宁波小程序定制-如何修复常见图像问题

如何制作小程序-如何开发小程序项目
2018年10月15日
宁波小程序制作-链接邮件地址
2018年10月16日宁波小程序定制-如何修复常见图像问题,WordPress附带了一些非常简洁的工具来管理和编辑图像。可悲的是,初学者通常不了解这些WordPress图像编辑功能。如果您对WordPress图像有疑问,那么您很幸运。在本文中,我们将介绍WordPress中最常见的图像问题以及如何解决它们。
 由于这是一篇详细的文章,以下是我们将在本文中介绍的图像相关问题列表。
由于这是一篇详细的文章,以下是我们将在本文中介绍的图像相关问题列表。
 您还可以直接将图像上传到“媒体”,稍后在帖子或页面中使用它们。
您需要访问媒体»添加新页面以上传您的图像。只需单击选择文件按钮,然后从计算机中选择要上载的图像。
您还可以直接将图像上传到“媒体”,稍后在帖子或页面中使用它们。
您需要访问媒体»添加新页面以上传您的图像。只需单击选择文件按钮,然后从计算机中选择要上载的图像。

 或者,您也可以使用帖子编辑器内的图像工具栏来使用对齐按钮。
单击图像将其选中,然后单击对齐按钮以调整对齐。
或者,您也可以使用帖子编辑器内的图像工具栏来使用对齐按钮。
单击图像将其选中,然后单击对齐按钮以调整对齐。

 您还可以通过编辑图像为现有图像添加标题。
您还可以通过编辑图像为现有图像添加标题。
 接下来,您需要点击媒体上传器右下角的“添加新图库”按钮。
WordPress现在将显示图库设置。
接下来,您需要点击媒体上传器右下角的“添加新图库”按钮。
WordPress现在将显示图库设置。
 您可以选择链接到图像的方式,列数,图库图像的大小等。
完成后,单击“插入图库”按钮完成。
有关更详细的说明,请参阅有关如何在WordPress中创建图库的指南。
您可以选择链接到图像的方式,列数,图库图像的大小等。
完成后,单击“插入图库”按钮完成。
有关更详细的说明,请参阅有关如何在WordPress中创建图库的指南。
 你会注意到默认的WordPress图片库在移动设备上看起来不那么好。它们也不是很容易浏览。
如果您经常将图像和照片上传到WordPress网站,那么您将需要一个合适的WordPress照片库插件。
我们建议使用Envira Gallery。它允许您在WordPress网站上轻松创建漂亮且完全移动友好的图像库。
最好的部分是它增加了额外的功能,如专辑,图库模板,社交分享功能,幻灯片,水印,分页,密码保护,标记,全屏视图等等。
有关如何使用Envira轻松创建响应式WordPress图像库的完整说明,请参阅我们的指南。
你会注意到默认的WordPress图片库在移动设备上看起来不那么好。它们也不是很容易浏览。
如果您经常将图像和照片上传到WordPress网站,那么您将需要一个合适的WordPress照片库插件。
我们建议使用Envira Gallery。它允许您在WordPress网站上轻松创建漂亮且完全移动友好的图像库。
最好的部分是它增加了额外的功能,如专辑,图库模板,社交分享功能,幻灯片,水印,分页,密码保护,标记,全屏视图等等。
有关如何使用Envira轻松创建响应式WordPress图像库的完整说明,请参阅我们的指南。
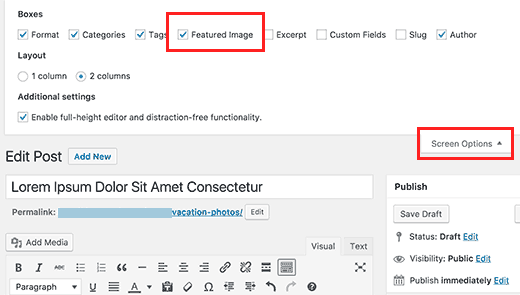
 如果在帖子编辑区域中没有看到精选图像元框,则单击屏幕右上角的“ 屏幕选项”按钮,然后选中特色图像复选框。
如果在帖子编辑区域中没有看到精选图像元框,则单击屏幕右上角的“ 屏幕选项”按钮,然后选中特色图像复选框。
 现在,您可以点击“设置特色图片”链接上传您的帖子缩略图。
上传图像后,您需要单击“设置特色图像”按钮。
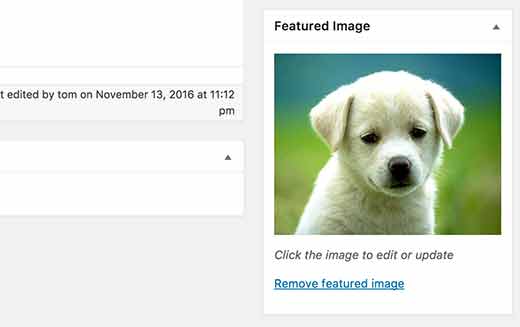
您将能够在精选图片元框中看到您的帖子缩略图,如下所示:
现在,您可以点击“设置特色图片”链接上传您的帖子缩略图。
上传图像后,您需要单击“设置特色图像”按钮。
您将能够在精选图片元框中看到您的帖子缩略图,如下所示:
 有关详细信息,请参阅我们的指南,了解如何在WordPress中添加精选图片或发布缩略图。
有关详细信息,请参阅我们的指南,了解如何在WordPress中添加精选图片或发布缩略图。
 您可以在帖子中添加其他图片,但您的精选图片会显示在精选图片框中。
有关详细信息,请参阅我们的指南,了解如何修复在WordPress帖子中出现两次的特色图像。
您可以在帖子中添加其他图片,但您的精选图片会显示在精选图片框中。
有关详细信息,请参阅我们的指南,了解如何修复在WordPress帖子中出现两次的特色图像。
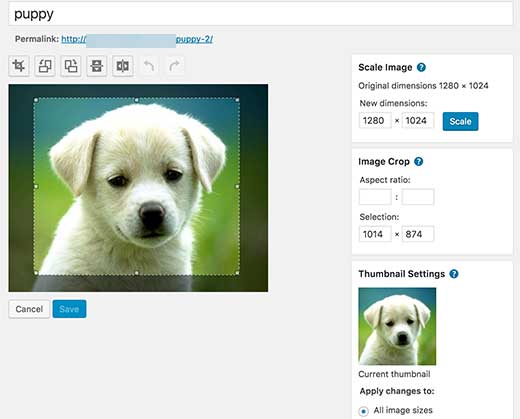
 在图像编辑器屏幕上,您将看到执行一些基本图像编辑任务的按钮,例如裁剪,旋转,调整大小等。
在图像编辑器屏幕上,您将看到执行一些基本图像编辑任务的按钮,例如裁剪,旋转,调整大小等。
 有关更详细的说明,请参阅有关如何在WordPress中裁剪,旋转,缩放和翻转图像的指南。
有关更详细的说明,请参阅有关如何在WordPress中裁剪,旋转,缩放和翻转图像的指南。
 如果您上传的图片大小合适,则会按原样使用。但是,如果您上传的图像尺寸较大或不同,宁波小程序定制,则会提示您裁剪图像以适合标题图像尺寸。
如果您上传的图片大小合适,则会按原样使用。但是,如果您上传的图像尺寸较大或不同,宁波小程序定制,则会提示您裁剪图像以适合标题图像尺寸。
 只需从您的计算机上传图像或从媒体库中选择一个。选择图像后,您将能够看到预览和其他背景图像选项。
您可以平铺图像,使其成为固定背景,或允许滚动图像。保存更改并预览您的网站。
只需从您的计算机上传图像或从媒体库中选择一个。选择图像后,您将能够看到预览和其他背景图像选项。
您可以平铺图像,使其成为固定背景,或允许滚动图像。保存更改并预览您的网站。
 图像可以使您的文章脱颖而出。但是,您必须尊重其他人的版权,并尝试查找法律允许使用的图像。
我们的读者经常会问我们如何在他们的帖子中找到最好的免版税图片?
有许多网站,您可以找到免费图像使用。但是,您很快就会注意到这些网站上的图片看起来过度使用和通用。
请参阅我们的互联网上免费公共领域和CC0许可图像的最佳来源列表。
图像可以使您的文章脱颖而出。但是,您必须尊重其他人的版权,并尝试查找法律允许使用的图像。
我们的读者经常会问我们如何在他们的帖子中找到最好的免版税图片?
有许多网站,您可以找到免费图像使用。但是,您很快就会注意到这些网站上的图片看起来过度使用和通用。
请参阅我们的互联网上免费公共领域和CC0许可图像的最佳来源列表。
 如果您没有使用Envira Gallery,那么您可以尝试使用WP MediaTagger插件。
如果您没有使用Envira Gallery,那么您可以尝试使用WP MediaTagger插件。
 有关详细说明,请参阅有关如何在WordPress中导入外部图像的指南。
有关详细说明,请参阅有关如何在WordPress中导入外部图像的指南。
 您和您的用户可以将帖子保存为草稿,但在添加特色图片之前无法发布帖子。
有关更多说明,请参阅我们的文章,了解如何在WordPress中为帖子要求特色图像。
您和您的用户可以将帖子保存为草稿,但在添加特色图片之前无法发布帖子。
有关更多说明,请参阅我们的文章,了解如何在WordPress中为帖子要求特色图像。
 您可以通过在主题的functions.php文件或特定于站点的插件中添加此代码来阻止WordPress添加链接。
您可以通过在主题的functions.php文件或特定于站点的插件中添加此代码来阻止WordPress添加链接。
有关详细信息,请参阅有关如何在WordPress中自动删除默认图像链接的指南。
我们希望本文能帮助您解决WordPress中一些最常见的图像问题。您可能还希望查看我们最常见的WordPress错误列表以及如何解决这些错误。
 由于这是一篇详细的文章,以下是我们将在本文中介绍的图像相关问题列表。
由于这是一篇详细的文章,以下是我们将在本文中介绍的图像相关问题列表。
- 如何在WordPress上传图像?
- 如何在WordPress中左右对齐图像?
- 如何在图像下方添加标题?
- 如何在列和行中显示照片?
- 在WordPress中创建美丽的响应式图像库
- 如何修复丢失的帖子缩略图/特色图片?
- 如何修复特色图像出现两次问题?
- 图像太大了?如何在WordPress中裁剪图像?
- 如何在WordPress中添加标题图像?
- 如何在WordPress中添加背景图像?
- 如何为您的WordPress博客帖子找到免费图像?
- 如何在WordPress中标记图像?
- 如何在WordPress中导入外部图像?
- 如何在WordPress中要求帖子的特色图像?
- 如何在WordPress中设置默认特色图像?
- 如何删除WordPress中的默认图像链接?
1.如何在WordPress中上传图像?
宁波小程序定制
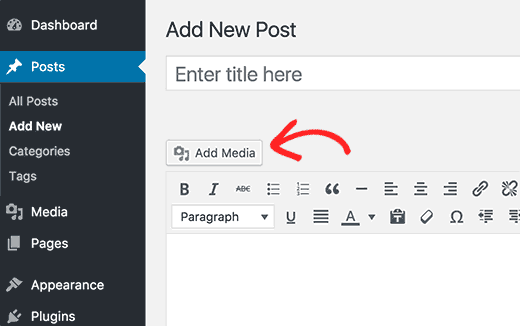
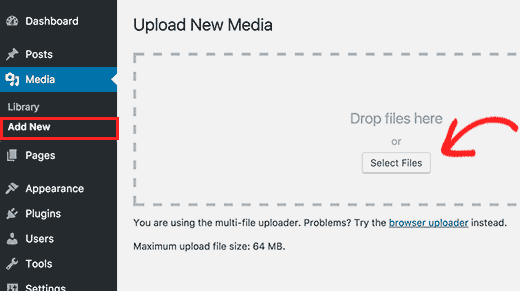
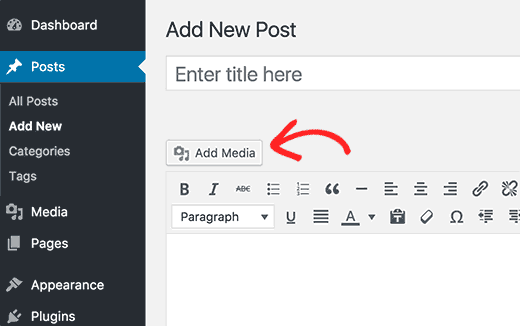
WordPress中的图像上传由媒体上传者处理。 您可以通过单击帖子或页面编辑屏幕中的“添加媒体”按钮在您的内容中插入图像,宁波小程序定制。 您还可以直接将图像上传到“媒体”,稍后在帖子或页面中使用它们。
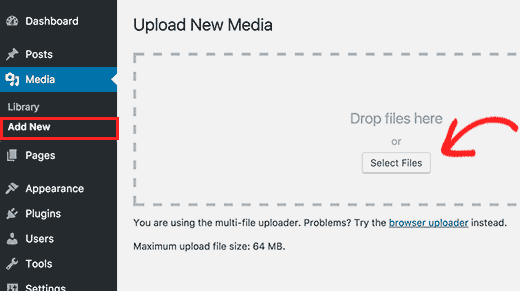
您需要访问媒体»添加新页面以上传您的图像。只需单击选择文件按钮,然后从计算机中选择要上载的图像。
您还可以直接将图像上传到“媒体”,稍后在帖子或页面中使用它们。
您需要访问媒体»添加新页面以上传您的图像。只需单击选择文件按钮,然后从计算机中选择要上载的图像。

2.如何在WordPress中将图像左对齐或右对齐?
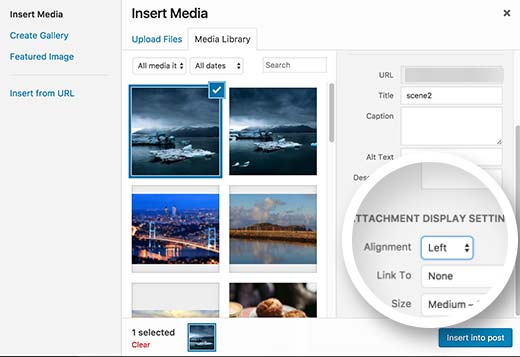
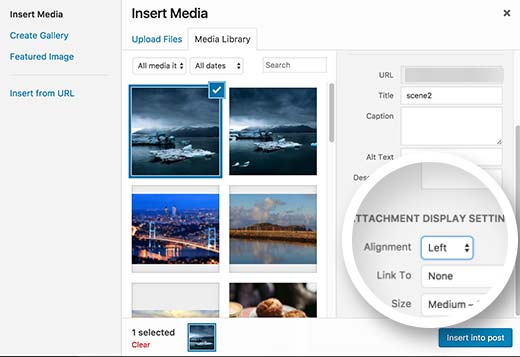
您可能已经注意到一些流行的博客如何使用包含文本的图像。这是通过使用对齐功能完成的。 您可以在上传图像时以及将其插入帖子之前选择图像,宁波小程序定制,对齐方式。 或者,您也可以使用帖子编辑器内的图像工具栏来使用对齐按钮。
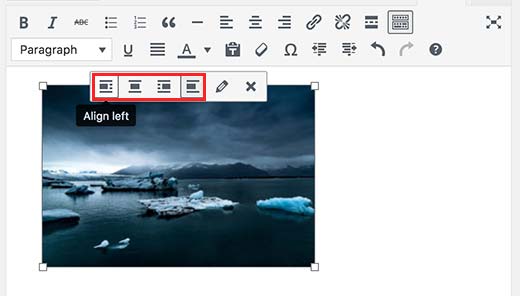
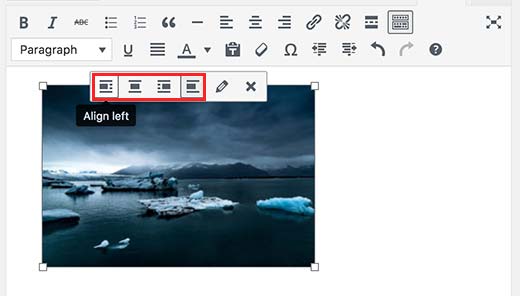
单击图像将其选中,然后单击对齐按钮以调整对齐。
或者,您也可以使用帖子编辑器内的图像工具栏来使用对齐按钮。
单击图像将其选中,然后单击对齐按钮以调整对齐。

3.如何在图像下方添加标题?
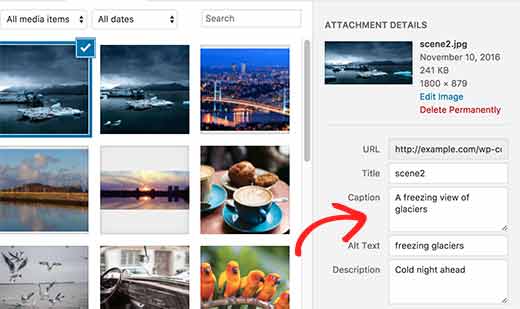
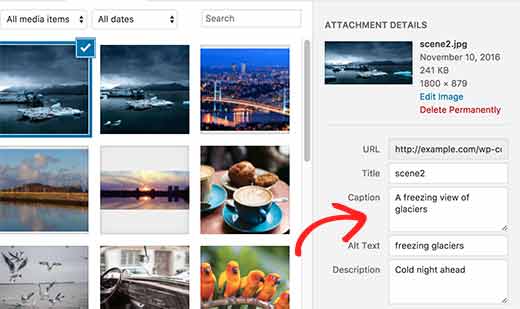
WordPress允许您轻松添加图像标题。上传图像后,WordPress媒体上传器允许您提供图像标题,说明和标题。 您还可以通过编辑图像为现有图像添加标题。
您还可以通过编辑图像为现有图像添加标题。
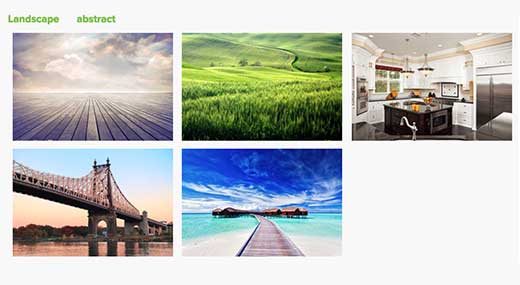
4.如何在列和行中显示照片?
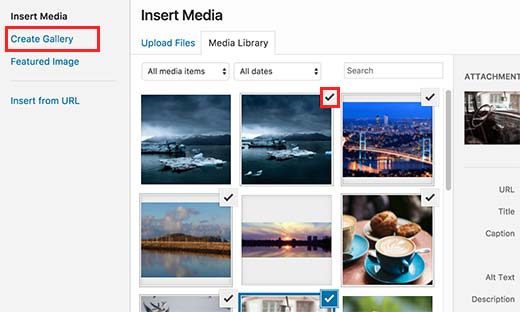
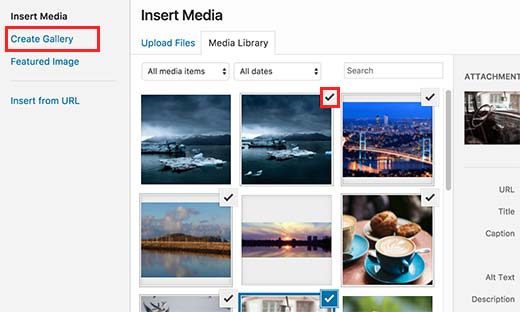
用户经常会问我们如何整齐地在列和行中显示照片。 假设您要分享生日派对或度假照片的照片。您可以将它们逐个添加到帖子中,但这看起来像一个冗长的图像列表。 对照片进行分组的更好方法是创建图像库。 只需在编辑帖子或页面时上传图像即可。 在媒体上传器中选择您要显示的图像,然后单击左栏中的“创建图库”链接。 接下来,您需要点击媒体上传器右下角的“添加新图库”按钮。
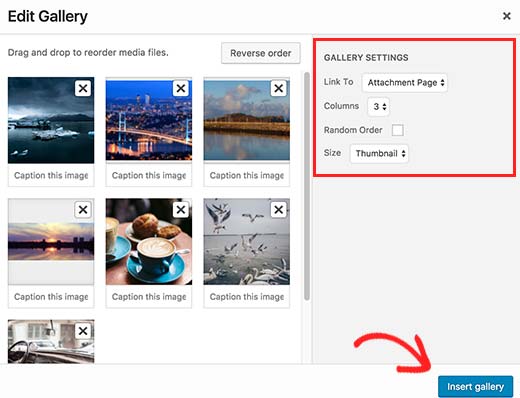
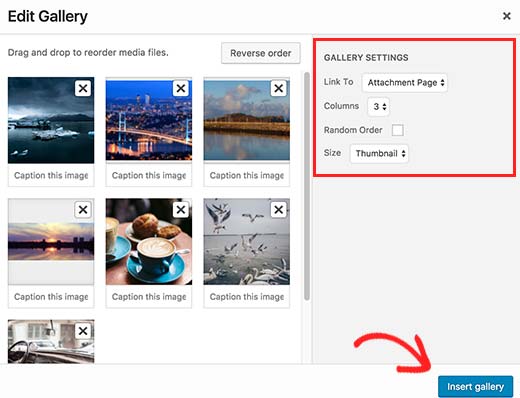
WordPress现在将显示图库设置。
接下来,您需要点击媒体上传器右下角的“添加新图库”按钮。
WordPress现在将显示图库设置。
 您可以选择链接到图像的方式,列数,图库图像的大小等。
完成后,单击“插入图库”按钮完成。
有关更详细的说明,请参阅有关如何在WordPress中创建图库的指南。
您可以选择链接到图像的方式,列数,图库图像的大小等。
完成后,单击“插入图库”按钮完成。
有关更详细的说明,请参阅有关如何在WordPress中创建图库的指南。
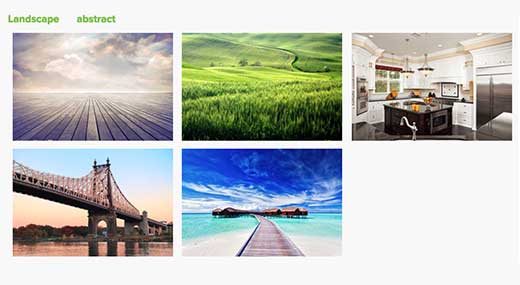
5.在WordPress中创建美丽的响应式图像库
 你会注意到默认的WordPress图片库在移动设备上看起来不那么好。它们也不是很容易浏览。
如果您经常将图像和照片上传到WordPress网站,那么您将需要一个合适的WordPress照片库插件。
我们建议使用Envira Gallery。它允许您在WordPress网站上轻松创建漂亮且完全移动友好的图像库。
最好的部分是它增加了额外的功能,如专辑,图库模板,社交分享功能,幻灯片,水印,分页,密码保护,标记,全屏视图等等。
有关如何使用Envira轻松创建响应式WordPress图像库的完整说明,请参阅我们的指南。
你会注意到默认的WordPress图片库在移动设备上看起来不那么好。它们也不是很容易浏览。
如果您经常将图像和照片上传到WordPress网站,那么您将需要一个合适的WordPress照片库插件。
我们建议使用Envira Gallery。它允许您在WordPress网站上轻松创建漂亮且完全移动友好的图像库。
最好的部分是它增加了额外的功能,如专辑,图库模板,社交分享功能,幻灯片,水印,分页,密码保护,标记,全屏视图等等。
有关如何使用Envira轻松创建响应式WordPress图像库的完整说明,请参阅我们的指南。
6.如何修复丢失的缩略图/特色图片?
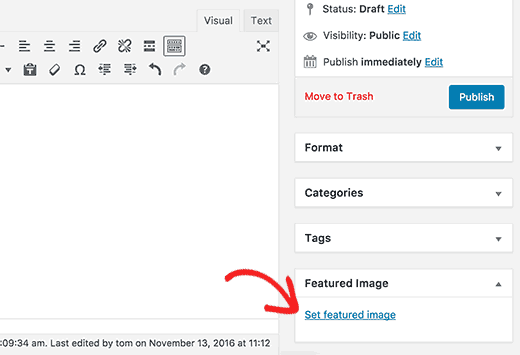
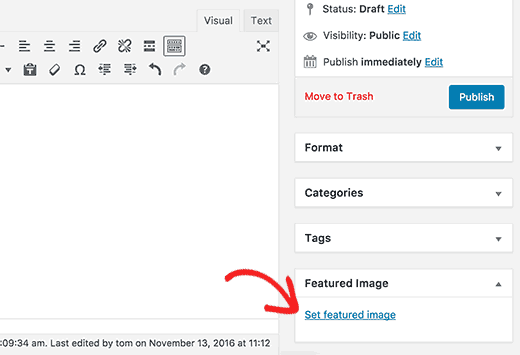
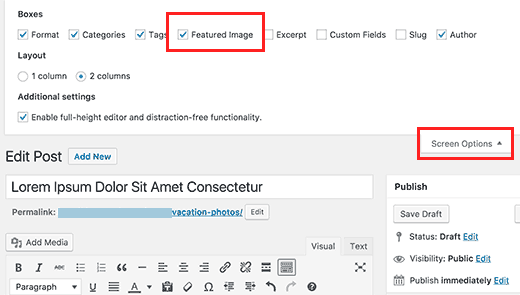
大多数WordPress主题允许您突出显示您的文章的精选图像。以下是如何在WordPress中设置精选图像以避免丢失缩略图。 如果在帖子编辑区域中没有看到精选图像元框,则单击屏幕右上角的“ 屏幕选项”按钮,然后选中特色图像复选框。
如果在帖子编辑区域中没有看到精选图像元框,则单击屏幕右上角的“ 屏幕选项”按钮,然后选中特色图像复选框。
 现在,您可以点击“设置特色图片”链接上传您的帖子缩略图。
上传图像后,您需要单击“设置特色图像”按钮。
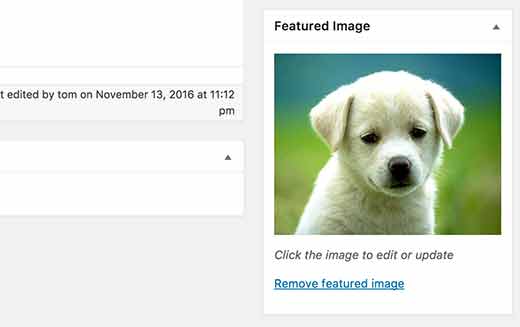
您将能够在精选图片元框中看到您的帖子缩略图,如下所示:
现在,您可以点击“设置特色图片”链接上传您的帖子缩略图。
上传图像后,您需要单击“设置特色图像”按钮。
您将能够在精选图片元框中看到您的帖子缩略图,如下所示:
 有关详细信息,请参阅我们的指南,了解如何在WordPress中添加精选图片或发布缩略图。
有关详细信息,请参阅我们的指南,了解如何在WordPress中添加精选图片或发布缩略图。
7.如何修复特色图像出现两次问题?
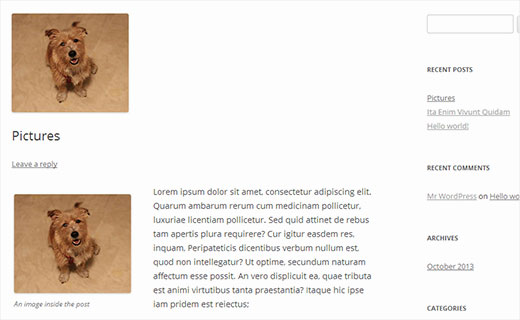
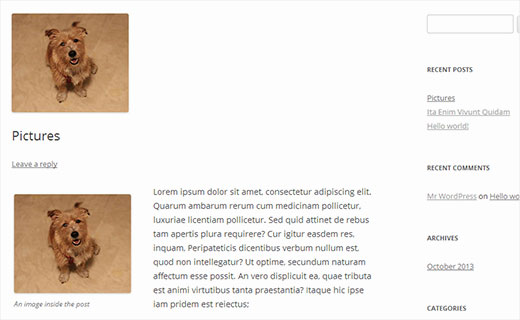
在帖子编辑器中插入特色图像是初学者常犯的错误。 设置精选图片后,您无需将其与帖子内容一起插入帖子编辑器。 这样做会使您的精选图像出现两次。一旦作为特色图像,一次作为帖子内的图像。 您可以在帖子中添加其他图片,但您的精选图片会显示在精选图片框中。
有关详细信息,请参阅我们的指南,了解如何修复在WordPress帖子中出现两次的特色图像。
您可以在帖子中添加其他图片,但您的精选图片会显示在精选图片框中。
有关详细信息,请参阅我们的指南,了解如何修复在WordPress帖子中出现两次的特色图像。
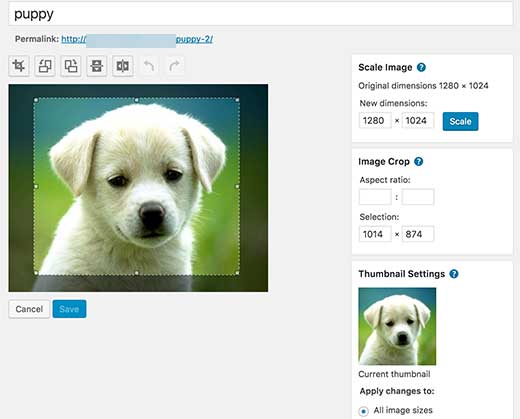
8.图像太大了?如何在WordPress中裁剪图像?
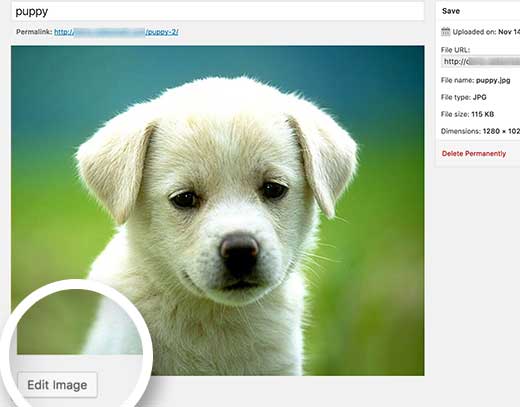
当您从手机或相机上传图像时,它们通常太大了。 WordPress会自动为原始上传创建小,中,大图像尺寸。但有时您可能需要裁剪不同尺寸的图像。 WordPress不是Photoshop,但它带有一些基本的图像编辑功能,如缩放,裁剪,翻转和旋转图像。 转到媒体»添加新图像并上传图像。上传图像后,您将在上传的图像旁边看到“编辑”链接。 单击它将打开“编辑媒体”屏幕,您将在该屏幕右下方看到“编辑图像”按钮。这将打开WordPress图像编辑器。 在图像编辑器屏幕上,您将看到执行一些基本图像编辑任务的按钮,例如裁剪,旋转,调整大小等。
在图像编辑器屏幕上,您将看到执行一些基本图像编辑任务的按钮,例如裁剪,旋转,调整大小等。
 有关更详细的说明,请参阅有关如何在WordPress中裁剪,旋转,缩放和翻转图像的指南。
有关更详细的说明,请参阅有关如何在WordPress中裁剪,旋转,缩放和翻转图像的指南。
9.如何在WordPress中添加标题图像?
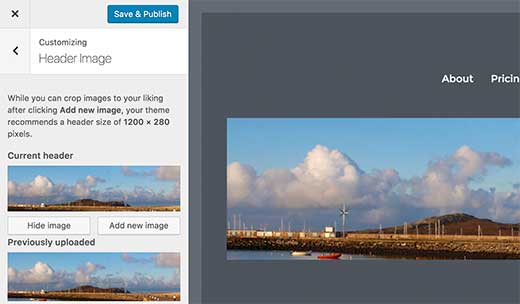
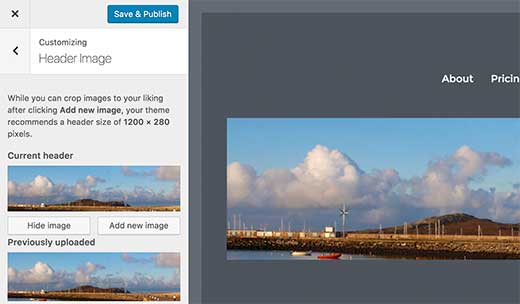
WordPress中的标题图像是主题特征。许多WordPress 免费和高级主题都支持标题图像。 您可以从外观»自定义上传自己的自定义标题图像。WordPress会告诉您标题图片的大小要求。 如果您上传的图片大小合适,则会按原样使用。但是,如果您上传的图像尺寸较大或不同,宁波小程序定制,则会提示您裁剪图像以适合标题图像尺寸。
如果您上传的图片大小合适,则会按原样使用。但是,如果您上传的图像尺寸较大或不同,宁波小程序定制,则会提示您裁剪图像以适合标题图像尺寸。
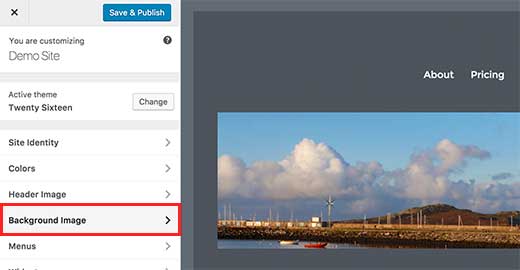
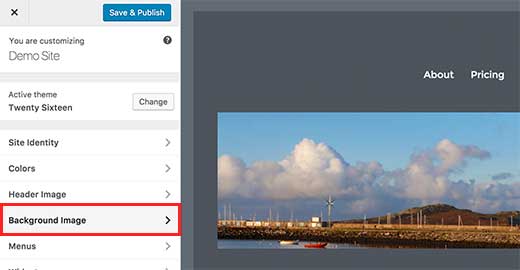
10.如何在WordPress中添加背景图像?
就像自定义标题图像一样,自定义背景图像也是WordPress主题功能,宁波小程序定制。许多WordPress主题都支持自定义背景图像。 访问外观»自定义以启动主题定制器。如果您可以看到背景图像选项,那么您的主题支持自定义背景。 只需从您的计算机上传图像或从媒体库中选择一个。选择图像后,您将能够看到预览和其他背景图像选项。
您可以平铺图像,使其成为固定背景,或允许滚动图像。保存更改并预览您的网站。
只需从您的计算机上传图像或从媒体库中选择一个。选择图像后,您将能够看到预览和其他背景图像选项。
您可以平铺图像,使其成为固定背景,或允许滚动图像。保存更改并预览您的网站。
11.如何为您的WordPress博客帖子找到免费图像?
 图像可以使您的文章脱颖而出。但是,您必须尊重其他人的版权,并尝试查找法律允许使用的图像。
我们的读者经常会问我们如何在他们的帖子中找到最好的免版税图片?
有许多网站,您可以找到免费图像使用。但是,您很快就会注意到这些网站上的图片看起来过度使用和通用。
请参阅我们的互联网上免费公共领域和CC0许可图像的最佳来源列表。
图像可以使您的文章脱颖而出。但是,您必须尊重其他人的版权,并尝试查找法律允许使用的图像。
我们的读者经常会问我们如何在他们的帖子中找到最好的免版税图片?
有许多网站,您可以找到免费图像使用。但是,您很快就会注意到这些网站上的图片看起来过度使用和通用。
请参阅我们的互联网上免费公共领域和CC0许可图像的最佳来源列表。
12.如何在WordPress中标记图像?
如果您运行摄影博客,那么您会注意到WordPress不允许您对照片和图像进行排序。 如果您可以为图片添加标签会不会很棒,这样您和您的用户就可以轻松浏览它们? 幸运的是,有一些很棒的插件可以让你做到这一点。 对于与摄影相关的博客,最好的选择是使用Envira Gallery的标签插件。 Envira Gallery允许您在WordPress中创建漂亮的,可移动的照片库。使用标签,您的用户可以轻松过滤和排序照片,甚至无需重新加载页面。 如果您没有使用Envira Gallery,那么您可以尝试使用WP MediaTagger插件。
如果您没有使用Envira Gallery,那么您可以尝试使用WP MediaTagger插件。
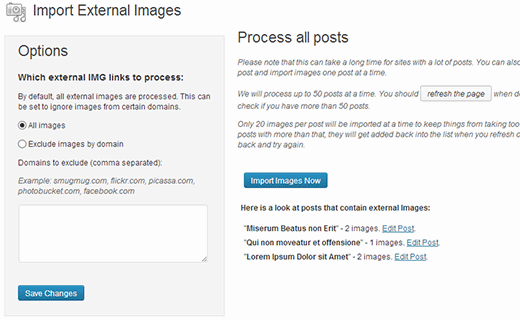
13.如何在WordPress中导入外部图像?
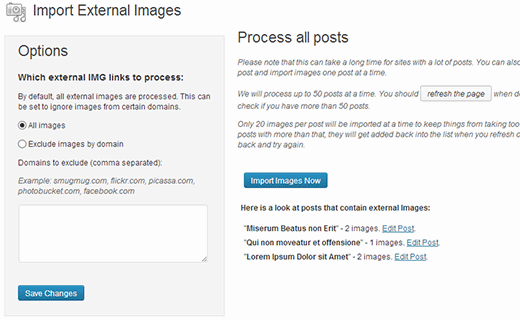
当您将站点迁移到WordPress时,通常会出现此问题。您网站上的某些图片可能仍指向较旧的位置。 特别是从Blogger,Squarespace或WordPress.com 导入博客的用户可能会遇到此问题。 虽然您网站上的图片可能显示正确,但它们仍然是从外部来源加载的。要解决此问题,您只需安装并激活“ 导入外部映像”插件即可。 它将检查您的帖子中的外部图像并显示所有这些图像。然后,您只需单击按钮即可导入所有这些图像。 有关详细说明,请参阅有关如何在WordPress中导入外部图像的指南。
有关详细说明,请参阅有关如何在WordPress中导入外部图像的指南。
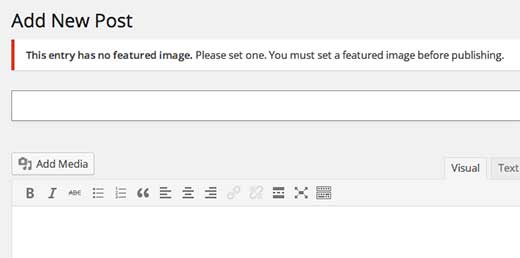
14.如何在WordPress中要求帖子的特色图像?
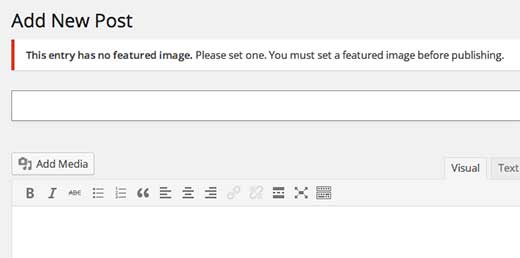
在WordPress中运行多作者网站时,您的一些作者可能不熟悉特色图像功能。 在这种情况下,您可能需要提醒自己或用户在WordPress中提交帖子时上传精选图片。 您可以通过安装并激活Require Featured Image插件来完成此操作。 激活后,插件将在帖子编辑区域显示一个通知框,通知用户此帖子需要特色图片。 您和您的用户可以将帖子保存为草稿,但在添加特色图片之前无法发布帖子。
有关更多说明,请参阅我们的文章,了解如何在WordPress中为帖子要求特色图像。
您和您的用户可以将帖子保存为草稿,但在添加特色图片之前无法发布帖子。
有关更多说明,请参阅我们的文章,了解如何在WordPress中为帖子要求特色图像。
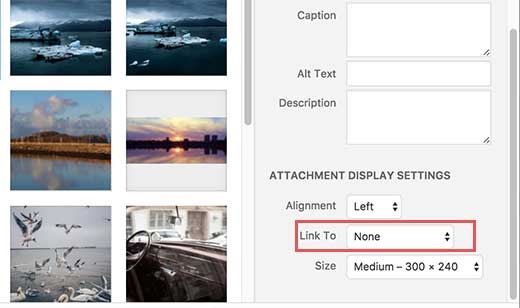
15.如何在WordPress中设置默认特色图像?
为每篇文章或文章找到完美的特色图像是一项艰巨的任务。有时您可能不想在帖子中添加精选图片,但如果没有精选图片,您的主题可能看起来很尴尬。 这是默认特色图像可以派上用场的地方。当文章没有自己的特色图像时,将使用默认的特色图像。 您可以通过在主题的functions.php文件中手动添加代码来设置默认的后备图像,也可以设置默认的特色图像插件。 无论哪种方式,你都会有一个品牌的后备图像,看起来并不坏,并且非常适合你的网站。16.如何删除WordPress中的默认图像链接?
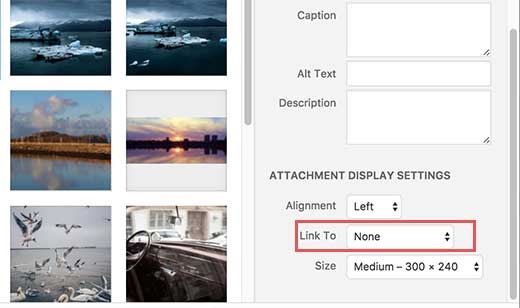
WordPress创建不同大小的图像上载的多个副本。默认情况下,它会添加指向原始图像文件的链接。 您可以将默认链接设置为“无”以删除链接,但每次上传图像时手动执行此操作都有点烦人。 您可以通过在主题的functions.php文件或特定于站点的插件中添加此代码来阻止WordPress添加链接。
您可以通过在主题的functions.php文件或特定于站点的插件中添加此代码来阻止WordPress添加链接。
|
1
2
3
4
五
6
7
8 |
function wpb_imagelink_setup() { $image_set = get_option( 'image_default_link_type' ); if ($image_set !== 'none') { update_option('image_default_link_type', 'none'); }}add_action('admin_init', 'wpb_imagelink_setup', 10); |