宁波开发小程序费用:创建临时站点
宁波企业展示小程序:图片上传问题
2019年4月25日小程序开发宁波公司-屏蔽垃圾评论
2019年5月13日宁波开发小程序费用:创建临时站点,在过去,设置WordPress暂存站点过去非常困难,但现在已经发生了变化,因此即使是非技术人员也可以这样做。
在本分步指南中,我们将向您展示如何轻松地为WordPress站点创建临时环境。我们将介绍几种不同的方法,其中大多数只需要点击几下。

 这将带您进入Bluehost的临时站点向导。接下来,您需要单击“创建暂存站点”按钮继续。
这将带您进入Bluehost的临时站点向导。接下来,您需要单击“创建暂存站点”按钮继续。
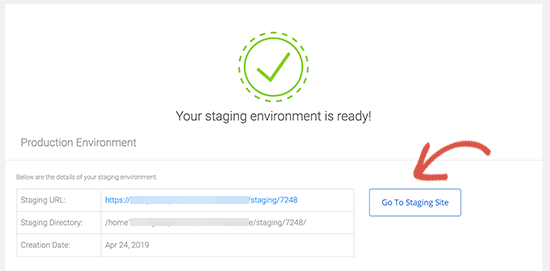
 Bluehost现在将为您的网站准备登台环境。完成后,您将看到一条成功消息,其中包含访问您的临时站点的链接。
Bluehost现在将为您的网站准备登台环境。完成后,您将看到一条成功消息,其中包含访问您的临时站点的链接。
 现在,您可以单击“转到登台站点”按钮继续。
您将到达暂存WordPress站点的管理区域。您将在管理栏顶部看到一个红色按钮,表示您正在登台环境中工作。
您可以继续在您的网站上工作,而不必担心它会影响您的实际网站。
在Bluehost上部署从登台到实时站点的更改
一旦准备好将更改从登台推送到实际站点,只需转到Bluehost»Staging页面。
现在,您可以单击“转到登台站点”按钮继续。
您将到达暂存WordPress站点的管理区域。您将在管理栏顶部看到一个红色按钮,表示您正在登台环境中工作。
您可以继续在您的网站上工作,而不必担心它会影响您的实际网站。
在Bluehost上部署从登台到实时站点的更改
一旦准备好将更改从登台推送到实际站点,只需转到Bluehost»Staging页面。
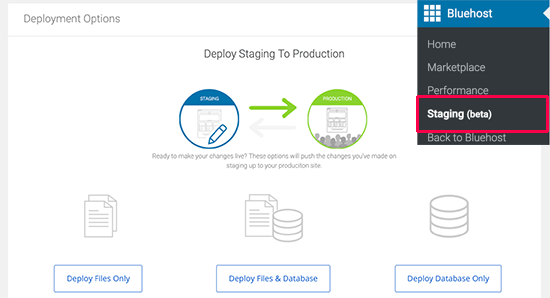
 滚动到“部署选项”部分。您将看到三个部署选项。您只能部署文件,仅部署数据库,或同时部署文件和数据库。
如果您不确定宁波开发小程序费用,请单击“部署文件和数据库”按钮以部署登台环境中的所有更改。
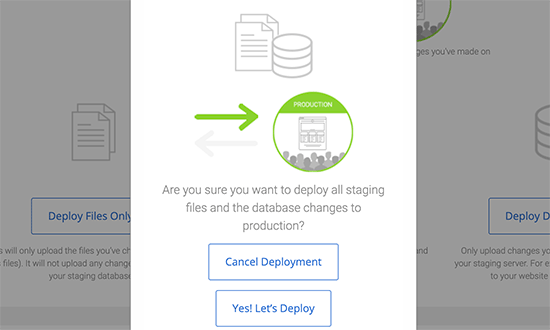
这将弹出一个弹出窗口,要求您确认是否要将暂存站点部署到生产站点。单击“是,让我们部署”按钮继续。
滚动到“部署选项”部分。您将看到三个部署选项。您只能部署文件,仅部署数据库,或同时部署文件和数据库。
如果您不确定宁波开发小程序费用,请单击“部署文件和数据库”按钮以部署登台环境中的所有更改。
这将弹出一个弹出窗口,要求您确认是否要将暂存站点部署到生产站点。单击“是,让我们部署”按钮继续。
 Bluehost现在将开始将您的暂存站点部署到实际站点。根据您网站的大小,这可能需要一段时间。
部署结束后,弹出窗口将自动消失。您现在可以访问您的实时网站,查看应用于您的生产站点的更改。
Bluehost现在将开始将您的暂存站点部署到实际站点。根据您网站的大小,这可能需要一段时间。
部署结束后,弹出窗口将自动消失。您现在可以访问您的实时网站,查看应用于您的生产站点的更改。
 这将带您进入临时站点页面。从这里,您需要将您的网站添加到暂存站点管理器。完成后,单击“添加WordPress”按钮继续。
这将带您进入临时站点页面。从这里,您需要将您的网站添加到暂存站点管理器。完成后,单击“添加WordPress”按钮继续。
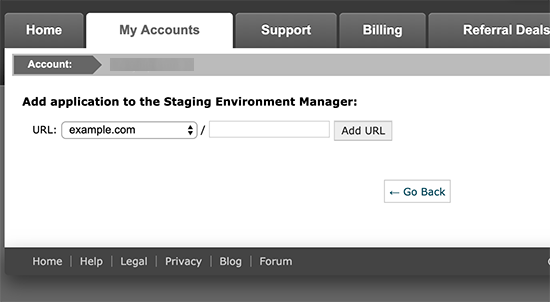
 在下一个屏幕上,您需要选择安装网站的URL。如果您的WordPress站点安装在子目录中,则可以在其旁边的字段中添加该站点,然后单击“添加URL”按钮继续前进。
在下一个屏幕上,您需要选择安装网站的URL。如果您的WordPress站点安装在子目录中,则可以在其旁边的字段中添加该站点,然后单击“添加URL”按钮继续前进。
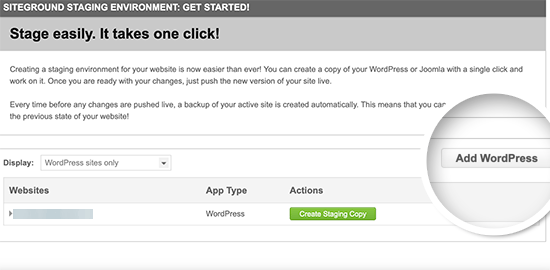
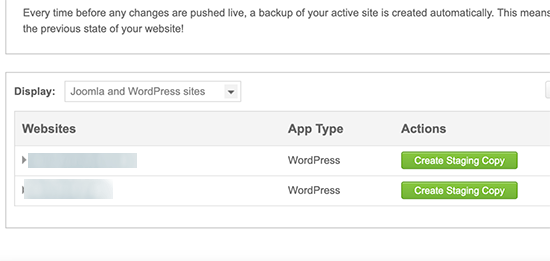
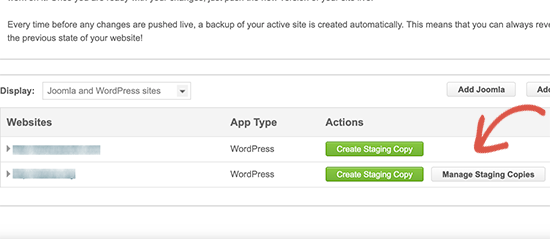
 登台站点管理器将检测您的网站并将其添加到页面。您现在可以单击“创建分段复制”按钮继续。
登台站点管理器将检测您的网站并将其添加到页面。您现在可以单击“创建分段复制”按钮继续。
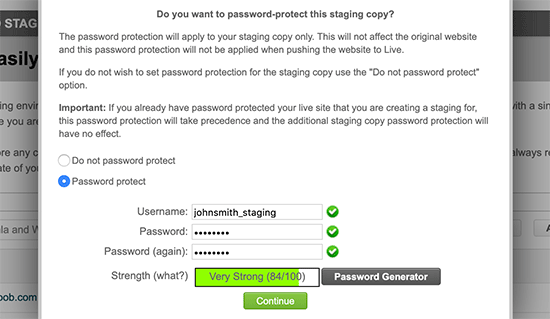
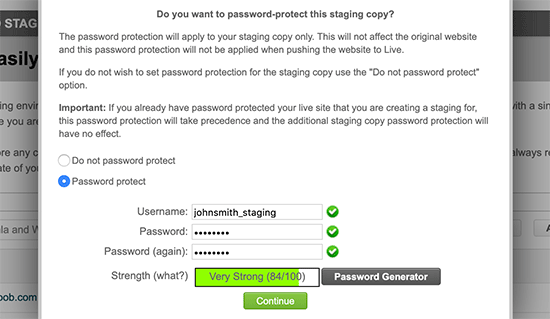
 您将看到一个弹出窗口,允许您使用密码保护您的暂存站点。这是一个好主意,因为它可以防止他人访问您的网站。它还会阻止Google对重复内容编制索引。
继续并提供用户名/密码,然后单击“继续”。
您将看到一个弹出窗口,允许您使用密码保护您的暂存站点。这是一个好主意,因为它可以防止他人访问您的网站。它还会阻止Google对重复内容编制索引。
继续并提供用户名/密码,然后单击“继续”。
 SiteGround现在将为您的WordPress网站创建暂存环境。
完成后,您将看到登台站点管理器,其中包含指向暂存站点管理区域的链接。继续,开始使用WordPress登台网站。
完成对网站的更改后,您可以通过转到cPanel中的临时页面来实时更新。您需要点击您网站旁边的“管理暂存副本”按钮。
SiteGround现在将为您的WordPress网站创建暂存环境。
完成后,您将看到登台站点管理器,其中包含指向暂存站点管理区域的链接。继续,开始使用WordPress登台网站。
完成对网站的更改后,您可以通过转到cPanel中的临时页面来实时更新。您需要点击您网站旁边的“管理暂存副本”按钮。
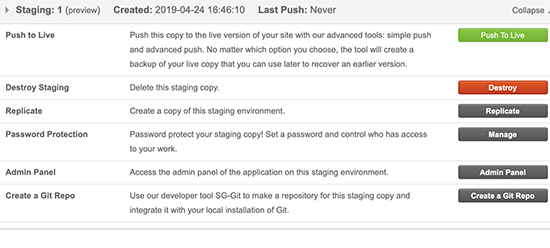
 在下一页上,您可以单击“Push to live”按钮将更改从分段推送到您的实时网站。
在下一页上,您可以单击“Push to live”按钮将更改从分段推送到您的实时网站。

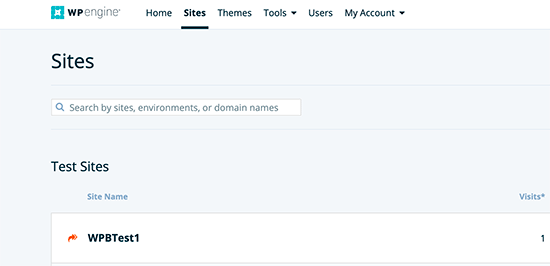
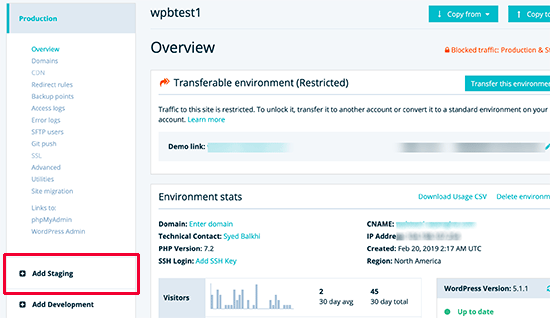
 这将带您进入您的网站仪表板。现在,您需要单击左列中的Add Staging链接。
这将带您进入您的网站仪表板。现在,您需要单击左列中的Add Staging链接。
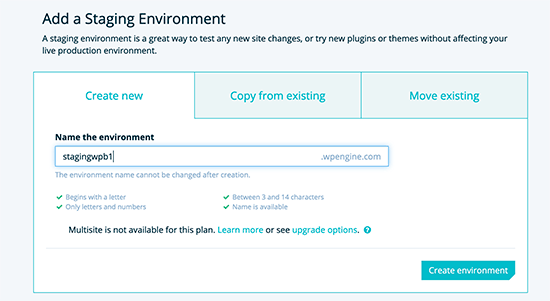
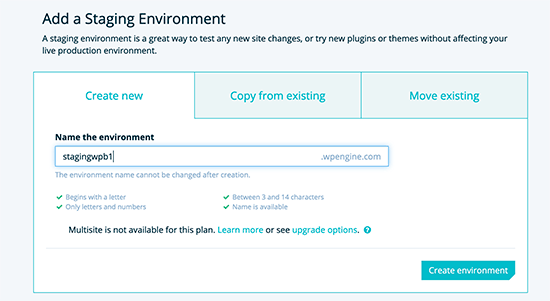
 在下一个屏幕上,您需要在“新建”选项卡下输入临时站点的名称。此名称也将是您的暂存站点的子域。
在下一个屏幕上,您需要在“新建”选项卡下输入临时站点的名称。此名称也将是您的暂存站点的子域。
 单击“创建环境”按钮继续。
WP Engine现在将为您创建一个临时站点。但是,此暂存环境只是一个空的WordPress网站,没有您的实时网站的任何内容。
让我们改变这一点。
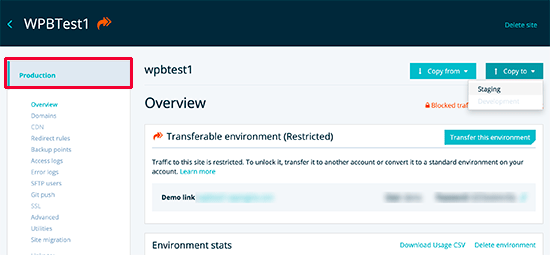
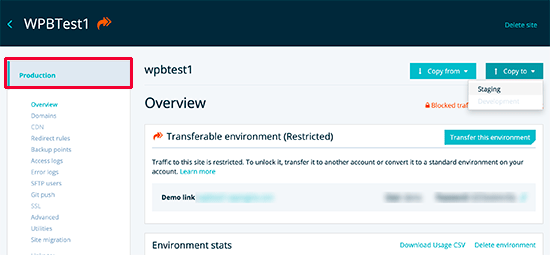
单击左列中的生产,切换到生产环境。在下一个屏幕上,单击屏幕右上角的“复制到”按钮。
单击“创建环境”按钮继续。
WP Engine现在将为您创建一个临时站点。但是,此暂存环境只是一个空的WordPress网站,没有您的实时网站的任何内容。
让我们改变这一点。
单击左列中的生产,切换到生产环境。在下一个屏幕上,单击屏幕右上角的“复制到”按钮。
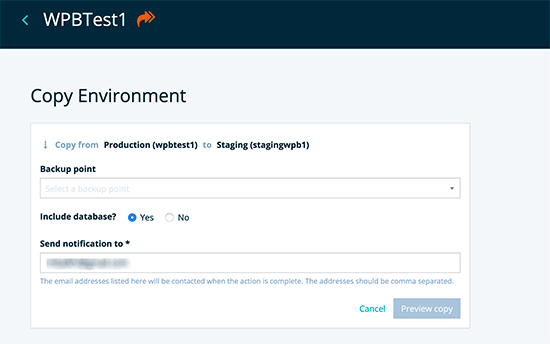
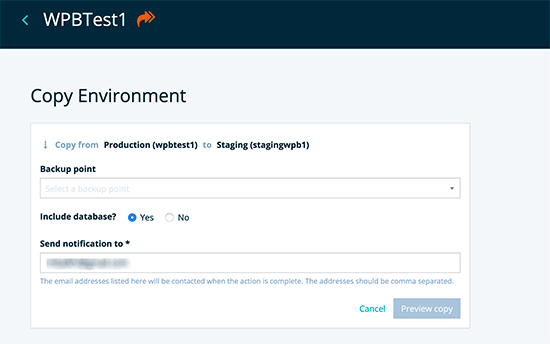
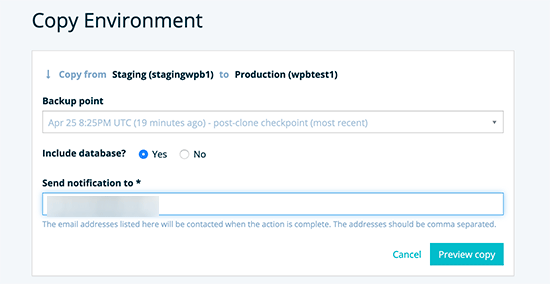
 接下来,系统将要求您选择要用于临时站点的备份点。如果不确定,请选择最近宁波开发小程序费用备份。
接下来,系统将要求您选择要用于临时站点的备份点。如果不确定,请选择最近宁波开发小程序费用备份。
 单击预览复制按钮继续。
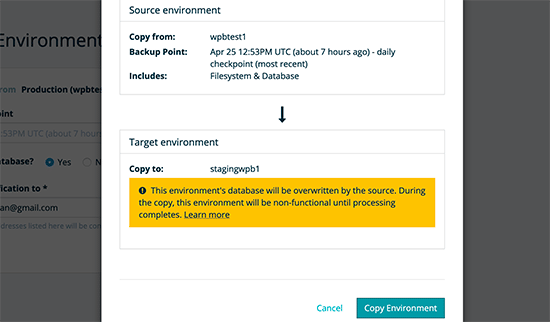
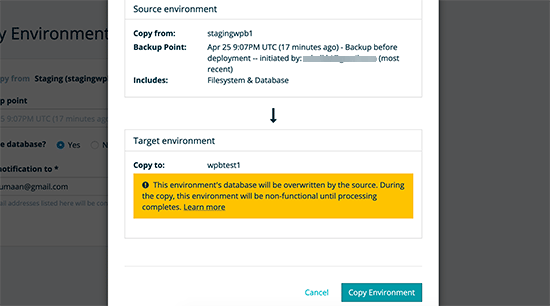
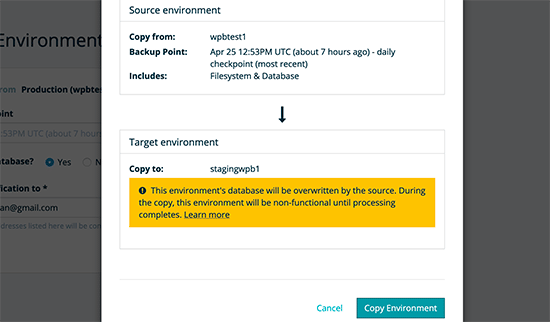
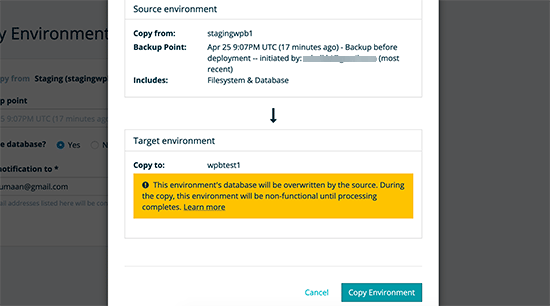
您将看到一个警告弹出窗口,通知您正在将源网站复制到暂存环境。单击“宁波开发小程序费用”按钮继续。
单击预览复制按钮继续。
您将看到一个警告弹出窗口,通知您正在将源网站复制到暂存环境。单击“宁波开发小程序费用”按钮继续。
 WP Engine现在将您的实时网站复制到暂存环境。完成后,您将收到电子邮件通知。
之后,您可以使用与您的实时网站相同的管理员用户名和密码登录您的登台网站。
在WP引擎上部署登台到Live网站
当您准备好将更改从WordPress登台站点推送到实际站点时,首先需要为登台站点创建备份点。
备份点就像保存游戏中的进度一样。在将暂存站点的更改部署到实际站点之前,您需要创建一个。
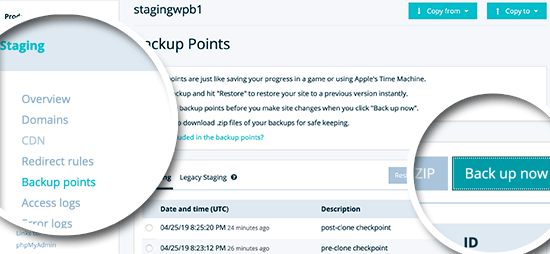
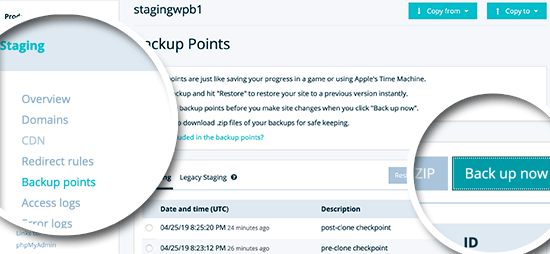
只需转到WP Engine仪表板,然后单击左栏中的Staging»Backup Points菜单。
WP Engine现在将您的实时网站复制到暂存环境。完成后,您将收到电子邮件通知。
之后,您可以使用与您的实时网站相同的管理员用户名和密码登录您的登台网站。
在WP引擎上部署登台到Live网站
当您准备好将更改从WordPress登台站点推送到实际站点时,首先需要为登台站点创建备份点。
备份点就像保存游戏中的进度一样。在将暂存站点的更改部署到实际站点之前,您需要创建一个。
只需转到WP Engine仪表板,然后单击左栏中的Staging»Backup Points菜单。
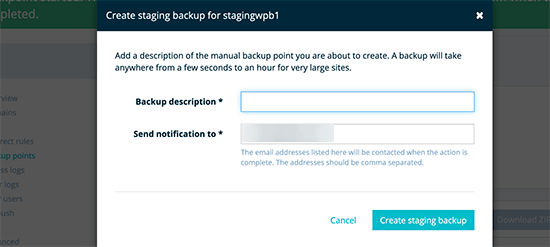
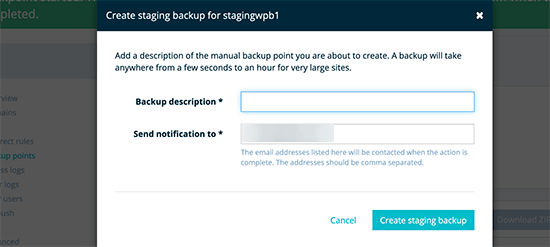
 接下来,提供备份说明,以便以后记住更改,然后单击“创建分段备份”按钮。
接下来,提供备份说明,以便以后记住更改,然后单击“创建分段备份”按钮。
 WP引擎现在将为您的网站创建一个备份点。备份完成后,您将收到电子邮件通知。
您现在可以部署暂存站点了。
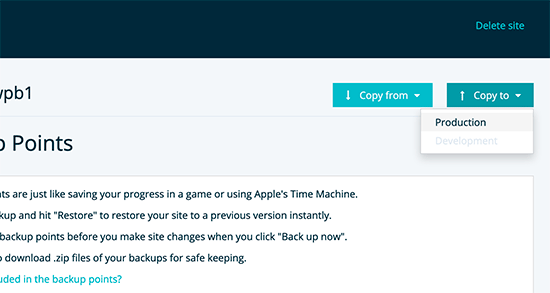
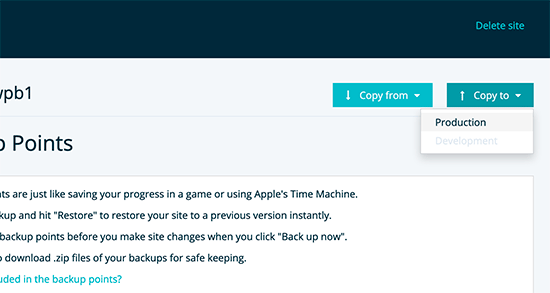
只需单击屏幕右上角的“复制到”按钮,然后选择“生产”。
WP引擎现在将为您的网站创建一个备份点。备份完成后,您将收到电子邮件通知。
您现在可以部署暂存站点了。
只需单击屏幕右上角的“复制到”按钮,然后选择“生产”。
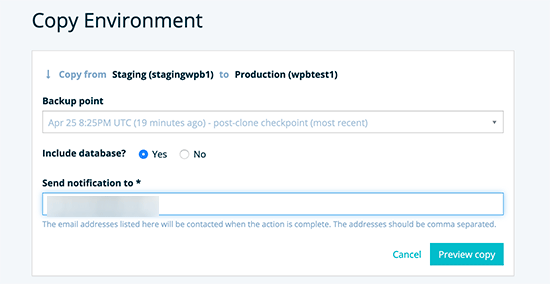
 接下来,系统将要求您选择备份点。这次选择您之前创建的备份,然后单击预览按钮。
接下来,系统将要求您选择备份点。这次选择您之前创建的备份,然后单击预览按钮。
 您将看到一条警告消息,但请继续并单击“复制环境”按钮继续。
您将看到一条警告消息,但请继续并单击“复制环境”按钮继续。
 WP引擎现在将您的暂存环境复制到您的实时网站。完成后,您将收到电子邮件通知。
之后,您可以登录到您的实时网站以确保一切正常,这应该是因为您在暂存时测试了所有更改。
WP引擎现在将您的暂存环境复制到您的实时网站。完成后,您将收到电子邮件通知。
之后,您可以登录到您的实时网站以确保一切正常,这应该是因为您在暂存时测试了所有更改。
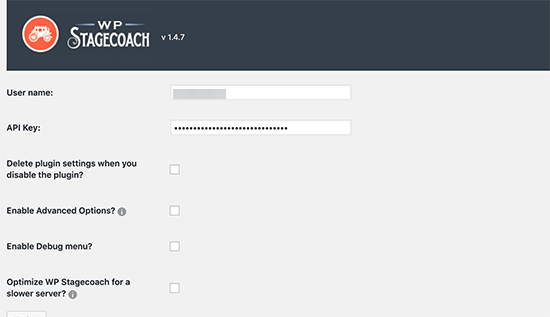
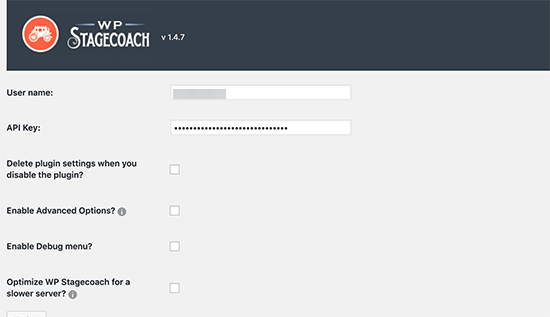
 您需要在插件网站上输入您在帐户下找到的WP Stagecoach用户名和API密钥。
之后,您将能够创建临时网站。
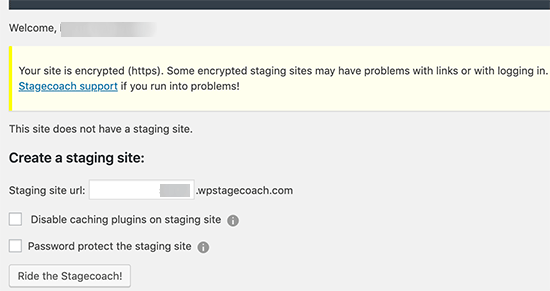
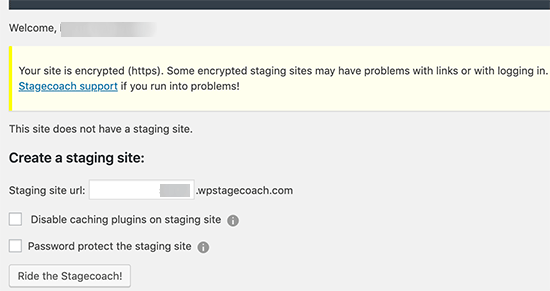
您需要为临时站点提供名称。此名称也将用作WordPress登台网站的子域。
不要忘记选中“密码保护登台站点”选项旁边的复选框。它将保护您的暂存网站免受公共视图和搜索引擎的影响。
您需要在插件网站上输入您在帐户下找到的WP Stagecoach用户名和API密钥。
之后,您将能够创建临时网站。
您需要为临时站点提供名称。此名称也将用作WordPress登台网站的子域。
不要忘记选中“密码保护登台站点”选项旁边的复选框。它将保护您的暂存网站免受公共视图和搜索引擎的影响。
 接下来,单击“Ride The Stagecoach”按钮继续。
该插件现在将创建WordPress文件和数据库的备份,以便为您的暂存站点导出它们。完成后,您将看到指向暂存站点及其管理区域的链接。
您可以单击该链接访问您的暂存站点并开始处理它。
使用WP Stagecoach部署暂存站点
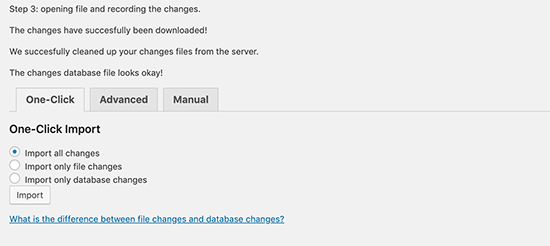
准备好将更改导入实际站点后,请转到WP Stagecoach»导入更改页面,然后单击检查更改按钮。
该插件现在将检查暂存站点上的更改,然后显示导入它们的选项。
接下来,单击“Ride The Stagecoach”按钮继续。
该插件现在将创建WordPress文件和数据库的备份,以便为您的暂存站点导出它们。完成后,您将看到指向暂存站点及其管理区域的链接。
您可以单击该链接访问您的暂存站点并开始处理它。
使用WP Stagecoach部署暂存站点
准备好将更改导入实际站点后,请转到WP Stagecoach»导入更改页面,然后单击检查更改按钮。
该插件现在将检查暂存站点上的更改,然后显示导入它们的选项。
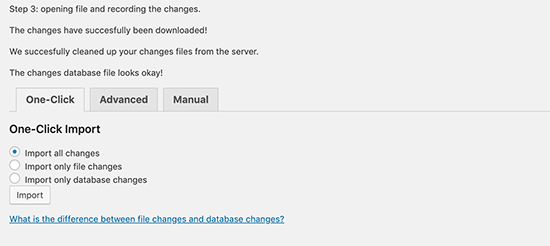
 您可以选择仅导入文件更改,仅导入数据库更改或所有更改。接下来,单击导入按钮继续。
该插件将显示导入的进度,并在完成后通知您。您现在可以测试宁波开发小程序费用实时价格,以查看是否已成功导入所有更改。
您可以选择仅导入文件更改,仅导入数据库更改或所有更改。接下来,单击导入按钮继续。
该插件将显示导入的进度,并在完成后通知您。您现在可以测试宁波开发小程序费用实时价格,以查看是否已成功导入所有更改。
 注意:我们在示例屏幕截图中使用了Bluehost,因此您的屏幕可能会有所不同。
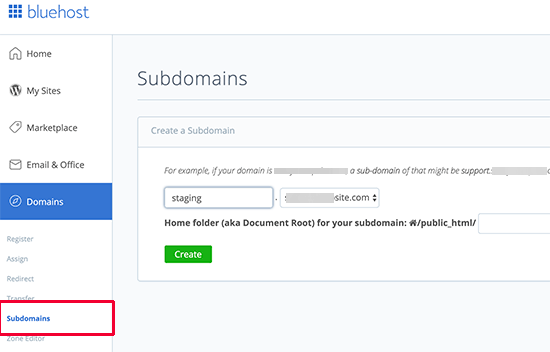
为子域名提供名称(例如,登台),然后单击“创建”按钮。
您的主机控制面板现在将添加您的子域,您可以使用该子域导入您的实时WordPress站点。
接下来,您需要在实际站点上安装并激活Duplicator插件。
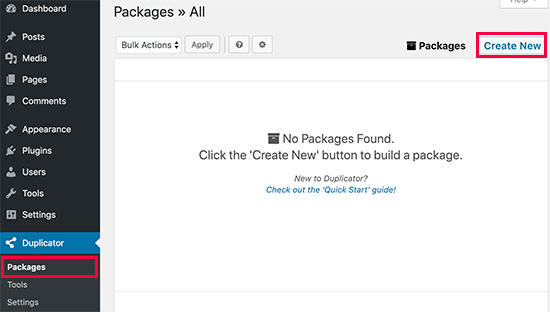
激活后,您需要单击WordPress管理侧栏中的“复制器”菜单,然后单击“创建新”按钮。
注意:我们在示例屏幕截图中使用了Bluehost,因此您的屏幕可能会有所不同。
为子域名提供名称(例如,登台),然后单击“创建”按钮。
您的主机控制面板现在将添加您的子域,您可以使用该子域导入您的实时WordPress站点。
接下来,您需要在实际站点上安装并激活Duplicator插件。
激活后,您需要单击WordPress管理侧栏中的“复制器”菜单,然后单击“创建新”按钮。
 之后,系统会要求您单击“下一步”按钮继续。
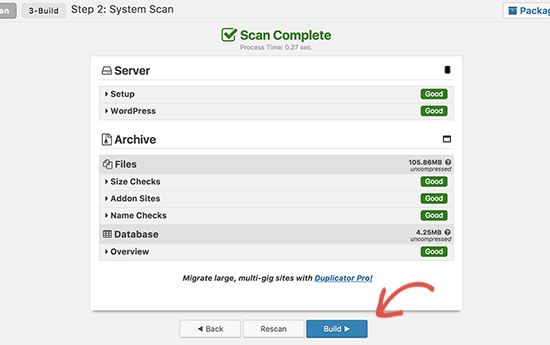
Duplicator现在将运行网站复制器向导。首先,它将运行一些测试,看看是否一切都井井有条。如果所有项目都标记为“良好”,则单击“构建”按钮。
之后,系统会要求您单击“下一步”按钮继续。
Duplicator现在将运行网站复制器向导。首先,它将运行一些测试,看看是否一切都井井有条。如果所有项目都标记为“良好”,则单击“构建”按钮。
 该插件现在将开始创建WordPress网站的复制程序包。此过程可能需要几分钟,具体取决于您网站的大小。
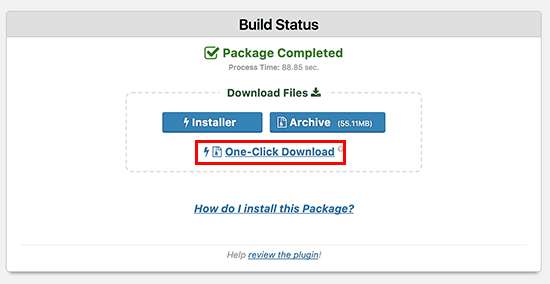
完成后,您将看到Installer和Archive包的下载选项。您需要单击“一键下载”链接以下载计算机上的两个文件。
该插件现在将开始创建WordPress网站的复制程序包。此过程可能需要几分钟,具体取决于您网站的大小。
完成后,您将看到Installer和Archive包的下载选项。您需要单击“一键下载”链接以下载计算机上的两个文件。
 您的新登台WordPress站点将需要一个新的数据库。让我们创建一个。
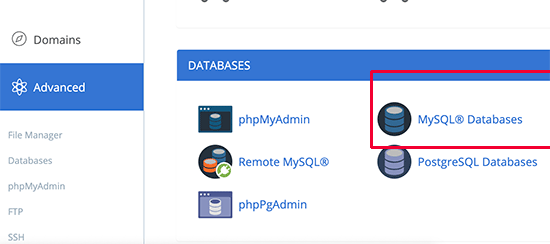
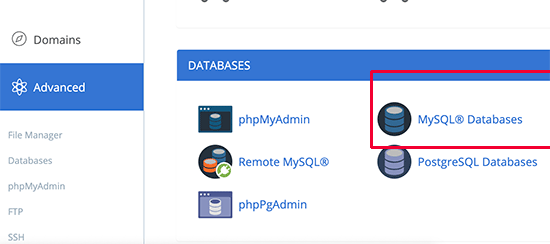
转到WordPress主机帐户的控制面板,然后单击“数据库”部分下的“MySQL数据库”图标。
您的新登台WordPress站点将需要一个新的数据库。让我们创建一个。
转到WordPress主机帐户的控制面板,然后单击“数据库”部分下的“MySQL数据库”图标。
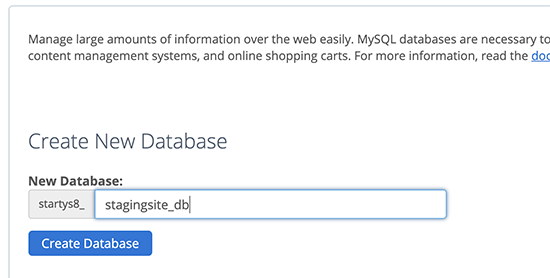
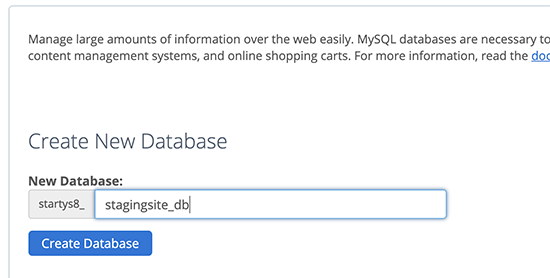
 在下一个屏幕上,提供数据库的名称,然后单击“创建数据库”按钮。
在下一个屏幕上,提供数据库的名称,然后单击“创建数据库”按钮。
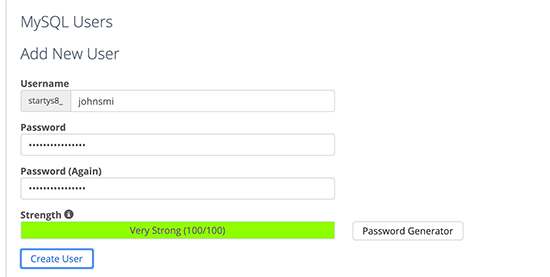
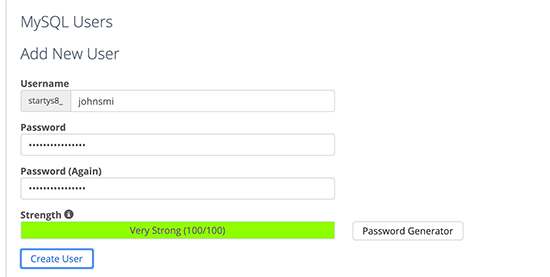
 接下来,您需要为数据库创建一个MySQL用户。向下滚动到MySQL Users部分,为新数据库用户提供用户名和密码。
接下来,您需要为数据库创建一个MySQL用户。向下滚动到MySQL Users部分,为新数据库用户提供用户名和密码。
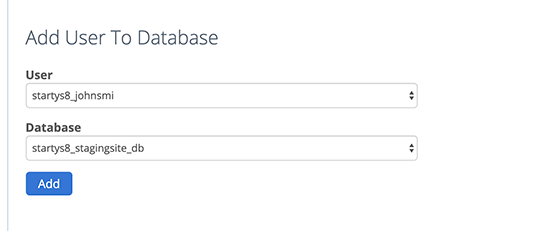
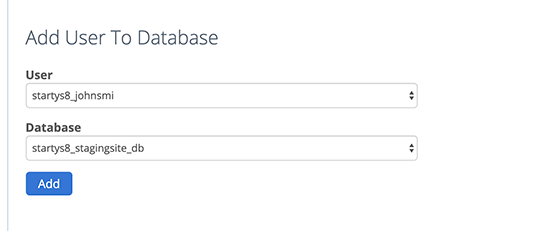
 现在,您需要授予此用户访问和修改先前创建的数据库的权限。只需向下滚动到“将用户添加到数据库”部分,然后选择您刚刚创建的数据库和用户。
现在,您需要授予此用户访问和修改先前创建的数据库的权限。只需向下滚动到“将用户添加到数据库”部分,然后选择您刚刚创建的数据库和用户。
 之后,单击“添加”按钮继续。
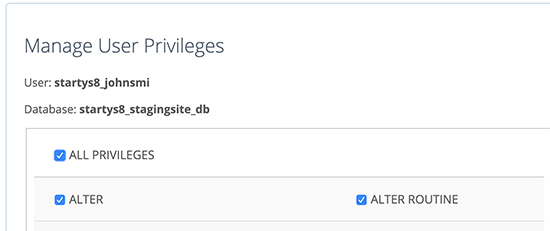
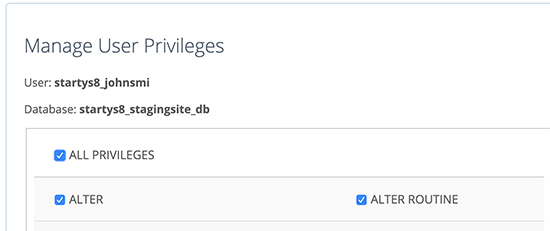
系统将要求您为用户选择权限。继续,选择“所有权限”复选框,然后单击“更改”按钮。
之后,单击“添加”按钮继续。
系统将要求您为用户选择权限。继续,选择“所有权限”复选框,然后单击“更改”按钮。
 现在您的数据库已准备好用于您的暂存网站。
接下来,您需要打开一个新的浏览器选项卡,然后访问您的临时站点的子域,如下所示:
https://yoursubdomain.example.com/installer.php
不要忘记使用您自己的域名替换您的子域名与实际子域名和example.com。
这将启动Duplicator安装程序向导。
现在您的数据库已准备好用于您的暂存网站。
接下来,您需要打开一个新的浏览器选项卡,然后访问您的临时站点的子域,如下所示:
https://yoursubdomain.example.com/installer.php
不要忘记使用您自己的域名替换您的子域名与实际子域名和example.com。
这将启动Duplicator安装程序向导。
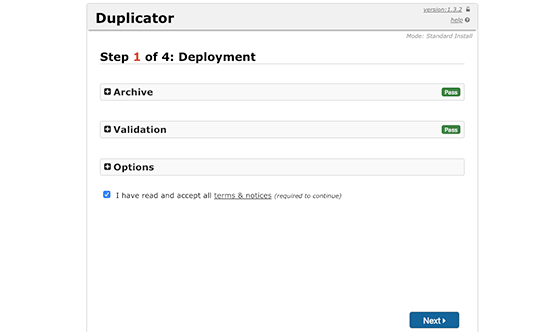
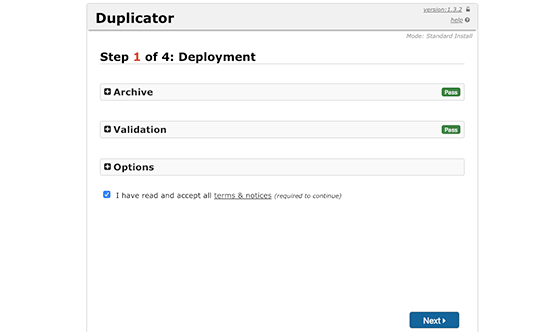
 安装程序将查找存档文件。您需要检查条款和条件复选框,然后单击下一步按钮继续。
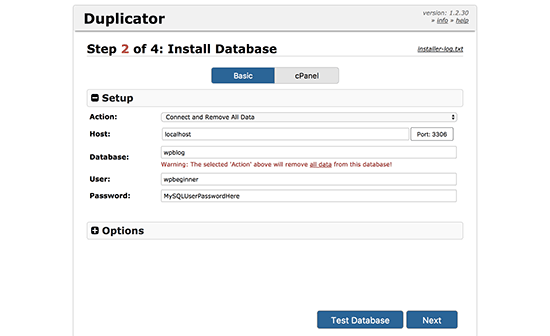
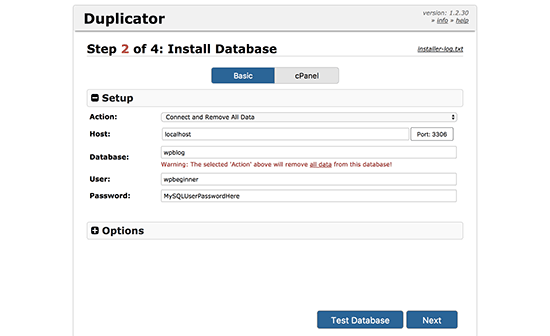
现在,安装程序将要求您输入WordPress数据库信息。
您的主机可能是localhost。之后,您将在前面的步骤中输入为新域名创建的数据库的详细信息。
安装程序将查找存档文件。您需要检查条款和条件复选框,然后单击下一步按钮继续。
现在,安装程序将要求您输入WordPress数据库信息。
您的主机可能是localhost。之后,您将在前面的步骤中输入为新域名创建的数据库的详细信息。
 完成后,单击下一步按钮继续。
Duplicator现在将WordPress数据库备份从存档解压缩到新数据库中。
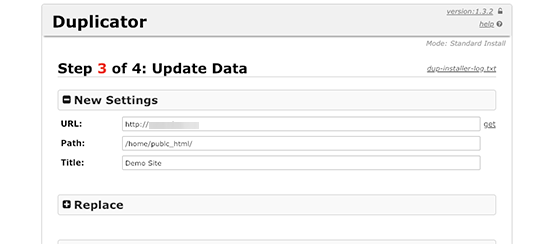
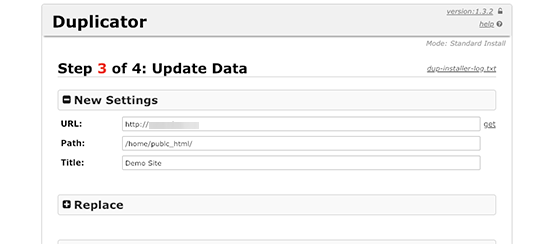
接下来,它会要求您更新站点URL或路径。您不必更改任何内容,因为它会自动检测新子域的URL及其路径。
如果没有,则可以将URL更改为新的子域。之后,单击下一步按钮继续。
完成后,单击下一步按钮继续。
Duplicator现在将WordPress数据库备份从存档解压缩到新数据库中。
接下来,它会要求您更新站点URL或路径。您不必更改任何内容,因为它会自动检测新子域的URL及其路径。
如果没有,则可以将URL更改为新的子域。之后,单击下一步按钮继续。
 Duplicator现在将完成迁移。
您可以单击“管理员登录”按钮,在新的临时站点上进入您网站的WordPress管理区域。
现在您已设置了暂存站点。让我们通过为您的子域添加密码保护来保护它。
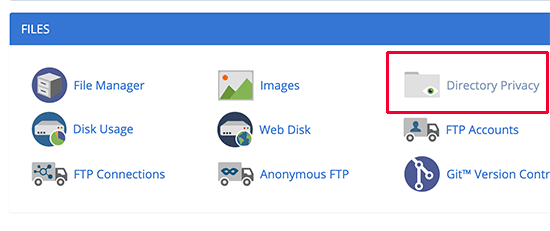
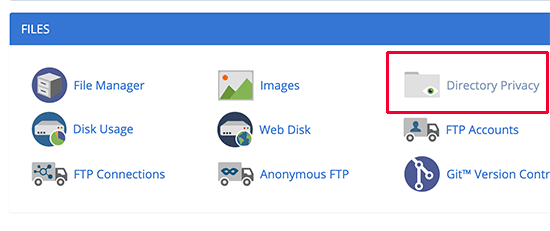
转到您的主机帐户的cPanel仪表板,然后单击目录隐私图标。
Duplicator现在将完成迁移。
您可以单击“管理员登录”按钮,在新的临时站点上进入您网站的WordPress管理区域。
现在您已设置了暂存站点。让我们通过为您的子域添加密码保护来保护它。
转到您的主机帐户的cPanel仪表板,然后单击目录隐私图标。
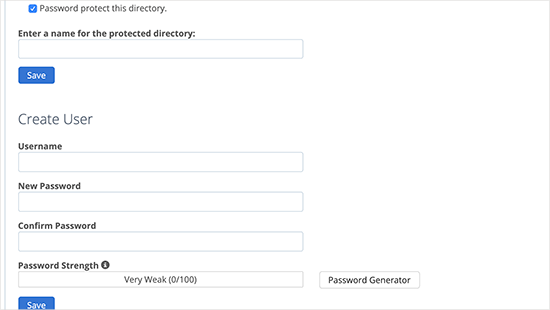
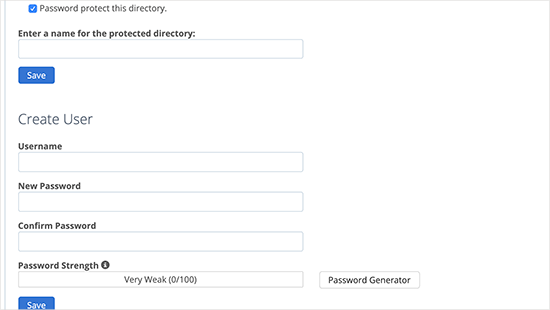
 接下来,您需要选择子域文件夹,然后选中“密码保护此目录”复选框。系统将要求您提供此设置的名称,然后输入用户名和密码。
接下来,您需要选择子域文件夹,然后选中“密码保护此目录”复选框。系统将要求您提供此设置的名称,然后输入用户名和密码。
 单击“保存”按钮以存储设置。您的暂存站点现在将隐藏在密码保护之后。
您现在可以在登台站点上工作并进行所需的任何更改。
手动部署暂存站点以实现
准备好将更改从暂存站点部署到实时服务器后,您将按照上述步骤进行操作。
只需在临时站点上创建一个新的Duplicator软件包,然后将安装程序和存档文件下载到您的计算机上。
接下来,您需要转到实际站点并创建完整的WordPress备份(您也可以使用Duplicator创建完整备份)。
完成后,您需要从实时网站中删除所有WordPress文件和文件夹。这意味着您的WordPress网站将暂停一段时间。
最后,按照上面的说明运行Duplicator安装程序向导,以将登台站点导入实时服务器。
如您所见,最后一种方法根本不是最好的方法。你应该不惜一切代价避免这种情况。我们建议使用可靠的托管服务提供商,如Bluehost,SiteGround或WP Engine,它们提供内置的暂存站点功能。
单击“保存”按钮以存储设置。您的暂存站点现在将隐藏在密码保护之后。
您现在可以在登台站点上工作并进行所需的任何更改。
手动部署暂存站点以实现
准备好将更改从暂存站点部署到实时服务器后,您将按照上述步骤进行操作。
只需在临时站点上创建一个新的Duplicator软件包,然后将安装程序和存档文件下载到您的计算机上。
接下来,您需要转到实际站点并创建完整的WordPress备份(您也可以使用Duplicator创建完整备份)。
完成后,您需要从实时网站中删除所有WordPress文件和文件夹。这意味着您的WordPress网站将暂停一段时间。
最后,按照上面的说明运行Duplicator安装程序向导,以将登台站点导入实时服务器。
如您所见,最后一种方法根本不是最好的方法。你应该不惜一切代价避免这种情况。我们建议使用可靠的托管服务提供商,如Bluehost,SiteGround或WP Engine,它们提供内置的暂存站点功能。

宁波开发小程序费用
暂存站点是您的实时网站的克隆,用于在更改之前对其进行测试。临时站点可以帮助您捕获错误,因此您最终不会破坏您的实时网站。 很多用户在Windows或Mac计算机上本地安装WordPress 来测试更改。完成更新后,他们只需将这些更改从localhost上传到实时服务器 这种方法的最大问题是如果在本地主机上工作的东西在实时服务器上不起作用? 通常localhost和实时WordPress托管服务器不运行相同的环境。 由于暂存站点位于您的Web托管服务器上,因此您可以轻松地防止所有这些错误,因为它与您的实时站点运行相同的服务器配置。 话虽如此,让我们来看看如何为WordPress设置暂存站点。如何轻松创建WordPress临时站点
有多种方法可以为WordPress创建暂存站点。最简单的方法是使用您的托管服务提供商的内置登台网站功能。 一些最好的WordPress托管公司已经提供了一键式登台网站。如果您的网站托管其中一个,那么您可以轻松创建一个临时站点,没有任何麻烦。 如果您没有使用这些流行的托管解决方案之一,那么我们还有一个解决方案可以帮助您使用插件创建WordPress登台站点(甚至手动)。 为了更快地浏览,您可以使用下面的导航跳转到最适合您的部分:在Bluehost上创建暂存站点
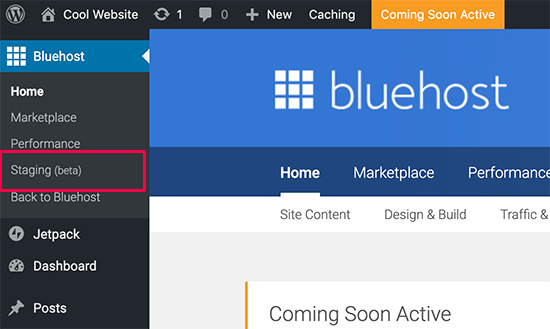
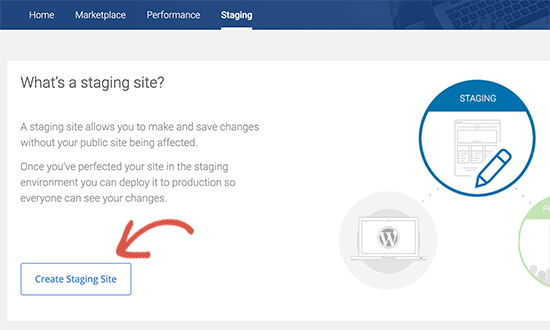
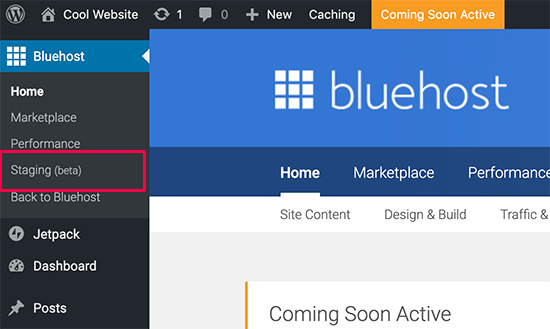
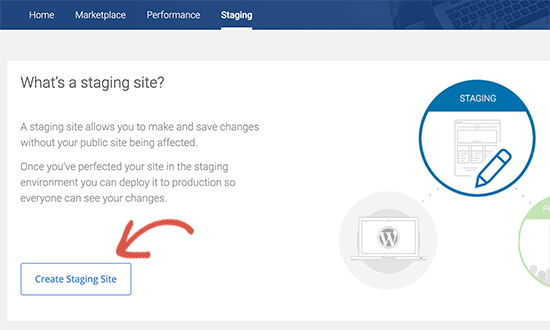
Bluehost是最好的WordPress托管公司之一。他们提供快速的一键式临时站点解决方案,并附带所有计划。 首先,您需要登录到WordPress站点的管理区域并转到Bluehost»Staging页面。 这将带您进入Bluehost的临时站点向导。接下来,您需要单击“创建暂存站点”按钮继续。
这将带您进入Bluehost的临时站点向导。接下来,您需要单击“创建暂存站点”按钮继续。
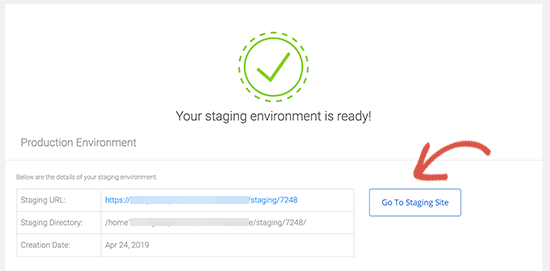
 Bluehost现在将为您的网站准备登台环境。完成后,您将看到一条成功消息,其中包含访问您的临时站点的链接。
Bluehost现在将为您的网站准备登台环境。完成后,您将看到一条成功消息,其中包含访问您的临时站点的链接。
 现在,您可以单击“转到登台站点”按钮继续。
您将到达暂存WordPress站点的管理区域。您将在管理栏顶部看到一个红色按钮,表示您正在登台环境中工作。
您可以继续在您的网站上工作,而不必担心它会影响您的实际网站。
在Bluehost上部署从登台到实时站点的更改
一旦准备好将更改从登台推送到实际站点,只需转到Bluehost»Staging页面。
现在,您可以单击“转到登台站点”按钮继续。
您将到达暂存WordPress站点的管理区域。您将在管理栏顶部看到一个红色按钮,表示您正在登台环境中工作。
您可以继续在您的网站上工作,而不必担心它会影响您的实际网站。
在Bluehost上部署从登台到实时站点的更改
一旦准备好将更改从登台推送到实际站点,只需转到Bluehost»Staging页面。
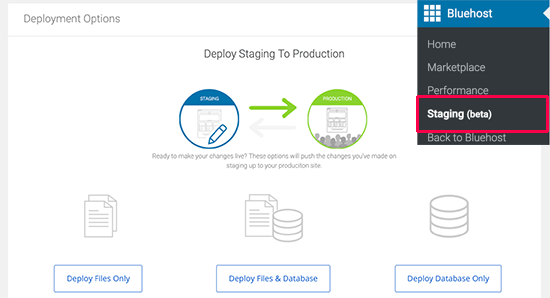
 滚动到“部署选项”部分。您将看到三个部署选项。您只能部署文件,仅部署数据库,或同时部署文件和数据库。
如果您不确定宁波开发小程序费用,请单击“部署文件和数据库”按钮以部署登台环境中的所有更改。
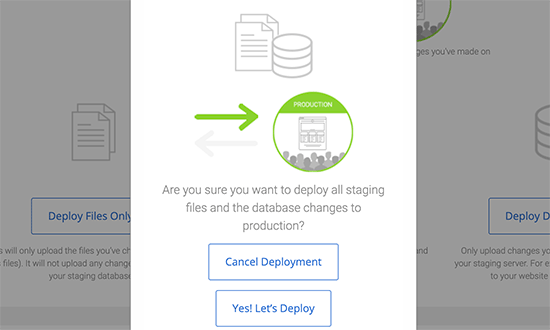
这将弹出一个弹出窗口,要求您确认是否要将暂存站点部署到生产站点。单击“是,让我们部署”按钮继续。
滚动到“部署选项”部分。您将看到三个部署选项。您只能部署文件,仅部署数据库,或同时部署文件和数据库。
如果您不确定宁波开发小程序费用,请单击“部署文件和数据库”按钮以部署登台环境中的所有更改。
这将弹出一个弹出窗口,要求您确认是否要将暂存站点部署到生产站点。单击“是,让我们部署”按钮继续。
 Bluehost现在将开始将您的暂存站点部署到实际站点。根据您网站的大小,这可能需要一段时间。
部署结束后,弹出窗口将自动消失。您现在可以访问您的实时网站,查看应用于您的生产站点的更改。
Bluehost现在将开始将您的暂存站点部署到实际站点。根据您网站的大小,这可能需要一段时间。
部署结束后,弹出窗口将自动消失。您现在可以访问您的实时网站,查看应用于您的生产站点的更改。
在SiteGround上创建暂存站点
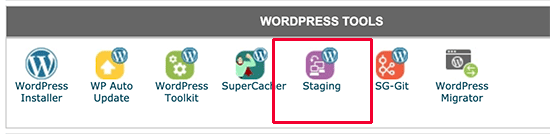
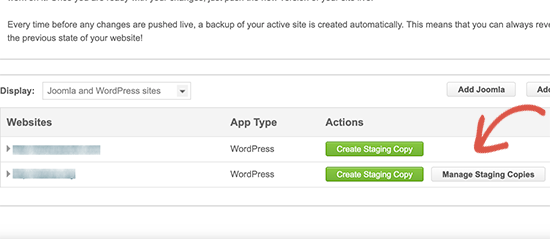
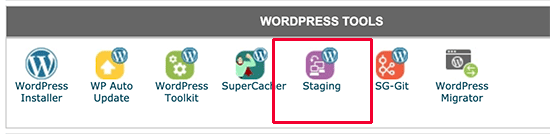
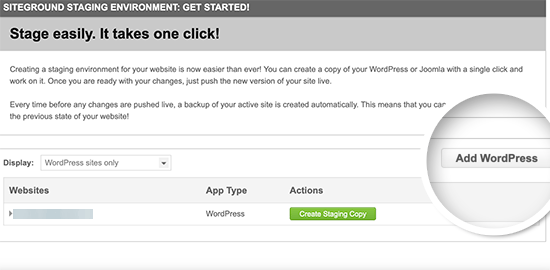
SiteGround是另一家顶级WordPress托管公司,提供GrowBig和GoGeek计划的一键式登台功能。如果您的网站是使用SiteGround托管的,那么这就是您设置暂存网站的方式。 首先,您需要登录SiteGround cPanel仪表板。接下来,向下滚动到“WordPress工具”部分,然后单击“暂存”图标。 这将带您进入临时站点页面。从这里,您需要将您的网站添加到暂存站点管理器。完成后,单击“添加WordPress”按钮继续。
这将带您进入临时站点页面。从这里,您需要将您的网站添加到暂存站点管理器。完成后,单击“添加WordPress”按钮继续。
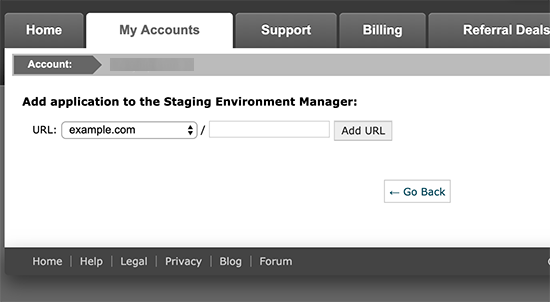
 在下一个屏幕上,您需要选择安装网站的URL。如果您的WordPress站点安装在子目录中,则可以在其旁边的字段中添加该站点,然后单击“添加URL”按钮继续前进。
在下一个屏幕上,您需要选择安装网站的URL。如果您的WordPress站点安装在子目录中,则可以在其旁边的字段中添加该站点,然后单击“添加URL”按钮继续前进。
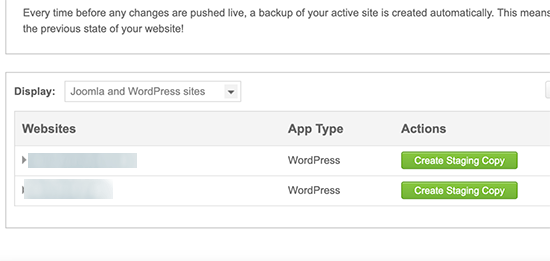
 登台站点管理器将检测您的网站并将其添加到页面。您现在可以单击“创建分段复制”按钮继续。
登台站点管理器将检测您的网站并将其添加到页面。您现在可以单击“创建分段复制”按钮继续。
 您将看到一个弹出窗口,允许您使用密码保护您的暂存站点。这是一个好主意,因为它可以防止他人访问您的网站。它还会阻止Google对重复内容编制索引。
继续并提供用户名/密码,然后单击“继续”。
您将看到一个弹出窗口,允许您使用密码保护您的暂存站点。这是一个好主意,因为它可以防止他人访问您的网站。它还会阻止Google对重复内容编制索引。
继续并提供用户名/密码,然后单击“继续”。
 SiteGround现在将为您的WordPress网站创建暂存环境。
完成后,您将看到登台站点管理器,其中包含指向暂存站点管理区域的链接。继续,开始使用WordPress登台网站。
完成对网站的更改后,您可以通过转到cPanel中的临时页面来实时更新。您需要点击您网站旁边的“管理暂存副本”按钮。
SiteGround现在将为您的WordPress网站创建暂存环境。
完成后,您将看到登台站点管理器,其中包含指向暂存站点管理区域的链接。继续,开始使用WordPress登台网站。
完成对网站的更改后,您可以通过转到cPanel中的临时页面来实时更新。您需要点击您网站旁边的“管理暂存副本”按钮。
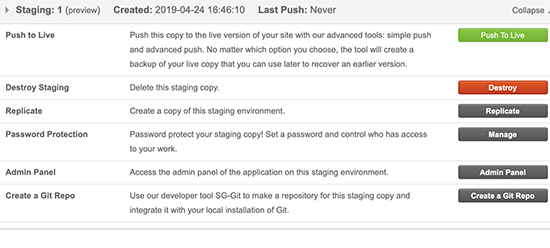
 在下一页上,您可以单击“Push to live”按钮将更改从分段推送到您的实时网站。
在下一页上,您可以单击“Push to live”按钮将更改从分段推送到您的实时网站。

在WP引擎上创建暂存站点
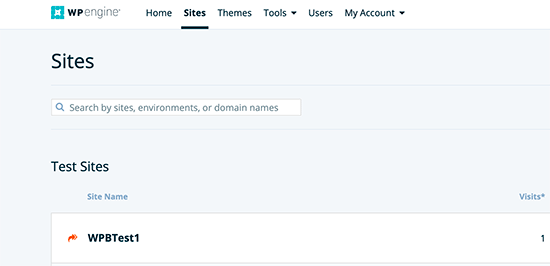
WP Engine是世界上最好的WordPress托管托管公司。托管WordPress托管服务是您的WordPress网站的礼宾服务,托管服务提供商负责更新,备份,安全性和性能。 WP Engine提供一键式分段解决方案及其所有计划。如果您使用WP Engine来托管您的网站,那么您可以使用这种方式为您的网站设置暂存环境。 首先,您需要登录WP Engine仪表板。接下来,转到“站点”页面,然后单击选择您的网站。 这将带您进入您的网站仪表板。现在,您需要单击左列中的Add Staging链接。
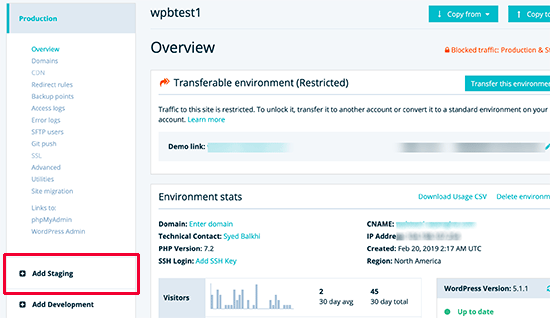
这将带您进入您的网站仪表板。现在,您需要单击左列中的Add Staging链接。
 在下一个屏幕上,您需要在“新建”选项卡下输入临时站点的名称。此名称也将是您的暂存站点的子域。
在下一个屏幕上,您需要在“新建”选项卡下输入临时站点的名称。此名称也将是您的暂存站点的子域。
 单击“创建环境”按钮继续。
WP Engine现在将为您创建一个临时站点。但是,此暂存环境只是一个空的WordPress网站,没有您的实时网站的任何内容。
让我们改变这一点。
单击左列中的生产,切换到生产环境。在下一个屏幕上,单击屏幕右上角的“复制到”按钮。
单击“创建环境”按钮继续。
WP Engine现在将为您创建一个临时站点。但是,此暂存环境只是一个空的WordPress网站,没有您的实时网站的任何内容。
让我们改变这一点。
单击左列中的生产,切换到生产环境。在下一个屏幕上,单击屏幕右上角的“复制到”按钮。
 接下来,系统将要求您选择要用于临时站点的备份点。如果不确定,请选择最近宁波开发小程序费用备份。
接下来,系统将要求您选择要用于临时站点的备份点。如果不确定,请选择最近宁波开发小程序费用备份。
 单击预览复制按钮继续。
您将看到一个警告弹出窗口,通知您正在将源网站复制到暂存环境。单击“宁波开发小程序费用”按钮继续。
单击预览复制按钮继续。
您将看到一个警告弹出窗口,通知您正在将源网站复制到暂存环境。单击“宁波开发小程序费用”按钮继续。
 WP Engine现在将您的实时网站复制到暂存环境。完成后,您将收到电子邮件通知。
之后,您可以使用与您的实时网站相同的管理员用户名和密码登录您的登台网站。
在WP引擎上部署登台到Live网站
当您准备好将更改从WordPress登台站点推送到实际站点时,首先需要为登台站点创建备份点。
备份点就像保存游戏中的进度一样。在将暂存站点的更改部署到实际站点之前,您需要创建一个。
只需转到WP Engine仪表板,然后单击左栏中的Staging»Backup Points菜单。
WP Engine现在将您的实时网站复制到暂存环境。完成后,您将收到电子邮件通知。
之后,您可以使用与您的实时网站相同的管理员用户名和密码登录您的登台网站。
在WP引擎上部署登台到Live网站
当您准备好将更改从WordPress登台站点推送到实际站点时,首先需要为登台站点创建备份点。
备份点就像保存游戏中的进度一样。在将暂存站点的更改部署到实际站点之前,您需要创建一个。
只需转到WP Engine仪表板,然后单击左栏中的Staging»Backup Points菜单。
 接下来,提供备份说明,以便以后记住更改,然后单击“创建分段备份”按钮。
接下来,提供备份说明,以便以后记住更改,然后单击“创建分段备份”按钮。
 WP引擎现在将为您的网站创建一个备份点。备份完成后,您将收到电子邮件通知。
您现在可以部署暂存站点了。
只需单击屏幕右上角的“复制到”按钮,然后选择“生产”。
WP引擎现在将为您的网站创建一个备份点。备份完成后,您将收到电子邮件通知。
您现在可以部署暂存站点了。
只需单击屏幕右上角的“复制到”按钮,然后选择“生产”。
 接下来,系统将要求您选择备份点。这次选择您之前创建的备份,然后单击预览按钮。
接下来,系统将要求您选择备份点。这次选择您之前创建的备份,然后单击预览按钮。
 您将看到一条警告消息,但请继续并单击“复制环境”按钮继续。
您将看到一条警告消息,但请继续并单击“复制环境”按钮继续。
 WP引擎现在将您的暂存环境复制到您的实时网站。完成后,您将收到电子邮件通知。
之后,您可以登录到您的实时网站以确保一切正常,这应该是因为您在暂存时测试了所有更改。
WP引擎现在将您的暂存环境复制到您的实时网站。完成后,您将收到电子邮件通知。
之后,您可以登录到您的实时网站以确保一切正常,这应该是因为您在暂存时测试了所有更改。
使用WordPress插件创建暂存站点
如果您的WordPress托管公司没有提供临时站点功能,那么您仍然可以使用WordPress插件创建一个临时网站。 使用这种方法有一些缺点。 首先,插件对托管服务器的控制有限。这就是为什么它可能并不总能给出最好的结果。 其次,我们将使用的插件将您的暂存站点存储在自己的服务器上。如果您担心隐私和数据保护,那么这可能不适合您。 话虽这么说,让我们看看如何使用WordPress插件创建一个临时WordPress网站。 您需要做的第一件事是安装并激活WP Stagecoach插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。 激活后,插件会向管理栏添加一个标记为WP Stagecoach的新菜单项。单击宁波开发小程序费用它将转到插件的设置页面。 您需要在插件网站上输入您在帐户下找到的WP Stagecoach用户名和API密钥。
之后,您将能够创建临时网站。
您需要为临时站点提供名称。此名称也将用作WordPress登台网站的子域。
不要忘记选中“密码保护登台站点”选项旁边的复选框。它将保护您的暂存网站免受公共视图和搜索引擎的影响。
您需要在插件网站上输入您在帐户下找到的WP Stagecoach用户名和API密钥。
之后,您将能够创建临时网站。
您需要为临时站点提供名称。此名称也将用作WordPress登台网站的子域。
不要忘记选中“密码保护登台站点”选项旁边的复选框。它将保护您的暂存网站免受公共视图和搜索引擎的影响。
 接下来,单击“Ride The Stagecoach”按钮继续。
该插件现在将创建WordPress文件和数据库的备份,以便为您的暂存站点导出它们。完成后,您将看到指向暂存站点及其管理区域的链接。
您可以单击该链接访问您的暂存站点并开始处理它。
使用WP Stagecoach部署暂存站点
准备好将更改导入实际站点后,请转到WP Stagecoach»导入更改页面,然后单击检查更改按钮。
该插件现在将检查暂存站点上的更改,然后显示导入它们的选项。
接下来,单击“Ride The Stagecoach”按钮继续。
该插件现在将创建WordPress文件和数据库的备份,以便为您的暂存站点导出它们。完成后,您将看到指向暂存站点及其管理区域的链接。
您可以单击该链接访问您的暂存站点并开始处理它。
使用WP Stagecoach部署暂存站点
准备好将更改导入实际站点后,请转到WP Stagecoach»导入更改页面,然后单击检查更改按钮。
该插件现在将检查暂存站点上的更改,然后显示导入它们的选项。
 您可以选择仅导入文件更改,仅导入数据库更改或所有更改。接下来,单击导入按钮继续。
该插件将显示导入的进度,并在完成后通知您。您现在可以测试宁波开发小程序费用实时价格,以查看是否已成功导入所有更改。
您可以选择仅导入文件更改,仅导入数据库更改或所有更改。接下来,单击导入按钮继续。
该插件将显示导入的进度,并在完成后通知您。您现在可以测试宁波开发小程序费用实时价格,以查看是否已成功导入所有更改。
手动为WordPress创建暂存站点
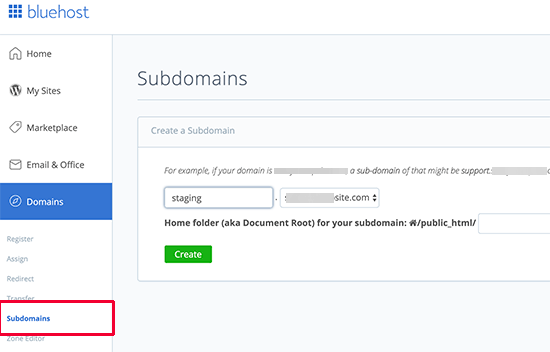
此方法要求您手动为WordPress安装创建临时站点。它适用于高级用户,需要比上述其他方法更多的工作。 此方法的另一个缺点是,在将更改从登台更改为实时服务器时,您的网站将暂时不可用。 话虽这么说,让我们看看如何为您的WordPress网站手动创建一个临时环境。 首先,您需要为暂存网站创建子域。转到您的主机帐户的信息中心,然后点击域名部分下的子域名链接。 注意:我们在示例屏幕截图中使用了Bluehost,因此您的屏幕可能会有所不同。
为子域名提供名称(例如,登台),然后单击“创建”按钮。
您的主机控制面板现在将添加您的子域,您可以使用该子域导入您的实时WordPress站点。
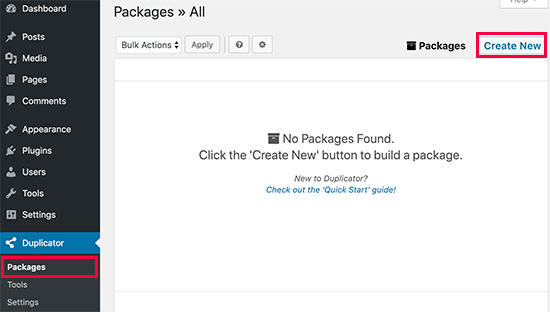
接下来,您需要在实际站点上安装并激活Duplicator插件。
激活后,您需要单击WordPress管理侧栏中的“复制器”菜单,然后单击“创建新”按钮。
注意:我们在示例屏幕截图中使用了Bluehost,因此您的屏幕可能会有所不同。
为子域名提供名称(例如,登台),然后单击“创建”按钮。
您的主机控制面板现在将添加您的子域,您可以使用该子域导入您的实时WordPress站点。
接下来,您需要在实际站点上安装并激活Duplicator插件。
激活后,您需要单击WordPress管理侧栏中的“复制器”菜单,然后单击“创建新”按钮。
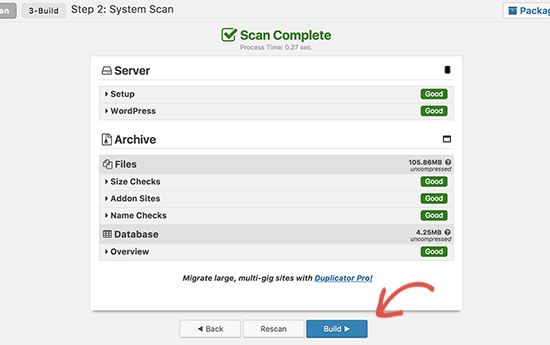
 之后,系统会要求您单击“下一步”按钮继续。
Duplicator现在将运行网站复制器向导。首先,它将运行一些测试,看看是否一切都井井有条。如果所有项目都标记为“良好”,则单击“构建”按钮。
之后,系统会要求您单击“下一步”按钮继续。
Duplicator现在将运行网站复制器向导。首先,它将运行一些测试,看看是否一切都井井有条。如果所有项目都标记为“良好”,则单击“构建”按钮。
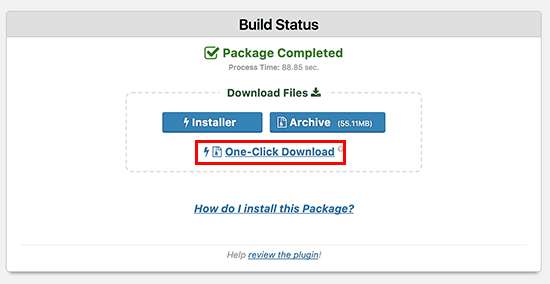
 该插件现在将开始创建WordPress网站的复制程序包。此过程可能需要几分钟,具体取决于您网站的大小。
完成后,您将看到Installer和Archive包的下载选项。您需要单击“一键下载”链接以下载计算机上的两个文件。
该插件现在将开始创建WordPress网站的复制程序包。此过程可能需要几分钟,具体取决于您网站的大小。
完成后,您将看到Installer和Archive包的下载选项。您需要单击“一键下载”链接以下载计算机上的两个文件。
 您的新登台WordPress站点将需要一个新的数据库。让我们创建一个。
转到WordPress主机帐户的控制面板,然后单击“数据库”部分下的“MySQL数据库”图标。
您的新登台WordPress站点将需要一个新的数据库。让我们创建一个。
转到WordPress主机帐户的控制面板,然后单击“数据库”部分下的“MySQL数据库”图标。
 在下一个屏幕上,提供数据库的名称,然后单击“创建数据库”按钮。
在下一个屏幕上,提供数据库的名称,然后单击“创建数据库”按钮。
 接下来,您需要为数据库创建一个MySQL用户。向下滚动到MySQL Users部分,为新数据库用户提供用户名和密码。
接下来,您需要为数据库创建一个MySQL用户。向下滚动到MySQL Users部分,为新数据库用户提供用户名和密码。
 现在,您需要授予此用户访问和修改先前创建的数据库的权限。只需向下滚动到“将用户添加到数据库”部分,然后选择您刚刚创建的数据库和用户。
现在,您需要授予此用户访问和修改先前创建的数据库的权限。只需向下滚动到“将用户添加到数据库”部分,然后选择您刚刚创建的数据库和用户。
 之后,单击“添加”按钮继续。
系统将要求您为用户选择权限。继续,选择“所有权限”复选框,然后单击“更改”按钮。
之后,单击“添加”按钮继续。
系统将要求您为用户选择权限。继续,选择“所有权限”复选框,然后单击“更改”按钮。
 现在您的数据库已准备好用于您的暂存网站。
接下来,您需要打开一个新的浏览器选项卡,然后访问您的临时站点的子域,如下所示:
https://yoursubdomain.example.com/installer.php
不要忘记使用您自己的域名替换您的子域名与实际子域名和example.com。
这将启动Duplicator安装程序向导。
现在您的数据库已准备好用于您的暂存网站。
接下来,您需要打开一个新的浏览器选项卡,然后访问您的临时站点的子域,如下所示:
https://yoursubdomain.example.com/installer.php
不要忘记使用您自己的域名替换您的子域名与实际子域名和example.com。
这将启动Duplicator安装程序向导。
 安装程序将查找存档文件。您需要检查条款和条件复选框,然后单击下一步按钮继续。
现在,安装程序将要求您输入WordPress数据库信息。
您的主机可能是localhost。之后,您将在前面的步骤中输入为新域名创建的数据库的详细信息。
安装程序将查找存档文件。您需要检查条款和条件复选框,然后单击下一步按钮继续。
现在,安装程序将要求您输入WordPress数据库信息。
您的主机可能是localhost。之后,您将在前面的步骤中输入为新域名创建的数据库的详细信息。
 完成后,单击下一步按钮继续。
Duplicator现在将WordPress数据库备份从存档解压缩到新数据库中。
接下来,它会要求您更新站点URL或路径。您不必更改任何内容,因为它会自动检测新子域的URL及其路径。
如果没有,则可以将URL更改为新的子域。之后,单击下一步按钮继续。
完成后,单击下一步按钮继续。
Duplicator现在将WordPress数据库备份从存档解压缩到新数据库中。
接下来,它会要求您更新站点URL或路径。您不必更改任何内容,因为它会自动检测新子域的URL及其路径。
如果没有,则可以将URL更改为新的子域。之后,单击下一步按钮继续。
 Duplicator现在将完成迁移。
您可以单击“管理员登录”按钮,在新的临时站点上进入您网站的WordPress管理区域。
现在您已设置了暂存站点。让我们通过为您的子域添加密码保护来保护它。
转到您的主机帐户的cPanel仪表板,然后单击目录隐私图标。
Duplicator现在将完成迁移。
您可以单击“管理员登录”按钮,在新的临时站点上进入您网站的WordPress管理区域。
现在您已设置了暂存站点。让我们通过为您的子域添加密码保护来保护它。
转到您的主机帐户的cPanel仪表板,然后单击目录隐私图标。
 接下来,您需要选择子域文件夹,然后选中“密码保护此目录”复选框。系统将要求您提供此设置的名称,然后输入用户名和密码。
接下来,您需要选择子域文件夹,然后选中“密码保护此目录”复选框。系统将要求您提供此设置的名称,然后输入用户名和密码。
 单击“保存”按钮以存储设置。您的暂存站点现在将隐藏在密码保护之后。
您现在可以在登台站点上工作并进行所需的任何更改。
手动部署暂存站点以实现
准备好将更改从暂存站点部署到实时服务器后,您将按照上述步骤进行操作。
只需在临时站点上创建一个新的Duplicator软件包,然后将安装程序和存档文件下载到您的计算机上。
接下来,您需要转到实际站点并创建完整的WordPress备份(您也可以使用Duplicator创建完整备份)。
完成后,您需要从实时网站中删除所有WordPress文件和文件夹。这意味着您的WordPress网站将暂停一段时间。
最后,按照上面的说明运行Duplicator安装程序向导,以将登台站点导入实时服务器。
如您所见,最后一种方法根本不是最好的方法。你应该不惜一切代价避免这种情况。我们建议使用可靠的托管服务提供商,如Bluehost,SiteGround或WP Engine,它们提供内置的暂存站点功能。
单击“保存”按钮以存储设置。您的暂存站点现在将隐藏在密码保护之后。
您现在可以在登台站点上工作并进行所需的任何更改。
手动部署暂存站点以实现
准备好将更改从暂存站点部署到实时服务器后,您将按照上述步骤进行操作。
只需在临时站点上创建一个新的Duplicator软件包,然后将安装程序和存档文件下载到您的计算机上。
接下来,您需要转到实际站点并创建完整的WordPress备份(您也可以使用Duplicator创建完整备份)。
完成后,您需要从实时网站中删除所有WordPress文件和文件夹。这意味着您的WordPress网站将暂停一段时间。
最后,按照上面的说明运行Duplicator安装程序向导,以将登台站点导入实时服务器。
如您所见,最后一种方法根本不是最好的方法。你应该不惜一切代价避免这种情况。我们建议使用可靠的托管服务提供商,如Bluehost,SiteGround或WP Engine,它们提供内置的暂存站点功能。