企业网站优化建设-页面计时器

网站如何屏蔽垃圾信息_防止垃圾邮件
2018年10月24日
企业网站如何制作-添加搜索
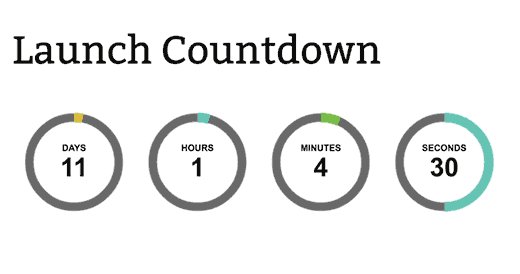
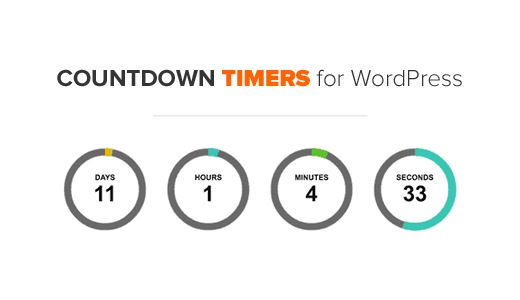
2018年10月24日企业网站优化建设-页面计时器,你想在WordPress中添加一个动画倒数计时器吗?无论是活动,产品发布还是假日促销,计时器都可视化紧急程度并在您的用户中建立预期。在本文中,我们将向您展示如何在WordPress中添加动画事件倒计时器。
 您需要做的第一件事是安装并激活Countdown Timer Ultimate插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
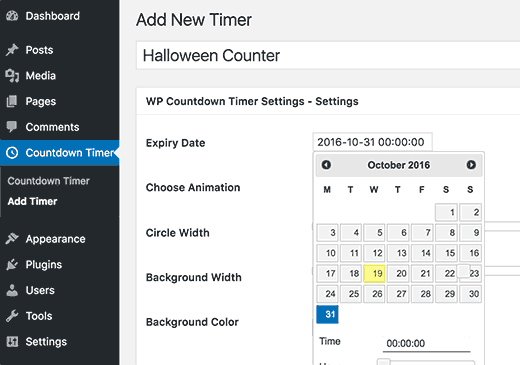
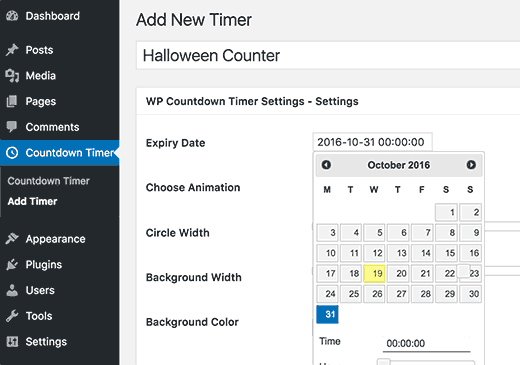
插件启动后,您需要访问倒数计时器»添加计时器页面以创建您的第一个倒数计时器。
您需要做的第一件事是安装并激活Countdown Timer Ultimate插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
插件启动后,您需要访问倒数计时器»添加计时器页面以创建您的第一个倒数计时器。
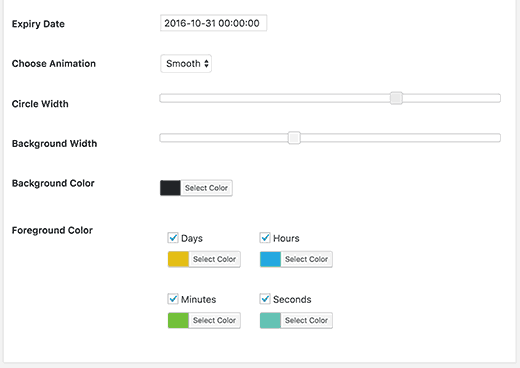
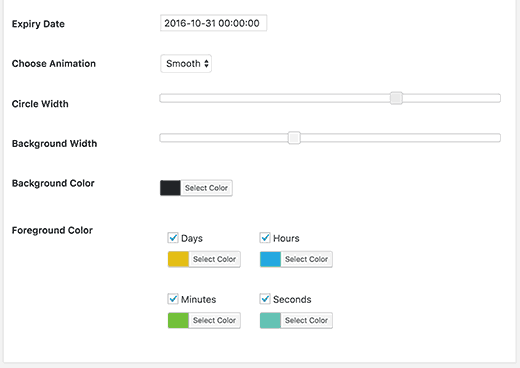
 您需要提供的第一件事是倒数计时器的标题。此标题将帮助您在内部识别计时器。
接下来,您需要单击“到期日期”以选择计时器到期的日期和时间。
之后,您需要选择计时器圆的动画类型和大小。您还可以更改圆的背景颜色以及天,小时,分钟和秒的前景色。
您需要提供的第一件事是倒数计时器的标题。此标题将帮助您在内部识别计时器。
接下来,您需要单击“到期日期”以选择计时器到期的日期和时间。
之后,您需要选择计时器圆的动画类型和大小。您还可以更改圆的背景颜色以及天,小时,分钟和秒的前景色。
 如果需要,可以从前台菜单中取消选中一个项目,它不会显示为圆圈。例如,您可以取消选中天数,倒数计时器不会显示天数计数器。
不要忘记单击保存更改按钮来存储您的设置。
如果需要,可以从前台菜单中取消选中一个项目,它不会显示为圆圈。例如,您可以取消选中天数,倒数计时器不会显示天数计数器。
不要忘记单击保存更改按钮来存储您的设置。
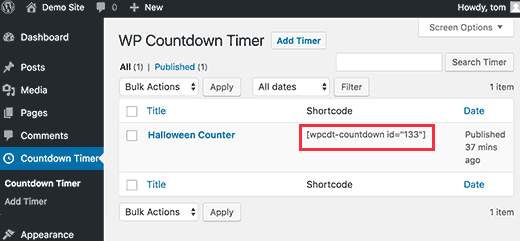
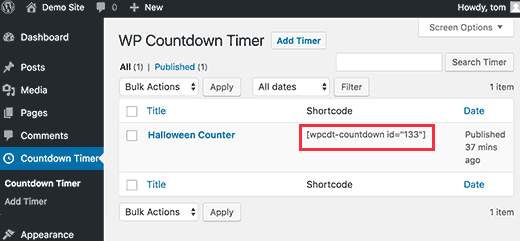
 在倒数计时器旁边,您将看到需要复制的短代码。
现在只需将此短代码粘贴到内容区域或帖子或页面中即可。
单击“保存”或“发布”按钮以存储更改。
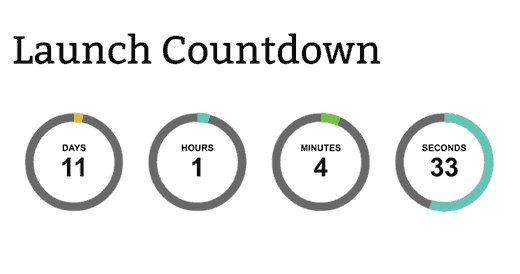
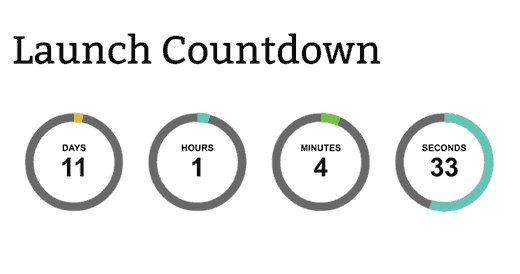
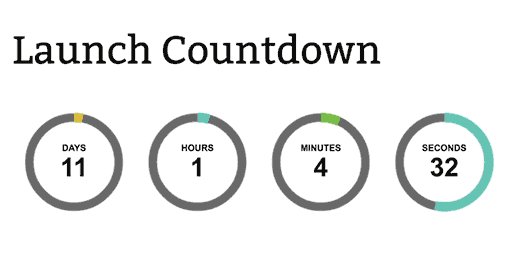
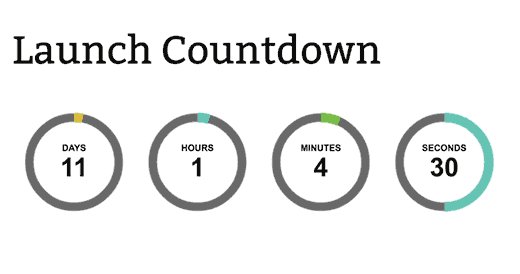
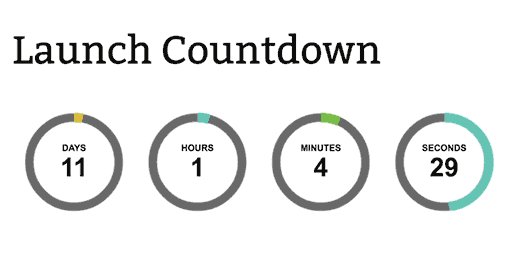
这就是全部,您现在可以访问您的网站,查看倒数计时器的运行情况。
在倒数计时器旁边,您将看到需要复制的短代码。
现在只需将此短代码粘贴到内容区域或帖子或页面中即可。
单击“保存”或“发布”按钮以存储更改。
这就是全部,您现在可以访问您的网站,查看倒数计时器的运行情况。
 我们希望本文能帮助您在WordPress中添加事件倒数计时器。您可能还希望查看我们为您的网站列出的25个最有用的WordPress小部件列表。
原文:企业网站优化建设
我们希望本文能帮助您在WordPress中添加事件倒数计时器。您可能还希望查看我们为您的网站列出的25个最有用的WordPress小部件列表。
原文:企业网站优化建设
 您需要做的第一件事是安装并激活Countdown Timer Ultimate插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
插件启动后,您需要访问倒数计时器»添加计时器页面以创建您的第一个倒数计时器。
您需要做的第一件事是安装并激活Countdown Timer Ultimate插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
插件启动后,您需要访问倒数计时器»添加计时器页面以创建您的第一个倒数计时器。
 您需要提供的第一件事是倒数计时器的标题。此标题将帮助您在内部识别计时器。
接下来,您需要单击“到期日期”以选择计时器到期的日期和时间。
之后,您需要选择计时器圆的动画类型和大小。您还可以更改圆的背景颜色以及天,小时,分钟和秒的前景色。
您需要提供的第一件事是倒数计时器的标题。此标题将帮助您在内部识别计时器。
接下来,您需要单击“到期日期”以选择计时器到期的日期和时间。
之后,您需要选择计时器圆的动画类型和大小。您还可以更改圆的背景颜色以及天,小时,分钟和秒的前景色。
 如果需要,可以从前台菜单中取消选中一个项目,它不会显示为圆圈。例如,您可以取消选中天数,倒数计时器不会显示天数计数器。
不要忘记单击保存更改按钮来存储您的设置。
如果需要,可以从前台菜单中取消选中一个项目,它不会显示为圆圈。例如,您可以取消选中天数,倒数计时器不会显示天数计数器。
不要忘记单击保存更改按钮来存储您的设置。
企业网站优化建设
在WordPress中显示您的动画倒计时器
现在您已经创建了倒数计时器,让我们继续将其添加到您的网站上。 首先,您需要单击倒数计时器菜单。您将看到刚刚创建的计时器。 在倒数计时器旁边,您将看到需要复制的短代码。
现在只需将此短代码粘贴到内容区域或帖子或页面中即可。
单击“保存”或“发布”按钮以存储更改。
这就是全部,您现在可以访问您的网站,查看倒数计时器的运行情况。
在倒数计时器旁边,您将看到需要复制的短代码。
现在只需将此短代码粘贴到内容区域或帖子或页面中即可。
单击“保存”或“发布”按钮以存储更改。
这就是全部,您现在可以访问您的网站,查看倒数计时器的运行情况。
 我们希望本文能帮助您在WordPress中添加事件倒数计时器。您可能还希望查看我们为您的网站列出的25个最有用的WordPress小部件列表。
原文:企业网站优化建设
我们希望本文能帮助您在WordPress中添加事件倒数计时器。您可能还希望查看我们为您的网站列出的25个最有用的WordPress小部件列表。
原文:企业网站优化建设