网站框架优化-提升性能

seo注意要点-隐藏欢迎面板
2018年10月17日网站邮件设置-如何配置邮件
2018年10月17日网站框架优化-提升性能,你想加快你的WordPress网站吗?快速加载页面可以改善用户体验,增加您的网页浏览量,并帮助您使用WordPress SEO。在本文中,我们将分享最有用的WordPress速度优化技巧,以提高WordPress的性能并加快您的网站速度。
与其他“X最佳WordPress缓存插件”列表或通用的“X提示加速WordPress”教程不同,本文是WordPress性能优化的综合指南。
我们包括速度很重要的原因,减慢WordPress站点的速度,以及可以立即提高WordPress速度的可操作步骤。
为了方便起见,我们创建了一个目录,以帮助您浏览我们的最终指南,以加快您的WordPress网站。
 最重要的是,谷歌和其他搜索引擎已经开始通过在搜索结果中推低它们来惩罚速度较慢的网站,这意味着慢速网站的流量会降低。
总而言之,如果您想从您的网站获得更多流量,订阅者和收入,那么您必须快速制作您的WordPress网站!
最重要的是,谷歌和其他搜索引擎已经开始通过在搜索结果中推低它们来惩罚速度较慢的网站,这意味着慢速网站的流量会降低。
总而言之,如果您想从您的网站获得更多流量,订阅者和收入,那么您必须快速制作您的WordPress网站!
 运行网站速度测试后,您可能想知道我应该瞄准的网站速度是多少?
良好的页面加载时间不到2秒。
但是,你做得越快,它就越好。这里几毫秒的改进可以使你的加载时间缩短一半甚至一整秒。
[ 返回顶部↑ ]
运行网站速度测试后,您可能想知道我应该瞄准的网站速度是多少?
良好的页面加载时间不到2秒。
但是,你做得越快,它就越好。这里几毫秒的改进可以使你的加载时间缩短一半甚至一整秒。
[ 返回顶部↑ ]
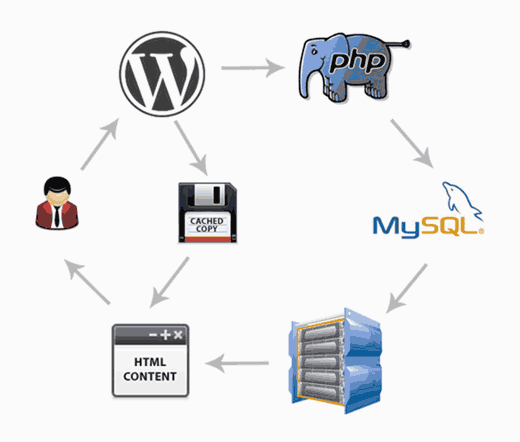
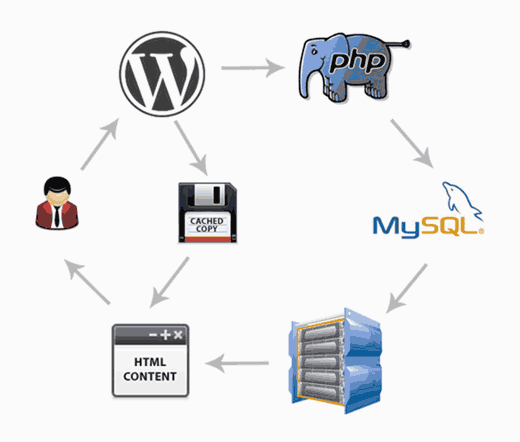
 正如您在上面的图形中所看到的,当用户访问使用PHP构建的WordPress站点时,您的服务器将从MySQL数据库和您的PHP文件中检索信息,然后将它们全部放在一起提供给服务的HTML内容给用户。这是一个漫长的过程,但是当您使用缓存时,可以跳过很多过程。
WordPress有很多缓存插件,但我们建议使用WP Super Cache插件。查看有关如何在WordPress站点上安装和设置WP Super Cache的分步指南。设置并不困难,访问者会注意到差异。
注意:如果您使用的是托管WordPress托管服务提供商,那么您不需要缓存插件,因为它们会为您处理。
[ 返回顶部↑ ]
正如您在上面的图形中所看到的,当用户访问使用PHP构建的WordPress站点时,您的服务器将从MySQL数据库和您的PHP文件中检索信息,然后将它们全部放在一起提供给服务的HTML内容给用户。这是一个漫长的过程,但是当您使用缓存时,可以跳过很多过程。
WordPress有很多缓存插件,但我们建议使用WP Super Cache插件。查看有关如何在WordPress站点上安装和设置WP Super Cache的分步指南。设置并不困难,访问者会注意到差异。
注意:如果您使用的是托管WordPress托管服务提供商,那么您不需要缓存插件,因为它们会为您处理。
[ 返回顶部↑ ]
 图像为您的内容带来生命,有助于提升参与度。研究人员发现,使用彩色视觉效果会使人们更有可能阅读您的内容。
但是如果你的图像没有得到优化,那么它们可能会比帮助更多。事实上,非优化图像是我们在初学者网站上看到的最常见的速度问题之一。
在您直接从手机或相机上传照片之前,我们建议您使用照片编辑软件优化网络图像。
在原始格式中,这些照片可能具有巨大的文件大小。但根据您在编辑软件中选择的图像文件格式和压缩,您可以将图像大小减少最多5倍。
在WPBeginner,我们只使用两种图像格式:JPEG和PNG。
现在你可能想知道:有什么区别?
那么,PNG图像格式是未压缩的。压缩图像时会丢失一些信息,因此未压缩的图像质量会更高,质量更高。缺点是文件大小较大,因此加载时间较长。
另一方面,JPEG是一种压缩文件格式,略微降低了图像质量,但它的尺寸明显较小。
那么我们如何决定选择哪种图像格式呢?
图像为您的内容带来生命,有助于提升参与度。研究人员发现,使用彩色视觉效果会使人们更有可能阅读您的内容。
但是如果你的图像没有得到优化,那么它们可能会比帮助更多。事实上,非优化图像是我们在初学者网站上看到的最常见的速度问题之一。
在您直接从手机或相机上传照片之前,我们建议您使用照片编辑软件优化网络图像。
在原始格式中,这些照片可能具有巨大的文件大小。但根据您在编辑软件中选择的图像文件格式和压缩,您可以将图像大小减少最多5倍。
在WPBeginner,我们只使用两种图像格式:JPEG和PNG。
现在你可能想知道:有什么区别?
那么,PNG图像格式是未压缩的。压缩图像时会丢失一些信息,因此未压缩的图像质量会更高,质量更高。缺点是文件大小较大,因此加载时间较长。
另一方面,JPEG是一种压缩文件格式,略微降低了图像质量,但它的尺寸明显较小。
那么我们如何决定选择哪种图像格式呢?
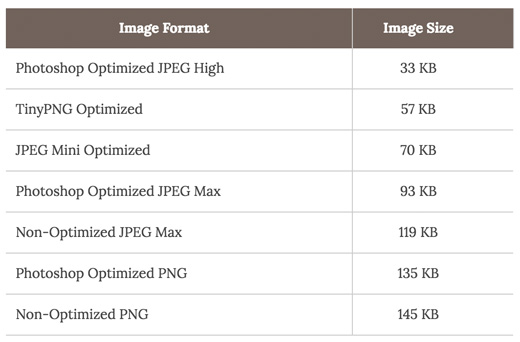
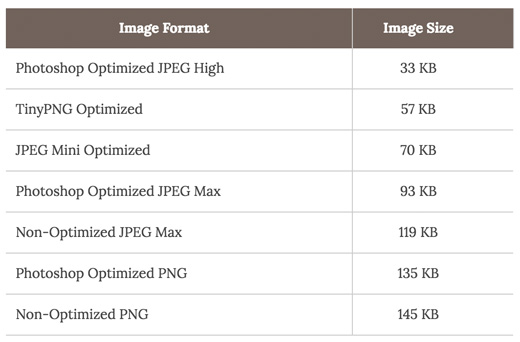
 正如您在图表中看到的那样,您使用的图像格式会对您的网站性能产生巨大影响。
有关如何在不牺牲质量的情况下使用Photoshop和其他常用编辑工具精确优化图像的详细信息,请参阅有关如何保存针对Web优化的图像的分步指南。
[ 返回顶部↑ ]
正如您在图表中看到的那样,您使用的图像格式会对您的网站性能产生巨大影响。
有关如何在不牺牲质量的情况下使用Photoshop和其他常用编辑工具精确优化图像的详细信息,请参阅有关如何保存针对Web优化的图像的分步指南。
[ 返回顶部↑ ]
 作为一个维护良好的开源项目,WordPress经常更新。每次更新不仅会提供新功能,还会修复安全问题和错误。您的WordPress主题和插件也可能有定期更新。
作为网站所有者,您有责任将WordPress网站,主题和插件更新为最新版本。不这样做可能会使您的网站变得缓慢且不可靠,并使您容易受到安全威胁。
有关更新重要性的更多详细信息,请参阅有关您应始终使用最新WordPress版本的原因的文章。
[ 返回顶部↑ ]
作为一个维护良好的开源项目,WordPress经常更新。每次更新不仅会提供新功能,还会修复安全问题和错误。您的WordPress主题和插件也可能有定期更新。
作为网站所有者,您有责任将WordPress网站,主题和插件更新为最新版本。不这样做可能会使您的网站变得缓慢且不可靠,并使您容易受到安全威胁。
有关更新重要性的更多详细信息,请参阅有关您应始终使用最新WordPress版本的原因的文章。
[ 返回顶部↑ ]
 默认情况下,WordPress会在您的主页和档案中显示每篇文章的完整内容。这意味着您的主页,类别,标签和其他存档页面的加载速度都会变慢。
在这些页面上显示完整文章的另一个缺点是用户感觉不需要访问实际文章。这可以减少您的网页浏览量和用户在您网站上停留的时间。
为了加快存档页面的加载时间,您可以将站点设置为显示摘录而不是完整内容。
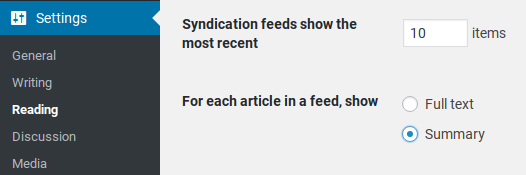
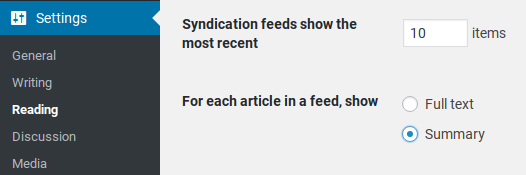
您可以导航到 设置»阅读,然后选择“对于Feed中的每篇文章,显示:摘要”而不是“全文”。
默认情况下,WordPress会在您的主页和档案中显示每篇文章的完整内容。这意味着您的主页,类别,标签和其他存档页面的加载速度都会变慢。
在这些页面上显示完整文章的另一个缺点是用户感觉不需要访问实际文章。这可以减少您的网页浏览量和用户在您网站上停留的时间。
为了加快存档页面的加载时间,您可以将站点设置为显示摘录而不是完整内容。
您可以导航到 设置»阅读,然后选择“对于Feed中的每篇文章,显示:摘要”而不是“全文”。
 有关显示摘要的优缺点的更多详细信息,请参阅WordPress存档页面中有关完整帖子与摘要(摘录)的文章。
[ 返回顶部↑ ]
有关显示摘要的优缺点的更多详细信息,请参阅WordPress存档页面中有关完整帖子与摘要(摘录)的文章。
[ 返回顶部↑ ]
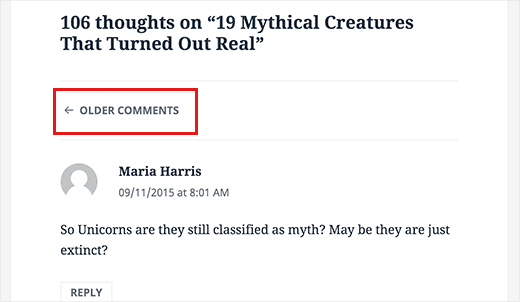
 在您的博客帖子上获得大量评论?恭喜!这是吸引观众的一个很好的指标。
但缺点是,加载所有这些评论会影响您网站的速度。
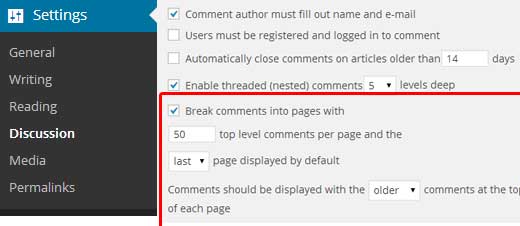
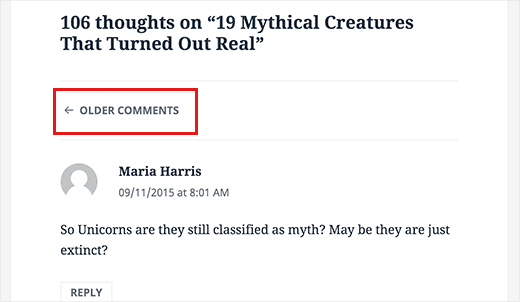
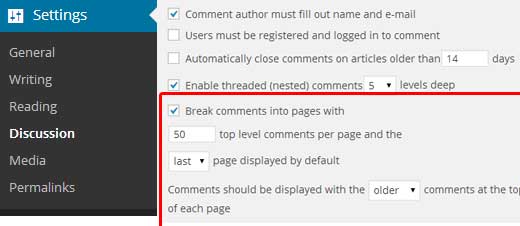
WordPress带有内置的解决方案。只需转到设置»讨论,然后选中“将注释分解为页面”选项旁边的框。
在您的博客帖子上获得大量评论?恭喜!这是吸引观众的一个很好的指标。
但缺点是,加载所有这些评论会影响您网站的速度。
WordPress带有内置的解决方案。只需转到设置»讨论,然后选中“将注释分解为页面”选项旁边的框。
 有关更详细的说明,请参阅有关如何在WordPress中对注释进行分页的指南。
[ 返回顶部↑ ]
有关更详细的说明,请参阅有关如何在WordPress中对注释进行分页的指南。
[ 返回顶部↑ ]
 我们使用MaxCDN我们所有的项目,包括在这里WPBeginner。它适用于WordPress网站,可以补充现有的WordPress缓存插件,加快时间。请参阅我们的指南,了解如何安装和设置WordPress CDN解决方案MaxCDN 以开始使用。
[ 返回顶部↑ ]
我们使用MaxCDN我们所有的项目,包括在这里WPBeginner。它适用于WordPress网站,可以补充现有的WordPress缓存插件,加快时间。请参阅我们的指南,了解如何安装和设置WordPress CDN解决方案MaxCDN 以开始使用。
[ 返回顶部↑ ]
 您可以直接将视频上传到您的WordPress网站,它会自动在HTML5播放器中显示…
但你永远不应该这样做!
托管视频会花费您的带宽。您可能会被您的网络托管公司收取超额费用,或者他们甚至可能完全关闭您的网站,即使您的计划包含“无限”带宽。
托管视频也极大地增加了备份大小,使您难以从备份中恢复WordPress。
相反,您应该使用YouTube,Vimeo,DailyMotion等视频托管服务,让他们照顾好辛勤工作。他们有带宽!
WordPress具有内置的视频嵌入功能,因此您可以将视频的URL直接复制并粘贴到帖子中,并自动嵌入。
在我们的WordPress中嵌入视频的指南中了解有关其工作原理的更多详细信息 。
[ 返回顶部↑ ]
您可以直接将视频上传到您的WordPress网站,它会自动在HTML5播放器中显示…
但你永远不应该这样做!
托管视频会花费您的带宽。您可能会被您的网络托管公司收取超额费用,或者他们甚至可能完全关闭您的网站,即使您的计划包含“无限”带宽。
托管视频也极大地增加了备份大小,使您难以从备份中恢复WordPress。
相反,您应该使用YouTube,Vimeo,DailyMotion等视频托管服务,让他们照顾好辛勤工作。他们有带宽!
WordPress具有内置的视频嵌入功能,因此您可以将视频的URL直接复制并粘贴到帖子中,并自动嵌入。
在我们的WordPress中嵌入视频的指南中了解有关其工作原理的更多详细信息 。
[ 返回顶部↑ ]
 当选择一个WordPress主题为您的网站中,要特别注意速度优化是非常重要的。一些美观且令人印象深刻的主题实际上编码很差,可能会减慢您的网站速度。
通常更好的方法是使用更简单的主题并使用高质量的插件来获得所需的功能,而不是选择具有复杂布局,华丽动画和其他不必要功能的主题。
像StudioPress,Themify和Array主题这样的高级WordPress主题商店提供了经过良好编码和针对速度进行优化的主题。您还可以查看我们关于选择完美WordPress主题的文章,以获取有关查找内容的建议。
在激活新主题之前,请参阅我们的指南,了解如何正确切换WordPress主题以实现平滑过渡。
[ 返回顶部↑ ]
当选择一个WordPress主题为您的网站中,要特别注意速度优化是非常重要的。一些美观且令人印象深刻的主题实际上编码很差,可能会减慢您的网站速度。
通常更好的方法是使用更简单的主题并使用高质量的插件来获得所需的功能,而不是选择具有复杂布局,华丽动画和其他不必要功能的主题。
像StudioPress,Themify和Array主题这样的高级WordPress主题商店提供了经过良好编码和针对速度进行优化的主题。您还可以查看我们关于选择完美WordPress主题的文章,以获取有关查找内容的建议。
在激活新主题之前,请参阅我们的指南,了解如何正确切换WordPress主题以实现平滑过渡。
[ 返回顶部↑ ]
 滑块是另一种常见的网页设计元素,可以使您的网站变慢。
即使您的图像都如上所述进行了优化,编码不佳的滑块插件也意味着您的所有工作都被浪费了。
我们比较了最好的WordPress滑块插件的性能和功能, Soliloquy 是迄今为止最快的。
以下是它与其他流行滑块插件的比较。
滑块是另一种常见的网页设计元素,可以使您的网站变慢。
即使您的图像都如上所述进行了优化,编码不佳的滑块插件也意味着您的所有工作都被浪费了。
我们比较了最好的WordPress滑块插件的性能和功能, Soliloquy 是迄今为止最快的。
以下是它与其他流行滑块插件的比较。
[ 返回顶部↑ ]
[ 返回顶部↑ ]
 读者往往喜欢更长,更深入的博客文章。更长的帖子甚至倾向于在搜索引擎中排名更高。
但是如果您发布包含大量图像的长篇文章,可能会损害您的加载时间。
相反,请考虑将较长的帖子拆分为多个页面。
WordPress带有内置功能。只需
读者往往喜欢更长,更深入的博客文章。更长的帖子甚至倾向于在搜索引擎中排名更高。
但是如果您发布包含大量图像的长篇文章,可能会损害您的加载时间。
相反,请考虑将较长的帖子拆分为多个页面。
WordPress带有内置功能。只需 许多WordPress插件和主题加载来自其他网站的各种文件。网站框架优化,这些文件可以包括脚本,样式表和来自外部资源(如Google,Facebook,分析服务等)的图像。
可以使用其中的一些。其中许多文件都经过优化,可以尽快加载,因此比在自己的网站上托管它们更快。
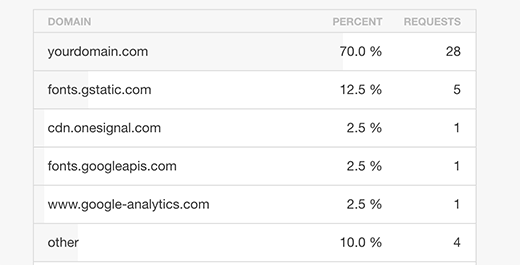
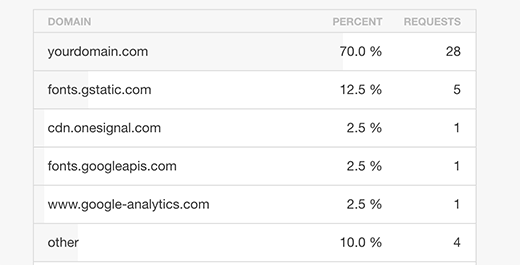
但是,如果你的插件发出了很多这些请求,那么它可能会大大减慢你的网站速度。
您可以通过禁用脚本和样式或将它们合并到一个文件中来减少所有这些外部HTTP请求。网站框架优化,这是一个关于如何禁用插件的CSS文件和JavaScript的教程。
[ 返回顶部↑ ]
许多WordPress插件和主题加载来自其他网站的各种文件。网站框架优化,这些文件可以包括脚本,样式表和来自外部资源(如Google,Facebook,分析服务等)的图像。
可以使用其中的一些。其中许多文件都经过优化,可以尽快加载,因此比在自己的网站上托管它们更快。
但是,如果你的插件发出了很多这些请求,那么它可能会大大减慢你的网站速度。
您可以通过禁用脚本和样式或将它们合并到一个文件中来减少所有这些外部HTTP请求。网站框架优化,这是一个关于如何禁用插件的CSS文件和JavaScript的教程。
[ 返回顶部↑ ]
 注意:此步骤更具技术性,需要PHP和WordPress模板文件的基本知识。
不幸的是,有很多编码不好的WordPress主题。他们忽略WordPress标准做法,最终进行直接数据库调用,或者对数据库进行太多不必要的请求。这可能会让你的工作量太大,从而减慢你的服务器速度。
即使编码良好的主题也可以使代码使数据库调用只是为了获取博客的基本信息。
注意:此步骤更具技术性,需要PHP和WordPress模板文件的基本知识。
不幸的是,有很多编码不好的WordPress主题。他们忽略WordPress标准做法,最终进行直接数据库调用,或者对数据库进行太多不必要的请求。这可能会让你的工作量太大,从而减慢你的服务器速度。
即使编码良好的主题也可以使代码使数据库调用只是为了获取博客的基本信息。
你不能责怪主题开发者。他们根本无法找到您网站所使用的语言。
但是,如果使用子主题自定义站点,则可以使用特定信息替换这些数据库调用,以减少所有这些数据库调用。
查看您的父主题以查找可以使用静态信息轻松替换的实例。
[ 返回顶部↑ ]
 使用WordPress一段时间后,您的数据库将拥有许多您可能不再需要的信息。为了提高性能,您可以优化数据库以消除所有不必要的信息。
使用WP-Sweep插件可以轻松管理 。它允许您通过删除诸如删除的帖子,修订版本,未使用的标签等内容来清理WordPress数据库。它还可以通过单击来优化数据库的结构。
请参阅我们的指南,了解如何优化和清理WordPress数据库以提高性能。
[ 返回顶部↑ ]
使用WordPress一段时间后,您的数据库将拥有许多您可能不再需要的信息。为了提高性能,您可以优化数据库以消除所有不必要的信息。
使用WP-Sweep插件可以轻松管理 。它允许您通过删除诸如删除的帖子,修订版本,未使用的标签等内容来清理WordPress数据库。它还可以通过单击来优化数据库的结构。
请参阅我们的指南,了解如何优化和清理WordPress数据库以提高性能。
[ 返回顶部↑ ]
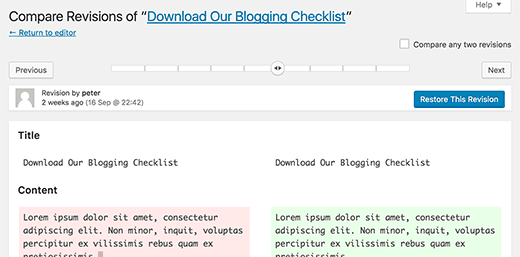
 发布修订会占用WordPress数据库中的空间。一些用户认为修订也会影响插件运行的某些数据库查询。如果插件没有明确排除后期修订,则可能会通过不必要地搜索它们来减慢您的网站速度。
您可以轻松限制WordPress为每篇文章保留的修订数量。只需将这行代码添加到wp-config.php文件中即可。
发布修订会占用WordPress数据库中的空间。一些用户认为修订也会影响插件运行的某些数据库查询。如果插件没有明确排除后期修订,则可能会通过不必要地搜索它们来减慢您的网站速度。
您可以轻松限制WordPress为每篇文章保留的修订数量。只需将这行代码添加到wp-config.php文件中即可。
此代码将限制WordPress仅保存每个帖子或页面的最后4个修订版本,并自动丢弃旧版本。
[ 返回顶部↑ ]
 如果你在WordPress网站上创建高质量的内容,那么可悲的事实是它迟早会被盗。
这种情况的一种方式是,其他网站直接从您网站上的网址提供图片,而不是将其上传到自己的服务器。实际上,他们正在窃取您的网络托管带宽,并且您没有获得任何流量来显示它。
只需将此代码添加到.htaccess文件即可阻止来自WordPress网站的图像热链接。
如果你在WordPress网站上创建高质量的内容,那么可悲的事实是它迟早会被盗。
这种情况的一种方式是,其他网站直接从您网站上的网址提供图片,而不是将其上传到自己的服务器。实际上,他们正在窃取您的网络托管带宽,并且您没有获得任何流量来显示它。
只需将此代码添加到.htaccess文件即可阻止来自WordPress网站的图像热链接。
注意:不要忘记使用您自己的域名更改wpbeginner.com。
您可能还想查看我们的文章,其中显示了防止WordPress中图像被盗的4种方法。
一些内容抓取网站会通过窃取您RSS内容中的内容自动创建帖子 。您可以查看我们关于防止WordPress中博客内容抓取的指南,以了解处理自动内容盗窃的方法。
[ 返回顶部↑ ]
而已!我们希望本文能帮助您学习一些有用的技巧来加速WordPress并提升性能。
继续尝试一下这些技巧。请务必在之前和之后测试您网站的速度,并在评论中告知我们您的结果。
网站框架优化-提升性能,您可能也对我们如何优化List25性能256%的案例研究感兴趣。它为您提供了一些更高级的优化技巧。
目录
WordPress性能基础知识 在简单步骤中加速WordPress(无编码) WordPress性能优化最佳实践- 保持您的WordPress网站更新
- 使用主页和档案的摘录
- 将评论拆分为页面
- 使用内容分发网络(CDN)
- 不要将视频直接上传到WordPress
- 使用为速度优化的主题
- 使用更快的滑块插件
- 使用更快的图库插件
为什么速度对您的WordPress网站很重要?
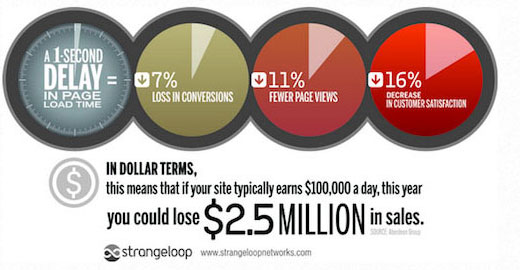
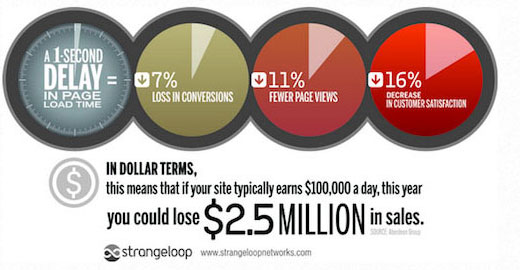
研究表明,从2000年到2016年,人类的平均注意力范围从12秒降至7秒。 这对您作为网站所有者意味着什么? 您几乎没有时间向用户显示您的内容,并说服他们留在您的网站上。 缓慢的网站意味着用户可能会在加载之前离开您的网站。 根据涉及亚马逊,谷歌和其他大型网站的StrangeLoop案例研究,页面加载时间延迟1秒可导致转换损失7%,页面浏览量减少11%,客户满意度降低16%。 最重要的是,谷歌和其他搜索引擎已经开始通过在搜索结果中推低它们来惩罚速度较慢的网站,这意味着慢速网站的流量会降低。
总而言之,如果您想从您的网站获得更多流量,订阅者和收入,那么您必须快速制作您的WordPress网站!
最重要的是,谷歌和其他搜索引擎已经开始通过在搜索结果中推低它们来惩罚速度较慢的网站,这意味着慢速网站的流量会降低。
总而言之,如果您想从您的网站获得更多流量,订阅者和收入,那么您必须快速制作您的WordPress网站!
如何检查您的WordPress网站速度?
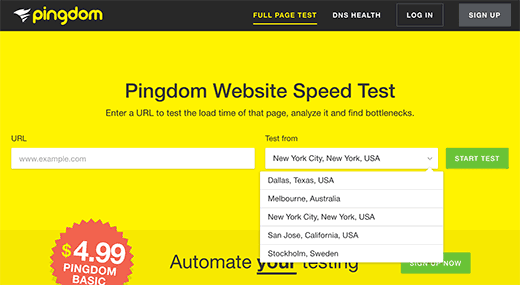
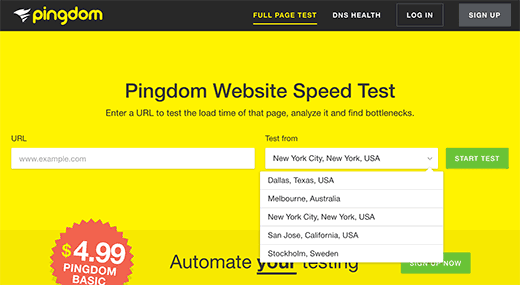
通常初学者认为他们的网站没问题只是因为它的电脑感觉不慢。这是一个巨大的错误。 由于您经常访问自己的网站,因此Chrome等现代浏览器会将您的网站存储在缓存中,并在您开始输入地址后自动预取。这使您的网站几乎立即加载。 但是,第一次访问您网站的普通用户可能没有相同的体验。 事实上,不同地理位置的用户将拥有完全不同的体验。 这就是我们建议您使用Pingdom等工具测试网站速度的原因。 它是一个免费的在线工具,允许您从不同的位置测试您的网站的速度。 运行网站速度测试后,您可能想知道我应该瞄准的网站速度是多少?
良好的页面加载时间不到2秒。
但是,你做得越快,它就越好。这里几毫秒的改进可以使你的加载时间缩短一半甚至一整秒。
[ 返回顶部↑ ]
运行网站速度测试后,您可能想知道我应该瞄准的网站速度是多少?
良好的页面加载时间不到2秒。
但是,你做得越快,它就越好。这里几毫秒的改进可以使你的加载时间缩短一半甚至一整秒。
[ 返回顶部↑ ]
什么减慢你的WordPress网站?
您的速度测试报告可能会有多项改进建议。然而,大多数是技术术语,初学者很难理解。 然而,了解减慢网站速度的因素是提高绩效和做出更明智的长期决策的关键。 WordPress网站速度缓慢的主要原因是:- 网页寄存 – 当您的网页寄存服务器配置不当时,可能会损害您的网站速度。
- WordPress配置 – 如果您的WordPress网站没有提供缓存页面,那么它将使您的服务器过载,从而导致您的网站变慢或完全崩溃。
- 页面大小 – 主要是未针对Web优化的图像。
- 糟糕的插件 – 如果您使用编码不良的插件,那么它可能会大大减慢您的网站速度。
- 外部脚本 – 外部脚本(如广告,字体加载器等)也会对您的网站性能产生巨大影响。
好WordPress主机的重要性
您的WordPress托管服务在网站性能方面发挥着重要作用。像BlueHost或Siteground这样的优秀共享托管服务提供商会采取额外措施来优化您的网站以提高性能。 但是,在共享主机上,您与许多其他客户共享服务器资源。这意味着如果您的邻居站点获得大量流量,那么它可能会影响整个服务器性能,从而降低您的网站速度。 另一方面,使用托管的WordPress托管服务可以为您提供运行WordPress的最优化的服务器配置。托管WordPress托管公司还提供自动备份,自动WordPress更新和更高级的安全配置,以保护您的网站。 我们建议将WPEngine作为我们首选的托管WordPress托管服务提供商。它们也是业内最受欢迎的产品之一。(请参阅我们的特殊WPEngine优惠券)。 对于企业WordPress托管,我们建议使用Pagely,因为它们是最好的业务。 [ 返回顶部↑ ]在简单步骤中加速WordPress(无编码)
我们知道,对您的网站配置进行更改对于初学者来说可能是一个可怕的想法,特别是如果您不是技术爱好者。 但别担心,你并不孤单。我们帮助数千名WordPress用户提高了WordPress的性能。 我们将向您展示如何只需点击几下即可加速您的WordPress网站(无需编码)。 如果你可以点击,你可以这样做!安装WordPress缓存插件
WordPress页面是“动态的”。这意味着每当有人访问您网站上的帖子或页面时,它们都是即时构建的。要构建您的页面,WordPress必须运行一个过程来查找所需的信息,将它们放在一起,然后将其显示给您的用户。 此过程涉及许多步骤,当您有多个人一次访问您的网站时,它确实会让您的网站变慢。 这就是为什么我们建议每个WordPress网站都使用缓存插件。缓存可以使您的WordPress网站的速度提高2倍到5倍。 以下是它的工作原理:您的缓存插件不是每次都经历整个页面生成过程,而是在第一次加载后制作页面的副本,然后将该缓存版本提供给每个后续用户。 正如您在上面的图形中所看到的,当用户访问使用PHP构建的WordPress站点时,您的服务器将从MySQL数据库和您的PHP文件中检索信息,然后将它们全部放在一起提供给服务的HTML内容给用户。这是一个漫长的过程,但是当您使用缓存时,可以跳过很多过程。
WordPress有很多缓存插件,但我们建议使用WP Super Cache插件。查看有关如何在WordPress站点上安装和设置WP Super Cache的分步指南。设置并不困难,访问者会注意到差异。
注意:如果您使用的是托管WordPress托管服务提供商,那么您不需要缓存插件,因为它们会为您处理。
[ 返回顶部↑ ]
正如您在上面的图形中所看到的,当用户访问使用PHP构建的WordPress站点时,您的服务器将从MySQL数据库和您的PHP文件中检索信息,然后将它们全部放在一起提供给服务的HTML内容给用户。这是一个漫长的过程,但是当您使用缓存时,可以跳过很多过程。
WordPress有很多缓存插件,但我们建议使用WP Super Cache插件。查看有关如何在WordPress站点上安装和设置WP Super Cache的分步指南。设置并不困难,访问者会注意到差异。
注意:如果您使用的是托管WordPress托管服务提供商,那么您不需要缓存插件,因为它们会为您处理。
[ 返回顶部↑ ]
优化图像速度
 图像为您的内容带来生命,有助于提升参与度。研究人员发现,使用彩色视觉效果会使人们更有可能阅读您的内容。
但是如果你的图像没有得到优化,那么它们可能会比帮助更多。事实上,非优化图像是我们在初学者网站上看到的最常见的速度问题之一。
在您直接从手机或相机上传照片之前,我们建议您使用照片编辑软件优化网络图像。
在原始格式中,这些照片可能具有巨大的文件大小。但根据您在编辑软件中选择的图像文件格式和压缩,您可以将图像大小减少最多5倍。
在WPBeginner,我们只使用两种图像格式:JPEG和PNG。
现在你可能想知道:有什么区别?
那么,PNG图像格式是未压缩的。压缩图像时会丢失一些信息,因此未压缩的图像质量会更高,质量更高。缺点是文件大小较大,因此加载时间较长。
另一方面,JPEG是一种压缩文件格式,略微降低了图像质量,但它的尺寸明显较小。
那么我们如何决定选择哪种图像格式呢?
图像为您的内容带来生命,有助于提升参与度。研究人员发现,使用彩色视觉效果会使人们更有可能阅读您的内容。
但是如果你的图像没有得到优化,那么它们可能会比帮助更多。事实上,非优化图像是我们在初学者网站上看到的最常见的速度问题之一。
在您直接从手机或相机上传照片之前,我们建议您使用照片编辑软件优化网络图像。
在原始格式中,这些照片可能具有巨大的文件大小。但根据您在编辑软件中选择的图像文件格式和压缩,您可以将图像大小减少最多5倍。
在WPBeginner,我们只使用两种图像格式:JPEG和PNG。
现在你可能想知道:有什么区别?
那么,PNG图像格式是未压缩的。压缩图像时会丢失一些信息,因此未压缩的图像质量会更高,质量更高。缺点是文件大小较大,因此加载时间较长。
另一方面,JPEG是一种压缩文件格式,略微降低了图像质量,但它的尺寸明显较小。
那么我们如何决定选择哪种图像格式呢?
- 如果我们的照片或图像有很多不同的颜色,那么我们使用JPEG。
- 如果它是一个更简单的图像或我们需要透明图像,那么我们使用PNG。
 正如您在图表中看到的那样,您使用的图像格式会对您的网站性能产生巨大影响。
有关如何在不牺牲质量的情况下使用Photoshop和其他常用编辑工具精确优化图像的详细信息,请参阅有关如何保存针对Web优化的图像的分步指南。
[ 返回顶部↑ ]
正如您在图表中看到的那样,您使用的图像格式会对您的网站性能产生巨大影响。
有关如何在不牺牲质量的情况下使用Photoshop和其他常用编辑工具精确优化图像的详细信息,请参阅有关如何保存针对Web优化的图像的分步指南。
[ 返回顶部↑ ]
WordPress性能优化最佳实践
安装缓存插件并优化图像后,您会发现您的网站开始加载速度更快。 但是,如果您真的希望尽可能快地保留您的网站,则需要使用下面列出的最佳做法。 这些提示不太技术,因此您无需了解任何代码即可实现它们。但使用它们可以防止会降低网站速度的常见问题。保持您的WordPress网站更新
 作为一个维护良好的开源项目,WordPress经常更新。每次更新不仅会提供新功能,还会修复安全问题和错误。您的WordPress主题和插件也可能有定期更新。
作为网站所有者,您有责任将WordPress网站,主题和插件更新为最新版本。不这样做可能会使您的网站变得缓慢且不可靠,并使您容易受到安全威胁。
有关更新重要性的更多详细信息,请参阅有关您应始终使用最新WordPress版本的原因的文章。
[ 返回顶部↑ ]
作为一个维护良好的开源项目,WordPress经常更新。每次更新不仅会提供新功能,还会修复安全问题和错误。您的WordPress主题和插件也可能有定期更新。
作为网站所有者,您有责任将WordPress网站,主题和插件更新为最新版本。不这样做可能会使您的网站变得缓慢且不可靠,并使您容易受到安全威胁。
有关更新重要性的更多详细信息,请参阅有关您应始终使用最新WordPress版本的原因的文章。
[ 返回顶部↑ ]
使用主页和档案的摘录
 默认情况下,WordPress会在您的主页和档案中显示每篇文章的完整内容。这意味着您的主页,类别,标签和其他存档页面的加载速度都会变慢。
在这些页面上显示完整文章的另一个缺点是用户感觉不需要访问实际文章。这可以减少您的网页浏览量和用户在您网站上停留的时间。
为了加快存档页面的加载时间,您可以将站点设置为显示摘录而不是完整内容。
您可以导航到 设置»阅读,然后选择“对于Feed中的每篇文章,显示:摘要”而不是“全文”。
默认情况下,WordPress会在您的主页和档案中显示每篇文章的完整内容。这意味着您的主页,类别,标签和其他存档页面的加载速度都会变慢。
在这些页面上显示完整文章的另一个缺点是用户感觉不需要访问实际文章。这可以减少您的网页浏览量和用户在您网站上停留的时间。
为了加快存档页面的加载时间,您可以将站点设置为显示摘录而不是完整内容。
您可以导航到 设置»阅读,然后选择“对于Feed中的每篇文章,显示:摘要”而不是“全文”。
 有关显示摘要的优缺点的更多详细信息,请参阅WordPress存档页面中有关完整帖子与摘要(摘录)的文章。
[ 返回顶部↑ ]
有关显示摘要的优缺点的更多详细信息,请参阅WordPress存档页面中有关完整帖子与摘要(摘录)的文章。
[ 返回顶部↑ ]
将评论拆分为页面
 在您的博客帖子上获得大量评论?恭喜!这是吸引观众的一个很好的指标。
但缺点是,加载所有这些评论会影响您网站的速度。
WordPress带有内置的解决方案。只需转到设置»讨论,然后选中“将注释分解为页面”选项旁边的框。
在您的博客帖子上获得大量评论?恭喜!这是吸引观众的一个很好的指标。
但缺点是,加载所有这些评论会影响您网站的速度。
WordPress带有内置的解决方案。只需转到设置»讨论,然后选中“将注释分解为页面”选项旁边的框。
 有关更详细的说明,请参阅有关如何在WordPress中对注释进行分页的指南。
[ 返回顶部↑ ]
有关更详细的说明,请参阅有关如何在WordPress中对注释进行分页的指南。
[ 返回顶部↑ ]
使用内容分发网络(CDN)
还记得我们上面提到的不同地理位置的用户可能会在您的网站上遇到不同的加载时间吗? 这是因为您的网络托管服务器的位置会对您的网站速度产生影响。例如,假设您的网络托管公司在美国有其服务器。同样在美国的访客通常会看到比印度访客更快的加载时间。 使用CDN或内容分发网络可以帮助加快所有访问者的加载时间。 CDN是一个由世界各地的服务器组成的网络。每个服务器都将存储用于构成您网站的“静态”文件。静态文件是不变的文件,如图像,CSS和JavaScript,不像你的WordPress页面是“动态的”,如上所述。 当您使用CDN时,每次用户访问您的网站时,都会从最接近他们的服务器提供这些静态文件。由于CDN正在做很多工作,你自己的网络托管服务器也会更快。 您可以在此信息图中查看其工作原理。 我们使用MaxCDN我们所有的项目,包括在这里WPBeginner。它适用于WordPress网站,可以补充现有的WordPress缓存插件,加快时间。请参阅我们的指南,了解如何安装和设置WordPress CDN解决方案MaxCDN 以开始使用。
[ 返回顶部↑ ]
我们使用MaxCDN我们所有的项目,包括在这里WPBeginner。它适用于WordPress网站,可以补充现有的WordPress缓存插件,加快时间。请参阅我们的指南,了解如何安装和设置WordPress CDN解决方案MaxCDN 以开始使用。
[ 返回顶部↑ ]
不要将视频直接上传到WordPress
 您可以直接将视频上传到您的WordPress网站,它会自动在HTML5播放器中显示…
但你永远不应该这样做!
托管视频会花费您的带宽。您可能会被您的网络托管公司收取超额费用,或者他们甚至可能完全关闭您的网站,即使您的计划包含“无限”带宽。
托管视频也极大地增加了备份大小,使您难以从备份中恢复WordPress。
相反,您应该使用YouTube,Vimeo,DailyMotion等视频托管服务,让他们照顾好辛勤工作。他们有带宽!
WordPress具有内置的视频嵌入功能,因此您可以将视频的URL直接复制并粘贴到帖子中,并自动嵌入。
在我们的WordPress中嵌入视频的指南中了解有关其工作原理的更多详细信息 。
[ 返回顶部↑ ]
您可以直接将视频上传到您的WordPress网站,它会自动在HTML5播放器中显示…
但你永远不应该这样做!
托管视频会花费您的带宽。您可能会被您的网络托管公司收取超额费用,或者他们甚至可能完全关闭您的网站,即使您的计划包含“无限”带宽。
托管视频也极大地增加了备份大小,使您难以从备份中恢复WordPress。
相反,您应该使用YouTube,Vimeo,DailyMotion等视频托管服务,让他们照顾好辛勤工作。他们有带宽!
WordPress具有内置的视频嵌入功能,因此您可以将视频的URL直接复制并粘贴到帖子中,并自动嵌入。
在我们的WordPress中嵌入视频的指南中了解有关其工作原理的更多详细信息 。
[ 返回顶部↑ ]
使用为速度优化的主题
 当选择一个WordPress主题为您的网站中,要特别注意速度优化是非常重要的。一些美观且令人印象深刻的主题实际上编码很差,可能会减慢您的网站速度。
通常更好的方法是使用更简单的主题并使用高质量的插件来获得所需的功能,而不是选择具有复杂布局,华丽动画和其他不必要功能的主题。
像StudioPress,Themify和Array主题这样的高级WordPress主题商店提供了经过良好编码和针对速度进行优化的主题。您还可以查看我们关于选择完美WordPress主题的文章,以获取有关查找内容的建议。
在激活新主题之前,请参阅我们的指南,了解如何正确切换WordPress主题以实现平滑过渡。
[ 返回顶部↑ ]
当选择一个WordPress主题为您的网站中,要特别注意速度优化是非常重要的。一些美观且令人印象深刻的主题实际上编码很差,可能会减慢您的网站速度。
通常更好的方法是使用更简单的主题并使用高质量的插件来获得所需的功能,而不是选择具有复杂布局,华丽动画和其他不必要功能的主题。
像StudioPress,Themify和Array主题这样的高级WordPress主题商店提供了经过良好编码和针对速度进行优化的主题。您还可以查看我们关于选择完美WordPress主题的文章,以获取有关查找内容的建议。
在激活新主题之前,请参阅我们的指南,了解如何正确切换WordPress主题以实现平滑过渡。
[ 返回顶部↑ ]
使用更快的滑块插件
 滑块是另一种常见的网页设计元素,可以使您的网站变慢。
即使您的图像都如上所述进行了优化,编码不佳的滑块插件也意味着您的所有工作都被浪费了。
我们比较了最好的WordPress滑块插件的性能和功能, Soliloquy 是迄今为止最快的。
以下是它与其他流行滑块插件的比较。
滑块是另一种常见的网页设计元素,可以使您的网站变慢。
即使您的图像都如上所述进行了优化,编码不佳的滑块插件也意味着您的所有工作都被浪费了。
我们比较了最好的WordPress滑块插件的性能和功能, Soliloquy 是迄今为止最快的。
以下是它与其他流行滑块插件的比较。
| 滑块插件 | 页面加载时间 | 要求 | 页面大小 |
|---|---|---|---|
| 独白 | 1.34秒 | 26 | 945 KB |
| Nivo滑块 | 2.12秒 | 29 | 1 MB |
| 流星 | 2.32秒 | 27 | 1.2 MB |
| 革命滑块 | 2.25秒 | 29 | 1 MB |
| LayerSlider | 2.12秒 | 三十 | 975 KB |
使用更快的图库插件
如果您有摄影网站或投资组合,那么您可能希望使用图库插件来显示您的照片。 使用针对速度进行优化的WordPress图库插件非常重要。 我们建议使用Envira Gallery,它是市场上最好的WordPress图库插件。它允许您创建漂亮的图像画廊,快速加载。 我们测试了它与其他一些流行的插件插件相比的速度,发现Envira Galley的速度几乎是其两倍:| 图库插件 | 页面加载时间 | 要求 | 页面大小 |
| 恩维拉画廊 | 1.08秒 | 24 | 1MB |
| 富画廊 | 1.89秒 | 23 | 357.1KB |
| 下一代 | 1.88秒 | 33 | 518KB |
微调WordPress的速度(高级)
通过使用上面列出的WordPress优化最佳实践和基本速度提示,您应该会看到网站加载时间的重大改进。 但每一秒都很重要。如果您希望以最快的速度获得速度,则需要进行一些更改。 以下提示更具技术性,有些要求您修改站点文件或对PHP有基本的了解。为了以防万一,您需要先确保备份您的网站。将长帖分成页面
 读者往往喜欢更长,更深入的博客文章。更长的帖子甚至倾向于在搜索引擎中排名更高。
但是如果您发布包含大量图像的长篇文章,可能会损害您的加载时间。
相反,请考虑将较长的帖子拆分为多个页面。
WordPress带有内置功能。只需
读者往往喜欢更长,更深入的博客文章。更长的帖子甚至倾向于在搜索引擎中排名更高。
但是如果您发布包含大量图像的长篇文章,可能会损害您的加载时间。
相反,请考虑将较长的帖子拆分为多个页面。
WordPress带有内置功能。只需<!––nextpage––>在文章中添加要将其拆分到下一页的 标记即可。如果您想将文章拆分到下一页,请再次执行此操作。
有关更详细的说明,请参阅我们的分页后教程– 如何将WordPress帖子拆分为多个页面。
[ 返回顶部↑ ]
减少外部HTTP请求
 许多WordPress插件和主题加载来自其他网站的各种文件。网站框架优化,这些文件可以包括脚本,样式表和来自外部资源(如Google,Facebook,分析服务等)的图像。
可以使用其中的一些。其中许多文件都经过优化,可以尽快加载,因此比在自己的网站上托管它们更快。
但是,如果你的插件发出了很多这些请求,那么它可能会大大减慢你的网站速度。
您可以通过禁用脚本和样式或将它们合并到一个文件中来减少所有这些外部HTTP请求。网站框架优化,这是一个关于如何禁用插件的CSS文件和JavaScript的教程。
[ 返回顶部↑ ]
许多WordPress插件和主题加载来自其他网站的各种文件。网站框架优化,这些文件可以包括脚本,样式表和来自外部资源(如Google,Facebook,分析服务等)的图像。
可以使用其中的一些。其中许多文件都经过优化,可以尽快加载,因此比在自己的网站上托管它们更快。
但是,如果你的插件发出了很多这些请求,那么它可能会大大减慢你的网站速度。
您可以通过禁用脚本和样式或将它们合并到一个文件中来减少所有这些外部HTTP请求。网站框架优化,这是一个关于如何禁用插件的CSS文件和JavaScript的教程。
[ 返回顶部↑ ]
减少数据库调用
 注意:此步骤更具技术性,需要PHP和WordPress模板文件的基本知识。
不幸的是,有很多编码不好的WordPress主题。他们忽略WordPress标准做法,最终进行直接数据库调用,或者对数据库进行太多不必要的请求。这可能会让你的工作量太大,从而减慢你的服务器速度。
即使编码良好的主题也可以使代码使数据库调用只是为了获取博客的基本信息。
注意:此步骤更具技术性,需要PHP和WordPress模板文件的基本知识。
不幸的是,有很多编码不好的WordPress主题。他们忽略WordPress标准做法,最终进行直接数据库调用,或者对数据库进行太多不必要的请求。这可能会让你的工作量太大,从而减慢你的服务器速度。
即使编码良好的主题也可以使代码使数据库调用只是为了获取博客的基本信息。
网站框架优化
在这个例子中,每次看到<?php,这都是新数据库调用的开始:
|
1
2
3
4 |
<html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>"><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?> charset=<?php bloginfo('charset'); ?>" /> |
|
1
2
3 |
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
优化WordPress数据库
 使用WordPress一段时间后,您的数据库将拥有许多您可能不再需要的信息。为了提高性能,您可以优化数据库以消除所有不必要的信息。
使用WP-Sweep插件可以轻松管理 。它允许您通过删除诸如删除的帖子,修订版本,未使用的标签等内容来清理WordPress数据库。它还可以通过单击来优化数据库的结构。
请参阅我们的指南,了解如何优化和清理WordPress数据库以提高性能。
[ 返回顶部↑ ]
使用WordPress一段时间后,您的数据库将拥有许多您可能不再需要的信息。为了提高性能,您可以优化数据库以消除所有不必要的信息。
使用WP-Sweep插件可以轻松管理 。它允许您通过删除诸如删除的帖子,修订版本,未使用的标签等内容来清理WordPress数据库。它还可以通过单击来优化数据库的结构。
请参阅我们的指南,了解如何优化和清理WordPress数据库以提高性能。
[ 返回顶部↑ ]
限制发布修订
 发布修订会占用WordPress数据库中的空间。一些用户认为修订也会影响插件运行的某些数据库查询。如果插件没有明确排除后期修订,则可能会通过不必要地搜索它们来减慢您的网站速度。
您可以轻松限制WordPress为每篇文章保留的修订数量。只需将这行代码添加到wp-config.php文件中即可。
发布修订会占用WordPress数据库中的空间。一些用户认为修订也会影响插件运行的某些数据库查询。如果插件没有明确排除后期修订,则可能会通过不必要地搜索它们来减慢您的网站速度。
您可以轻松限制WordPress为每篇文章保留的修订数量。只需将这行代码添加到wp-config.php文件中即可。
|
1 |
define( 'WP_POST_REVISIONS', 4 ); |
禁用内容的热链接和内容泄露
 如果你在WordPress网站上创建高质量的内容,那么可悲的事实是它迟早会被盗。
这种情况的一种方式是,其他网站直接从您网站上的网址提供图片,而不是将其上传到自己的服务器。实际上,他们正在窃取您的网络托管带宽,并且您没有获得任何流量来显示它。
只需将此代码添加到.htaccess文件即可阻止来自WordPress网站的图像热链接。
如果你在WordPress网站上创建高质量的内容,那么可悲的事实是它迟早会被盗。
这种情况的一种方式是,其他网站直接从您网站上的网址提供图片,而不是将其上传到自己的服务器。实际上,他们正在窃取您的网络托管带宽,并且您没有获得任何流量来显示它。
只需将此代码添加到.htaccess文件即可阻止来自WordPress网站的图像热链接。
|
1
2
3
4
五
6 |
#disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |