小程序开发报价-自动屏幕截图

小程序开发一般价格-图像自动加水印
2018年10月29日
企业网站开发建设-如何使用FTP
2018年10月30日小程序开发报价-自动屏幕截图
您想在WordPress网站上创建自动化网站截图吗?如果您经常将网站截图添加到WordPress帖子或页面,那么自动化该过程将节省您手动捕获屏幕截图所花费的时间。在本文中,我们将向您展示如何在WordPress中创建自动化网站截图。
方法1:使用插件在WordPress中创建自动网站屏幕截图
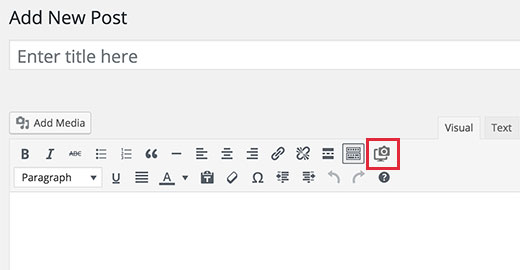
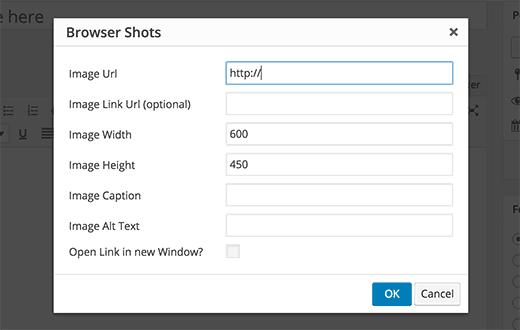
因此,对于不想处理代码的初学者和用户,建议使用此方法。 您需要做的第一件事是安装并激活Browser Shots插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。 该插件开箱即用,没有您可以配置的设置。 只需编辑帖子/页面或创建一个新的。您会在可视化编辑器中看到一个新按钮,用于添加网站屏幕截图。 单击它将弹出一个弹出窗口,您可以在其中输入网站URL,备用文本,URL链接和屏幕截图的高度/宽度。
单击它将弹出一个弹出窗口,您可以在其中输入网站URL,备用文本,URL链接和屏幕截图的高度/宽度。
 单击确定按钮,插件将为您的WordPress帖子添加一个短代码。您现在可以预览帖子以查看小程序开发报价。
如果您在WordPress 中使用文本编辑器或不想在可视编辑器中使用该按钮,那么您也可以自己手动添加短代码。
单击确定按钮,插件将为您的WordPress帖子添加一个短代码。您现在可以预览帖子以查看小程序开发报价。
如果您在WordPress 中使用文本编辑器或不想在可视编辑器中使用该按钮,那么您也可以自己手动添加短代码。
[browser-shot url="https://www.wpbeginner.com"]
默认情况下,该插件将创建600 x 600像素的屏幕截图。您可以通过将宽度和高度属性添加到短代码来更改它。
[browser-shot url="https://www.wpbeginner.com" width="400" height="400"]
它还会自动链接到该网站。您可以通过向短代码添加链接属性来更改它,并添加所需的任何链接。
[browser-shot url="https://www.wpbeginner.com" width="400" height="400" link="http://example.com"]
如果要在屏幕截图下方添加标题,则可以通过在短代码周围包含标题文本来实现。
[browser-shot url="https://www.wpbeginner.com"]WPBeginner - WordPress Resource Site for Beginners[/browser-shot]
标题将使用您的WordPress主题的标题样式。以下是我们的演示网站上的内容:
 Browser Shots插件使用WordPress.com的mshots API动态生成屏幕截图。这些图像不存储在WordPress媒体库中。它们直接从WordPress.com服务器提供。
请参阅我们的WordPress.com和WordPress.org之间差异指南。
Browser Shots插件使用WordPress.com的mshots API动态生成屏幕截图。这些图像不存储在WordPress媒体库中。它们直接从WordPress.com服务器提供。
请参阅我们的WordPress.com和WordPress.org之间差异指南。
方法2:通过向WordPress添加代码创建自动屏幕截图
此方法要求您向WordPress文件添加代码。不建议初学者使用。如果您可以轻松地将网页上的代码段粘贴到WordPress中,那么您可以使用此方法。 只需将此代码添加到主题的functions.php文件或特定于站点的插件中。|
1
2
3
4
五
6
7
8
9
10
11
12
13
14 |
function wpb_screenshots($atts, $content = NULL) {extract(shortcode_atts(array("snap" => 'http://s.wordpress.com/mshots/v1/',"url" => 'https://www.wpbeginner.com',"alt" => 'screenshot',"w" => '600', // width"h" => '450' // height), $atts)); $img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=' . $h . '" />';return $img;}add_shortcode("screen", "wpb_screenshots"); |