网站安全维护-网站添加幻灯片
企业网络安全维护-WP安全插件
2018年10月15日
小程序的开发企业-隐藏网站页面
2018年10月15日网站安全维护-网站添加幻灯片,您想在WordPress网站上嵌入Google幻灯片演示文稿吗?Google幻灯片可让您创建精美的演示文稿并在任何地方分享。在本文中,我们将向您展示如何在WordPress中轻松添加Google幻灯片演示文稿。
 如果您不喜欢该视频或需要更多说明,请继续阅读。
如果您不喜欢该视频或需要更多说明,请继续阅读。
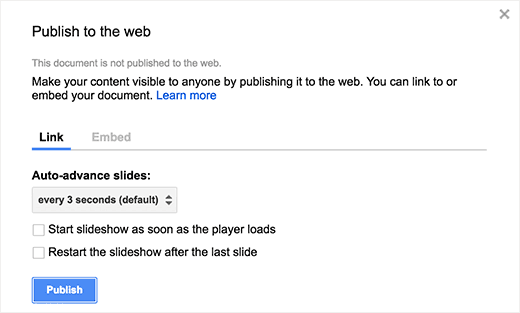
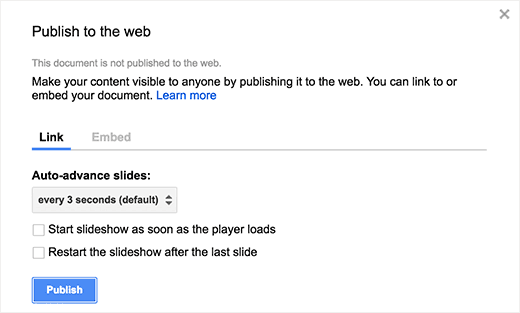
 这将弹出一个弹出窗口,您可以在其中配置幻灯片设置,如幻灯片和自动播放之间的延迟。
这将弹出一个弹出窗口,您可以在其中配置幻灯片设置,如幻灯片和自动播放之间的延迟。
 您需要单击“发布”按钮才能继续。
这将弹出一个弹出窗口,要求您确认是否要发布幻灯片。网站安全维护,单击“确定”按钮以授予权限。
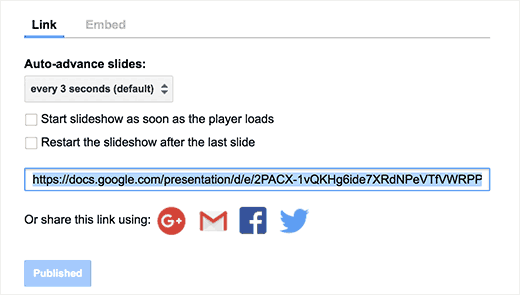
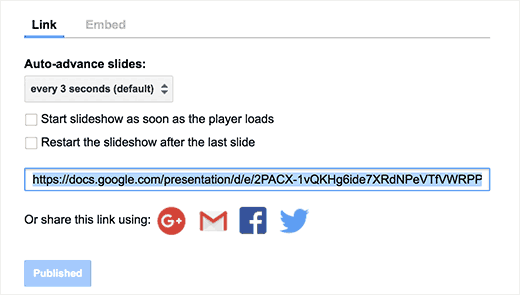
您应该能够看到可用于共享Google幻灯片演示文稿的网址。
您需要单击“发布”按钮才能继续。
这将弹出一个弹出窗口,要求您确认是否要发布幻灯片。网站安全维护,单击“确定”按钮以授予权限。
您应该能够看到可用于共享Google幻灯片演示文稿的网址。
 继续并复制此URL并返回到WordPress站点的管理区域。
现在您只需要在WordPress中添加此URL。只需编辑要显示幻灯片的帖子或页面即可。
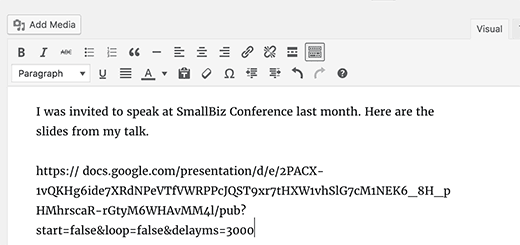
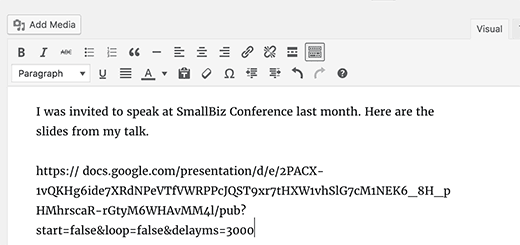
在帖子编辑器中,您需要粘贴刚从Google幻灯片中复制的网址。确保URL在其自己的行上非常重要。
继续并复制此URL并返回到WordPress站点的管理区域。
现在您只需要在WordPress中添加此URL。只需编辑要显示幻灯片的帖子或页面即可。
在帖子编辑器中,您需要粘贴刚从Google幻灯片中复制的网址。确保URL在其自己的行上非常重要。
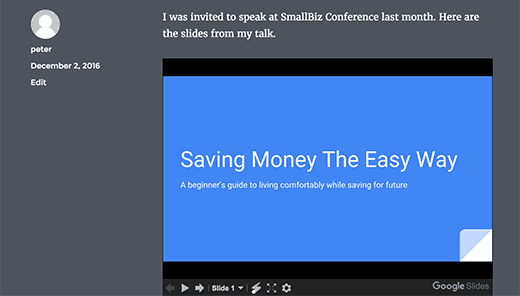
 如果您使用的是Visual编辑器,那么只要您输入URL,它就会在编辑器中显示您的演示文稿。
您现在可以单击发布或更新按钮来保存更改。
如果您需要调整Google幻灯片容器的高度和宽度,则需要围绕嵌入短代码包装URL 。
幻灯片网址[/ embed]
不要忘记使用Google幻灯片演示文稿的可共享网址替换幻灯片网址。
就是这样,您现在可以预览帖子或页面,以查看嵌入WordPress网站的Google幻灯片。
如果您使用的是Visual编辑器,那么只要您输入URL,它就会在编辑器中显示您的演示文稿。
您现在可以单击发布或更新按钮来保存更改。
如果您需要调整Google幻灯片容器的高度和宽度,则需要围绕嵌入短代码包装URL 。
幻灯片网址[/ embed]
不要忘记使用Google幻灯片演示文稿的可共享网址替换幻灯片网址。
就是这样,您现在可以预览帖子或页面,以查看嵌入WordPress网站的Google幻灯片。

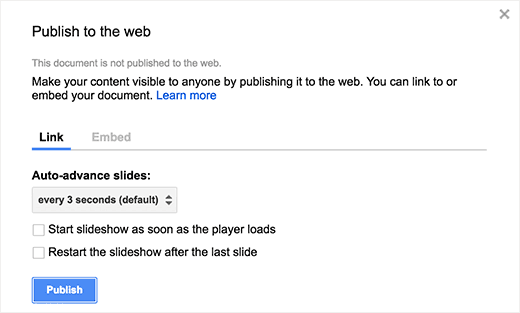
 您将看到一个弹出窗口,您可以在其中配置幻灯片设置。您需要单击“发布”按钮以使您的演示文稿公开。
您将看到一个弹出窗口,您可以在其中配置幻灯片设置。您需要单击“发布”按钮以使您的演示文稿公开。
 接下来,您将看到一个弹出窗口,要求您确认是否要发布幻灯片。单击“确定”按钮以授予权限。
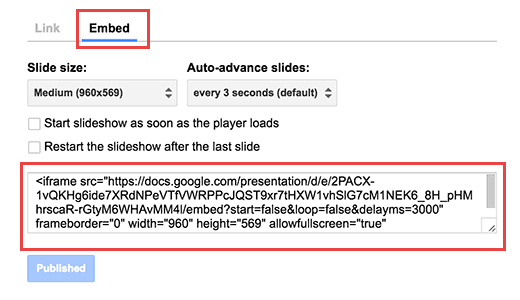
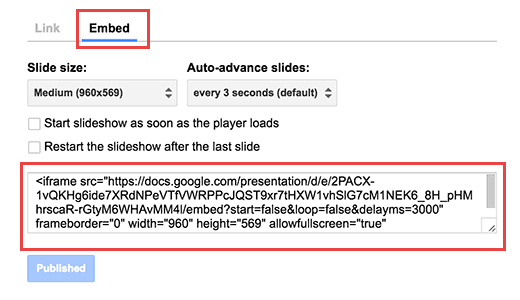
现在,您需要切换到“嵌入”选项卡并复制嵌入代码。
接下来,您将看到一个弹出窗口,要求您确认是否要发布幻灯片。单击“确定”按钮以授予权限。
现在,您需要切换到“嵌入”选项卡并复制嵌入代码。
 转到WordPress管理区域,然后编辑要添加Google幻灯片演示文稿的帖子或页面。
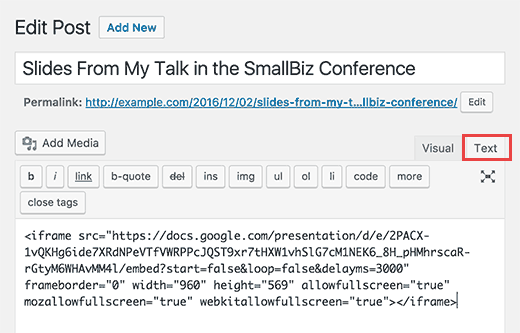
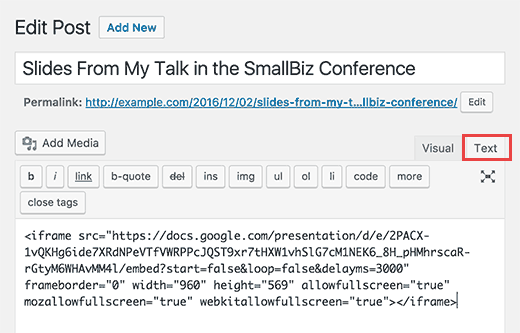
在后编辑器屏幕上,您需要从Visual切换到Text编辑器,然后将代码粘贴到编辑器中。
转到WordPress管理区域,然后编辑要添加Google幻灯片演示文稿的帖子或页面。
在后编辑器屏幕上,您需要从Visual切换到Text编辑器,然后将代码粘贴到编辑器中。
 您现在可以保存或更新您的帖子/页面。访问您的网站,查看您的Google幻灯片演示文稿。
您现在可以保存或更新您的帖子/页面。访问您的网站,查看您的Google幻灯片演示文稿。
 如果您不喜欢该视频或需要更多说明,请继续阅读。
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法1:使用插件在WordPress中添加Google幻灯片
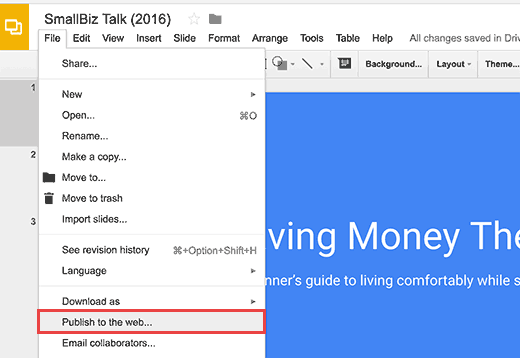
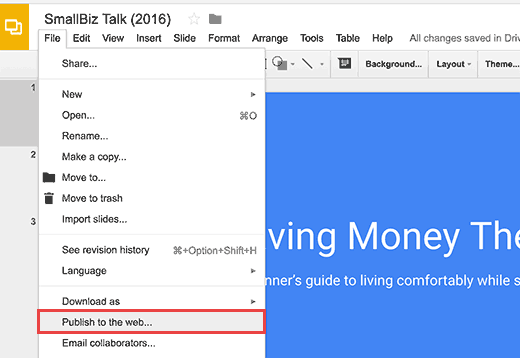
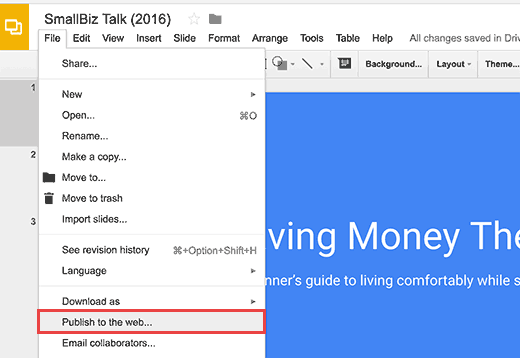
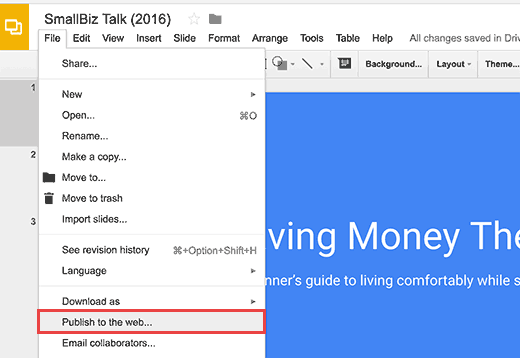
这种方法更容易,建议初学者使用。 首先,您需要安装并激活Google Docs oEmbed插件。网站安全维护,有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。 该插件开箱即用,没有您可以配置的设置。 在嵌入演示文稿之前,您需要使用Google幻灯片演示文稿的可共享网址。 您可以通过在Google幻灯片中打开演示文稿,网站安全维护,然后单击文件»发布到网络来获得该功能。 这将弹出一个弹出窗口,您可以在其中配置幻灯片设置,如幻灯片和自动播放之间的延迟。
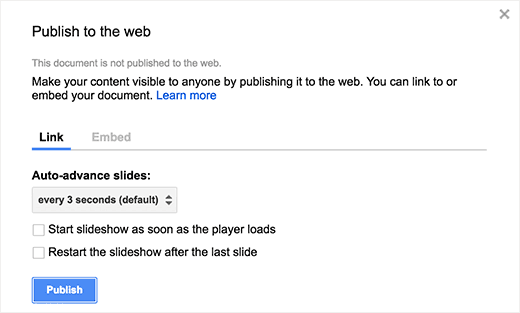
这将弹出一个弹出窗口,您可以在其中配置幻灯片设置,如幻灯片和自动播放之间的延迟。
 您需要单击“发布”按钮才能继续。
这将弹出一个弹出窗口,要求您确认是否要发布幻灯片。网站安全维护,单击“确定”按钮以授予权限。
您应该能够看到可用于共享Google幻灯片演示文稿的网址。
您需要单击“发布”按钮才能继续。
这将弹出一个弹出窗口,要求您确认是否要发布幻灯片。网站安全维护,单击“确定”按钮以授予权限。
您应该能够看到可用于共享Google幻灯片演示文稿的网址。
 继续并复制此URL并返回到WordPress站点的管理区域。
现在您只需要在WordPress中添加此URL。只需编辑要显示幻灯片的帖子或页面即可。
在帖子编辑器中,您需要粘贴刚从Google幻灯片中复制的网址。确保URL在其自己的行上非常重要。
继续并复制此URL并返回到WordPress站点的管理区域。
现在您只需要在WordPress中添加此URL。只需编辑要显示幻灯片的帖子或页面即可。
在帖子编辑器中,您需要粘贴刚从Google幻灯片中复制的网址。确保URL在其自己的行上非常重要。
 如果您使用的是Visual编辑器,那么只要您输入URL,它就会在编辑器中显示您的演示文稿。
您现在可以单击发布或更新按钮来保存更改。
如果您需要调整Google幻灯片容器的高度和宽度,则需要围绕嵌入短代码包装URL 。
幻灯片网址[/ embed]
不要忘记使用Google幻灯片演示文稿的可共享网址替换幻灯片网址。
就是这样,您现在可以预览帖子或页面,以查看嵌入WordPress网站的Google幻灯片。
如果您使用的是Visual编辑器,那么只要您输入URL,它就会在编辑器中显示您的演示文稿。
您现在可以单击发布或更新按钮来保存更改。
如果您需要调整Google幻灯片容器的高度和宽度,则需要围绕嵌入短代码包装URL 。
幻灯片网址[/ embed]
不要忘记使用Google幻灯片演示文稿的可共享网址替换幻灯片网址。
就是这样,您现在可以预览帖子或页面,以查看嵌入WordPress网站的Google幻灯片。

方法2:在WordPress中添加Google幻灯片嵌入代码
此方法不需要您安装任何插件。网站安全维护,如果您不经常将Google幻灯片添加到WordPress网站,我们建议您使用此方法。 首先,您需要打开要共享的演示文稿,然后单击文件»发布到Web。 您将看到一个弹出窗口,您可以在其中配置幻灯片设置。您需要单击“发布”按钮以使您的演示文稿公开。
您将看到一个弹出窗口,您可以在其中配置幻灯片设置。您需要单击“发布”按钮以使您的演示文稿公开。
 接下来,您将看到一个弹出窗口,要求您确认是否要发布幻灯片。单击“确定”按钮以授予权限。
现在,您需要切换到“嵌入”选项卡并复制嵌入代码。
接下来,您将看到一个弹出窗口,要求您确认是否要发布幻灯片。单击“确定”按钮以授予权限。
现在,您需要切换到“嵌入”选项卡并复制嵌入代码。
 转到WordPress管理区域,然后编辑要添加Google幻灯片演示文稿的帖子或页面。
在后编辑器屏幕上,您需要从Visual切换到Text编辑器,然后将代码粘贴到编辑器中。
转到WordPress管理区域,然后编辑要添加Google幻灯片演示文稿的帖子或页面。
在后编辑器屏幕上,您需要从Visual切换到Text编辑器,然后将代码粘贴到编辑器中。
 您现在可以保存或更新您的帖子/页面。访问您的网站,查看您的Google幻灯片演示文稿。
您现在可以保存或更新您的帖子/页面。访问您的网站,查看您的Google幻灯片演示文稿。




