宁波网站建设和设计-创建图像库
宁波网站设计和优化-上传PDF到网站上
2018年9月30日
网站怎么设计-31个摄影主题
2018年10月1日宁波网站建设和设计-创建图像库,所以你买了一个闪亮的新数码相机,并希望与世界分享你的照片?但是,如何将这些图像作为图库添加到网格和列中,而不是一次添加一张图片?在本文中,我们将向您展示如何在WordPress中轻松创建图像库,使您的照片看起来更好。
 WordPress使您可以非常轻松地将图像添加到您的博文和页面中。您只需单击“添加媒体”按钮并上传图像即可。
但是,如果要添加多个图像,则所有这些图像将一个接一个地显示。它看起来不太好,您的用户必须滚动很多才能查看它们。
WordPress使您可以非常轻松地将图像添加到您的博文和页面中。您只需单击“添加媒体”按钮并上传图像即可。
但是,如果要添加多个图像,则所有这些图像将一个接一个地显示。它看起来不太好,您的用户必须滚动很多才能查看它们。
 通过创建图库,您可以在包含列和行的网格布局中显示图像。您可以显示图像的缩略图,宁波网站建设和设计,用户可以单击它们以查看完整图像。
通过这种方式,您可以在更小的空间内显示更多照片,并且看起来更专业。
通过创建图库,您可以在包含列和行的网格布局中显示图像。您可以显示图像的缩略图,宁波网站建设和设计,用户可以单击它们以查看完整图像。
通过这种方式,您可以在更小的空间内显示更多照片,并且看起来更专业。
 WordPress实际上带有许多用户都不知道的内置库功能。您还可以使用WordPress插件创建更加强大的图像库,宁波网站建设和设计,这些图库在所有设备和屏幕尺寸上都很棒。
话虽如此,让我们来看看如何在WordPress中轻松创建图库。
如果您不喜欢该视频或需要更多说明,请继续阅读。
WordPress实际上带有许多用户都不知道的内置库功能。您还可以使用WordPress插件创建更加强大的图像库,宁波网站建设和设计,这些图库在所有设备和屏幕尺寸上都很棒。
话虽如此,让我们来看看如何在WordPress中轻松创建图库。
如果您不喜欢该视频或需要更多说明,请继续阅读。
 这将打开WordPress媒体上传器,您可以点击“选择文件”按钮上传照片。宁波网站建设和设计,您还可以选择先前从媒体库上传的照片。
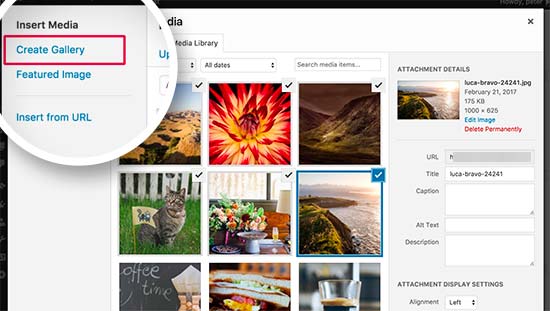
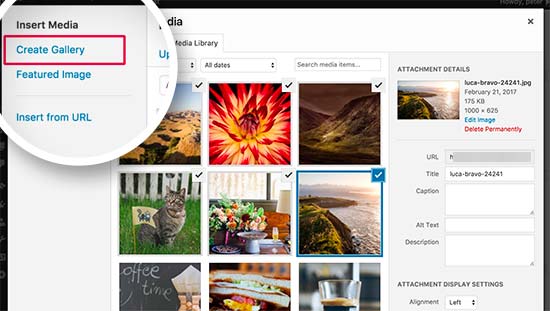
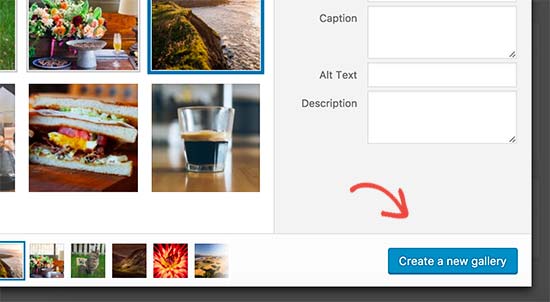
上传并选择图片后,点击左栏中的创建图库链接。
这将打开WordPress媒体上传器,您可以点击“选择文件”按钮上传照片。宁波网站建设和设计,您还可以选择先前从媒体库上传的照片。
上传并选择图片后,点击左栏中的创建图库链接。
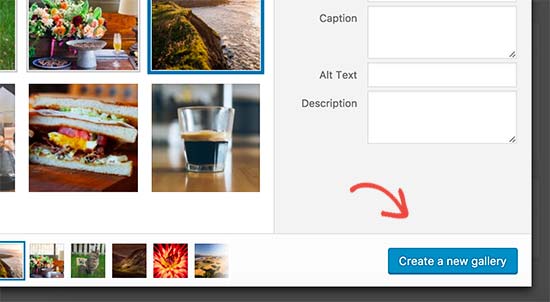
 接下来,您需要点击“创建新图库”按钮。
接下来,您需要点击“创建新图库”按钮。
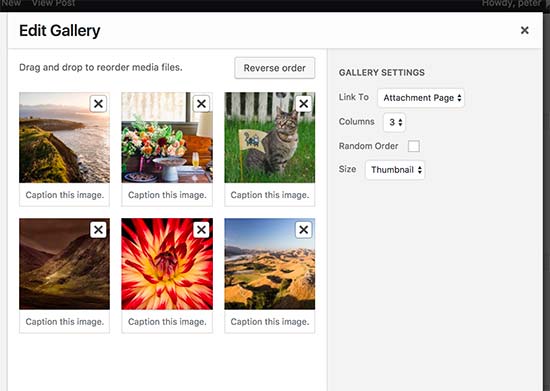
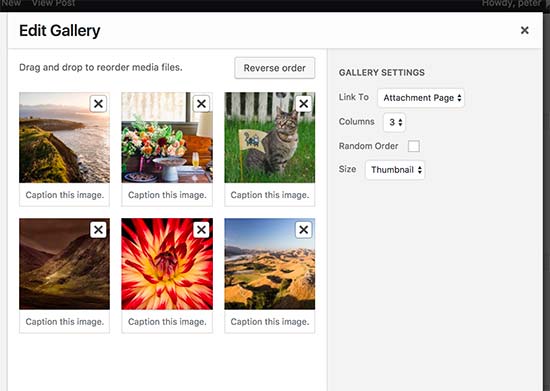
 媒体上传器现在将使用图库设置显示您选择的图像。您可以为图库中的每个图像添加标题。
您还可以选择要在图库中使用图像的方式,列数和图像大小。
媒体上传器现在将使用图库设置显示您选择的图像。您可以为图库中的每个图像添加标题。
您还可以选择要在图库中使用图像的方式,列数和图像大小。
 完成后,您可以单击“插入图库”按钮。
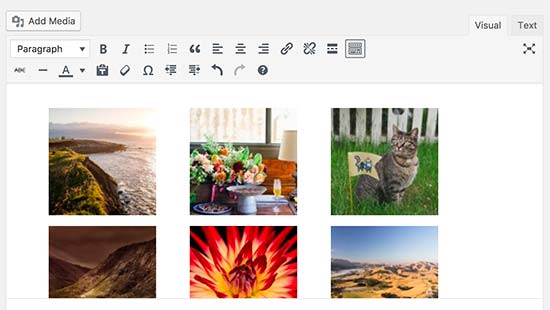
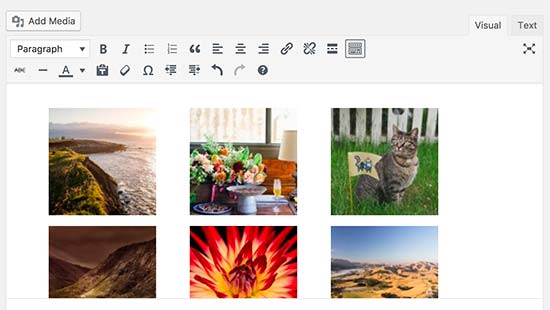
这将关闭媒体上传器弹出窗口,您将能够在帖子编辑器中看到您的图片库。
完成后,您可以单击“插入图库”按钮。
这将关闭媒体上传器弹出窗口,您将能够在帖子编辑器中看到您的图片库。
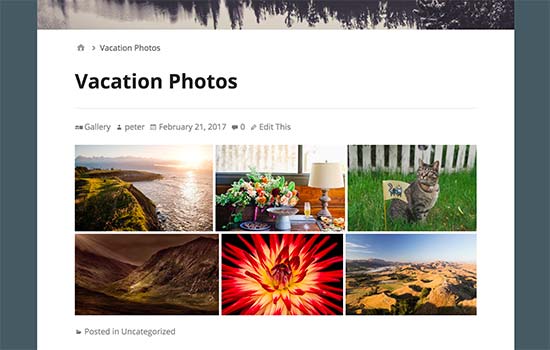
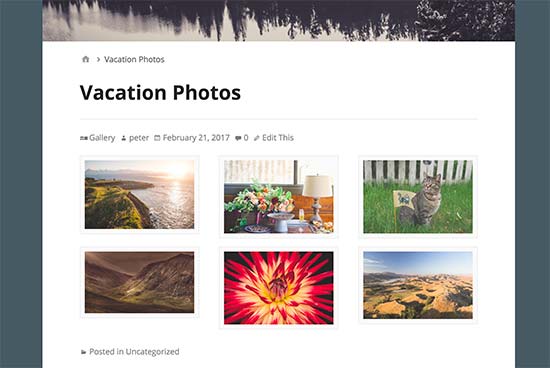
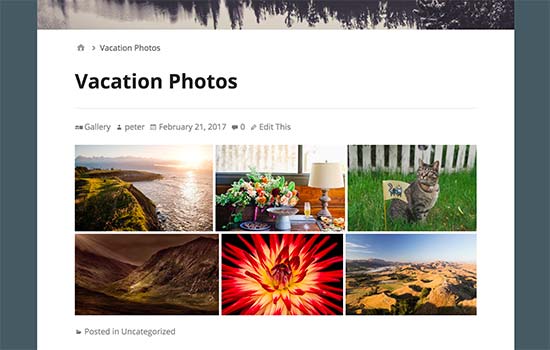
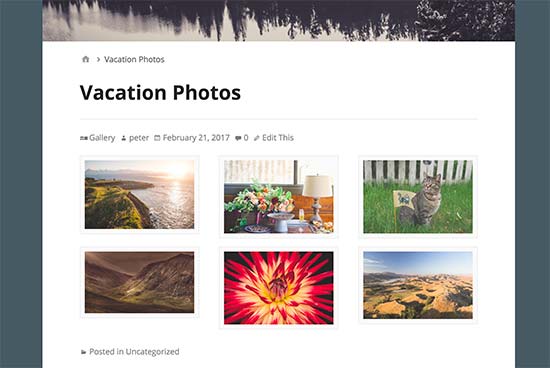
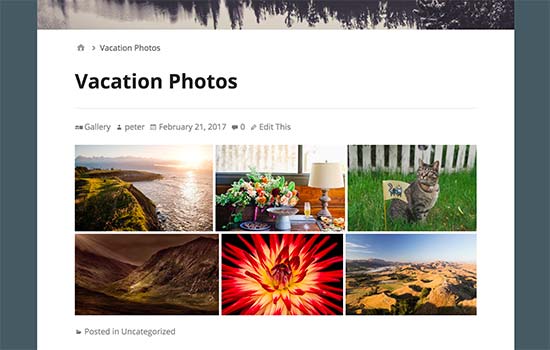
 您现在可以保存或发布帖子/页面,并访问您的网站以查看您的图片库。
您现在可以保存或发布帖子/页面,并访问您的网站以查看您的图片库。
 那不是那么快捷吗?它看起来也很漂亮。但是,如果您定期创建图像库,那么您很快就会注意到它缺少某些重要功能。
例如,您的图片将在新页面中打开,用户必须再次单击后退按钮才能再次查看图库。它不是完全响应移动设备,您的画廊外观取决于您的主题。在大多数情况下,您只获得一种非常通用的风格。
最后但并非最不重要的一点是,您无法将图库整理成相册,标记图像等。
如果您想在您的网站上添加更专业的图片库,那么您应该使用下一个方法。
那不是那么快捷吗?它看起来也很漂亮。但是,如果您定期创建图像库,那么您很快就会注意到它缺少某些重要功能。
例如,您的图片将在新页面中打开,用户必须再次单击后退按钮才能再次查看图库。它不是完全响应移动设备,您的画廊外观取决于您的主题。在大多数情况下,您只获得一种非常通用的风格。
最后但并非最不重要的一点是,您无法将图库整理成相册,标记图像等。
如果您想在您的网站上添加更专业的图片库,那么您应该使用下一个方法。
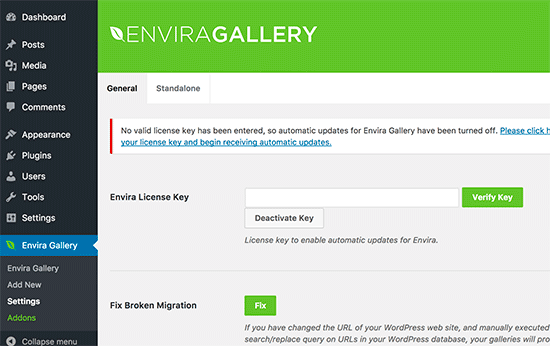
 验证许可证密钥后,您可以前往Envira Gallery»添加新页面以创建您的第一个库。
验证许可证密钥后,您可以前往Envira Gallery»添加新页面以创建您的第一个库。
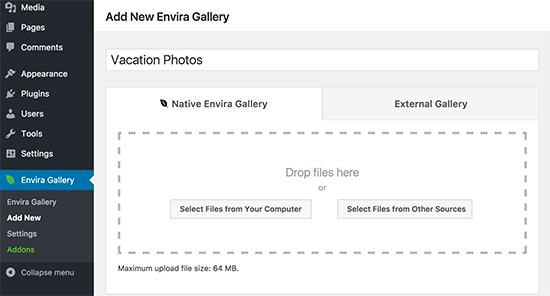
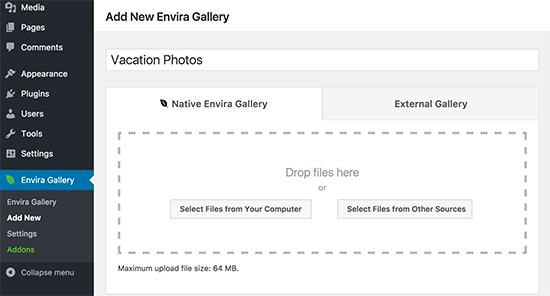
 首先,您需要为图库提供标题,然后单击“从计算机中选择文件”按钮上传图像。
您还可以通过单击“从其他来源选择文件”按钮从WordPress媒体库中选择文件。
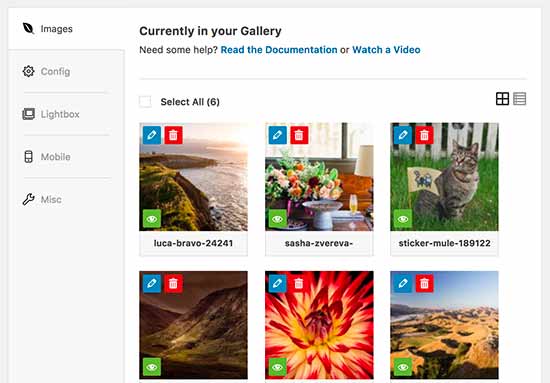
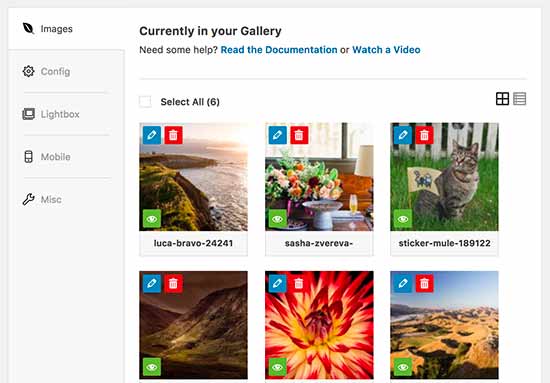
上传图像后,它们将显示在图像部分中。
首先,您需要为图库提供标题,然后单击“从计算机中选择文件”按钮上传图像。
您还可以通过单击“从其他来源选择文件”按钮从WordPress媒体库中选择文件。
上传图像后,它们将显示在图像部分中。
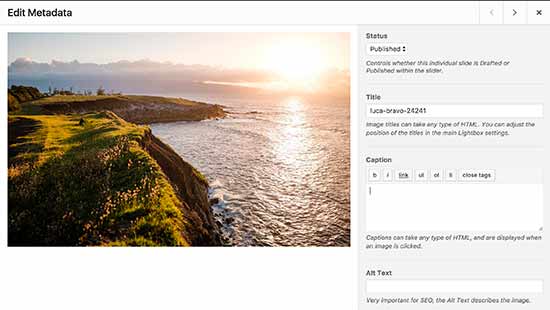
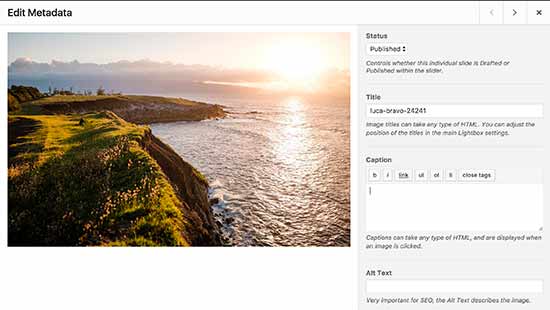
 您可以单击图像上的铅笔图标,为每个图像添加标题,标题和替代文字。
您可以单击图像上的铅笔图标,为每个图像添加标题,标题和替代文字。
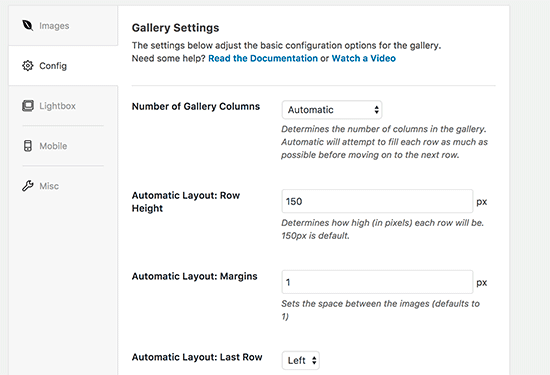
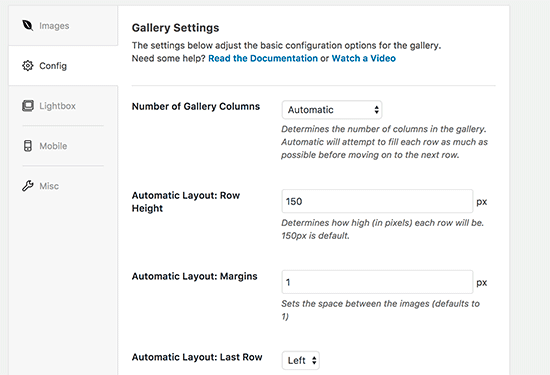
 接下来,您需要单击“配置”选项卡。
您可以在此处更改图库设置,例如列数,标题和字幕位置,边距,高度,缩略图大小,图像尺寸等。
接下来,您需要单击“配置”选项卡。
您可以在此处更改图库设置,例如列数,标题和字幕位置,边距,高度,缩略图大小,图像尺寸等。
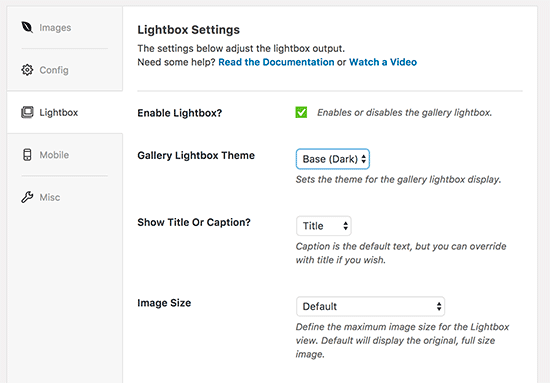
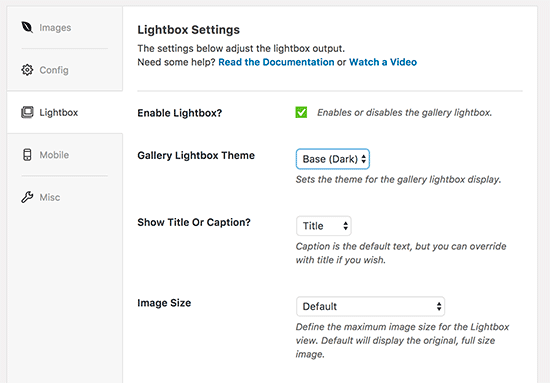
 之后,您需要单击灯箱选项卡。
灯箱弹出窗口允许用户放大图像并浏览它们,而无需离开页面。
默认设置适用于大多数网站,但您可以查看选项并根据需要进行更改。
之后,您需要单击灯箱选项卡。
灯箱弹出窗口允许用户放大图像并浏览它们,而无需离开页面。
默认设置适用于大多数网站,但您可以查看选项并根据需要进行更改。
 您现在可以发布您的图库,这样可以将其添加到WordPress网站的任何位置。
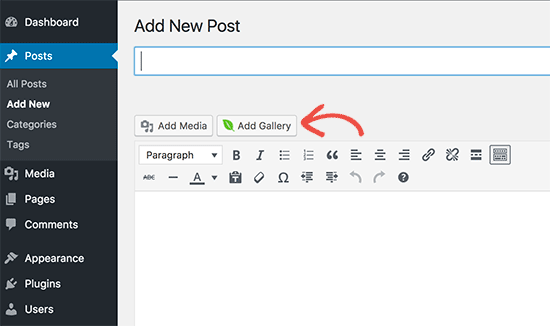
接下来,您需要编辑要在其中显示图库的帖子或页面。
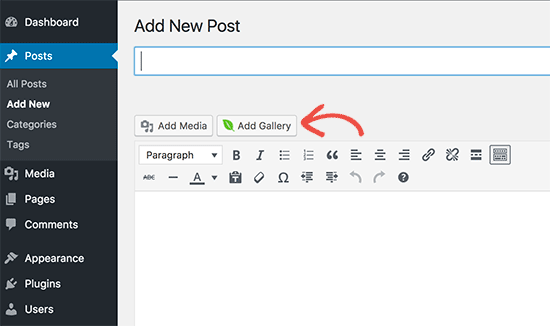
在帖子编辑屏幕上,您会注意到帖子编辑器上方的新“添加图库”按钮。
您现在可以发布您的图库,这样可以将其添加到WordPress网站的任何位置。
接下来,您需要编辑要在其中显示图库的帖子或页面。
在帖子编辑屏幕上,您会注意到帖子编辑器上方的新“添加图库”按钮。
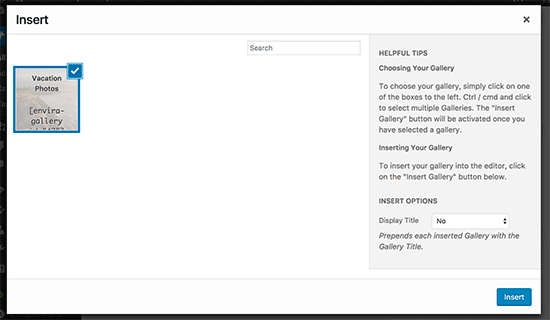
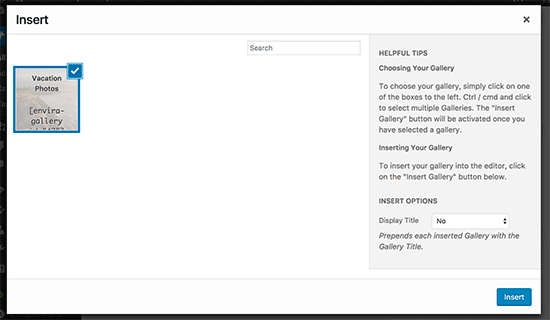
 单击它将弹出一个弹出窗口,您可以在其中选择刚刚创建的库。只需单击以选择库,然后单击插入按钮。
单击它将弹出一个弹出窗口,您可以在其中选择刚刚创建的库。只需单击以选择库,然后单击插入按钮。
 您将在帖子编辑器中看到图库的短代码。
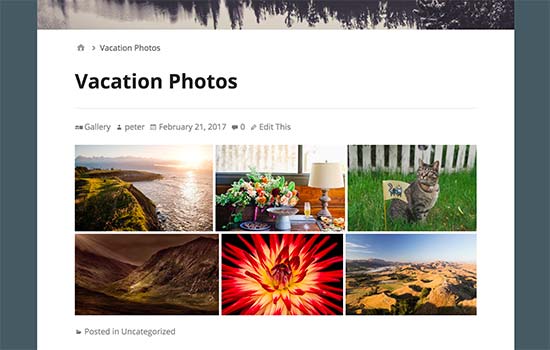
您现在可以保存并发布您的帖子。之后访问您的网站,看看它在行动。
您将在帖子编辑器中看到图库的短代码。
您现在可以保存并发布您的帖子。之后访问您的网站,看看它在行动。
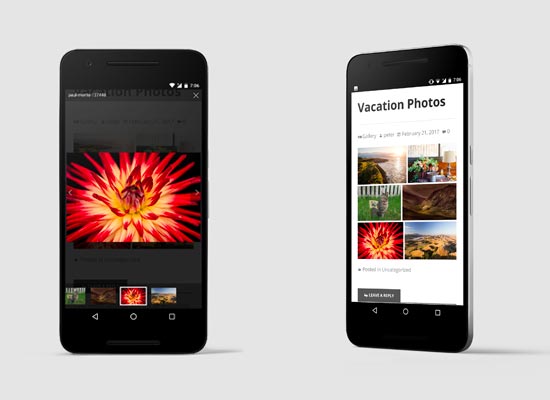
 单击图像时,它将在灯箱弹出窗口中打开图像。您可以通过按键盘上的向左和向右箭头键来浏览灯箱中的图像。
单击图像时,它将在灯箱弹出窗口中打开图像。您可以通过按键盘上的向左和向右箭头键来浏览灯箱中的图像。
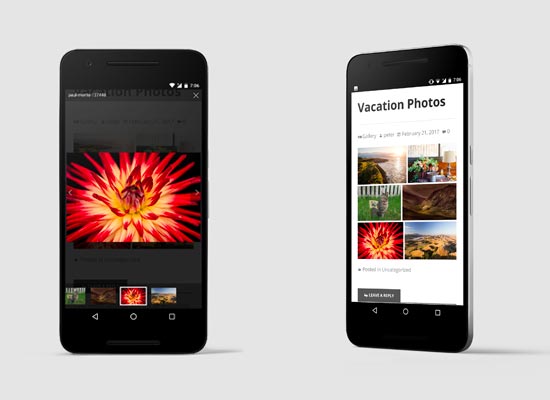
 您的画廊在移动设备上看起来同样出色。用户可以点按图像以放大图像并滑动以查看下一张或上一张图像。
您的画廊在移动设备上看起来同样出色。用户可以点按图像以放大图像并滑动以查看下一张或上一张图像。
 我们希望本文能帮助您了解如何在WordPress中创建图库。您可能还希望查看有关如何解决WordPress中常见图像问题的指南。
我们希望本文能帮助您了解如何在WordPress中创建图库。您可能还希望查看有关如何解决WordPress中常见图像问题的指南。
 WordPress使您可以非常轻松地将图像添加到您的博文和页面中。您只需单击“添加媒体”按钮并上传图像即可。
但是,如果要添加多个图像,则所有这些图像将一个接一个地显示。它看起来不太好,您的用户必须滚动很多才能查看它们。
WordPress使您可以非常轻松地将图像添加到您的博文和页面中。您只需单击“添加媒体”按钮并上传图像即可。
但是,如果要添加多个图像,则所有这些图像将一个接一个地显示。它看起来不太好,您的用户必须滚动很多才能查看它们。
 通过创建图库,您可以在包含列和行的网格布局中显示图像。您可以显示图像的缩略图,宁波网站建设和设计,用户可以单击它们以查看完整图像。
通过这种方式,您可以在更小的空间内显示更多照片,并且看起来更专业。
通过创建图库,您可以在包含列和行的网格布局中显示图像。您可以显示图像的缩略图,宁波网站建设和设计,用户可以单击它们以查看完整图像。
通过这种方式,您可以在更小的空间内显示更多照片,并且看起来更专业。
 WordPress实际上带有许多用户都不知道的内置库功能。您还可以使用WordPress插件创建更加强大的图像库,宁波网站建设和设计,这些图库在所有设备和屏幕尺寸上都很棒。
话虽如此,让我们来看看如何在WordPress中轻松创建图库。
如果您不喜欢该视频或需要更多说明,请继续阅读。
WordPress实际上带有许多用户都不知道的内置库功能。您还可以使用WordPress插件创建更加强大的图像库,宁波网站建设和设计,这些图库在所有设备和屏幕尺寸上都很棒。
话虽如此,让我们来看看如何在WordPress中轻松创建图库。
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法1.创建没有插件的图像库
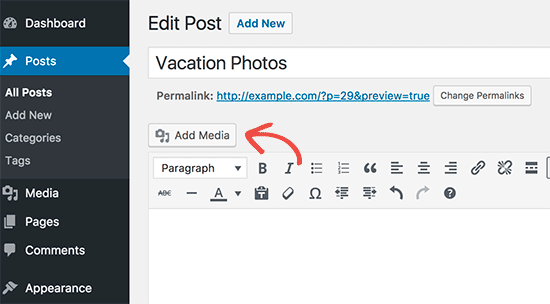
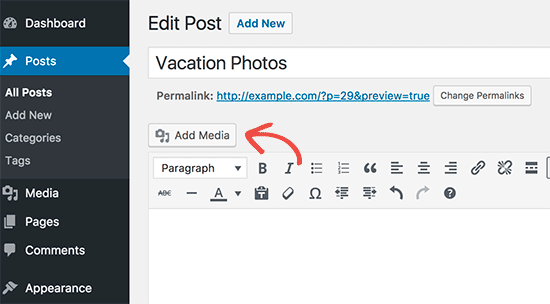
WordPress带有内置功能,可让您创建图库。此功能非常基本,没有很多选项,但它可以完成工作。 以下是在不使用插件的情况下在WordPress中创建图库的方法。 首先,您需要编辑要添加图库的帖子或页面。在帖子编辑屏幕上,宁波网站建设和设计,单击“添加媒体”按钮上传图像。 这将打开WordPress媒体上传器,您可以点击“选择文件”按钮上传照片。宁波网站建设和设计,您还可以选择先前从媒体库上传的照片。
上传并选择图片后,点击左栏中的创建图库链接。
这将打开WordPress媒体上传器,您可以点击“选择文件”按钮上传照片。宁波网站建设和设计,您还可以选择先前从媒体库上传的照片。
上传并选择图片后,点击左栏中的创建图库链接。
 接下来,您需要点击“创建新图库”按钮。
接下来,您需要点击“创建新图库”按钮。
 媒体上传器现在将使用图库设置显示您选择的图像。您可以为图库中的每个图像添加标题。
您还可以选择要在图库中使用图像的方式,列数和图像大小。
媒体上传器现在将使用图库设置显示您选择的图像。您可以为图库中的每个图像添加标题。
您还可以选择要在图库中使用图像的方式,列数和图像大小。
 完成后,您可以单击“插入图库”按钮。
这将关闭媒体上传器弹出窗口,您将能够在帖子编辑器中看到您的图片库。
完成后,您可以单击“插入图库”按钮。
这将关闭媒体上传器弹出窗口,您将能够在帖子编辑器中看到您的图片库。
 您现在可以保存或发布帖子/页面,并访问您的网站以查看您的图片库。
您现在可以保存或发布帖子/页面,并访问您的网站以查看您的图片库。
 那不是那么快捷吗?它看起来也很漂亮。但是,如果您定期创建图像库,那么您很快就会注意到它缺少某些重要功能。
例如,您的图片将在新页面中打开,用户必须再次单击后退按钮才能再次查看图库。它不是完全响应移动设备,您的画廊外观取决于您的主题。在大多数情况下,您只获得一种非常通用的风格。
最后但并非最不重要的一点是,您无法将图库整理成相册,标记图像等。
如果您想在您的网站上添加更专业的图片库,那么您应该使用下一个方法。
那不是那么快捷吗?它看起来也很漂亮。但是,如果您定期创建图像库,那么您很快就会注意到它缺少某些重要功能。
例如,您的图片将在新页面中打开,用户必须再次单击后退按钮才能再次查看图库。它不是完全响应移动设备,您的画廊外观取决于您的主题。在大多数情况下,您只获得一种非常通用的风格。
最后但并非最不重要的一点是,您无法将图库整理成相册,标记图像等。
如果您想在您的网站上添加更专业的图片库,那么您应该使用下一个方法。
方法2.使用Envira创建图像库
对于此方法,我们将使用Envira Gallery插件。它是市场上最好的WordPress图库插件。 Envira允许您在WordPress中轻松创建完全响应,美观和现代的图像库。它速度超快,并具有许多功能,如灯箱弹出窗口,简单的图像导航,拖放构建器和专业图库模板。 让我们开始吧。宁波网站建设和设计
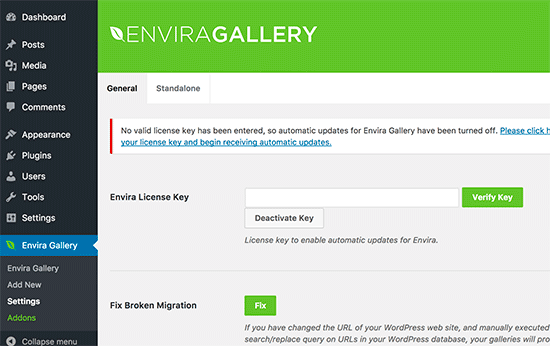
您需要做的第一件事是安装并激活Envira Gallery插件。有关更多详细信息,宁波网站建设和设计,请参阅有关如何安装WordPress插件的分步指南。 激活后,您需要访问Envira Gallery»设置页面以输入许可证密钥。您可以在Envira Gallery网站上的帐户中获取此密钥。 验证许可证密钥后,您可以前往Envira Gallery»添加新页面以创建您的第一个库。
验证许可证密钥后,您可以前往Envira Gallery»添加新页面以创建您的第一个库。
 首先,您需要为图库提供标题,然后单击“从计算机中选择文件”按钮上传图像。
您还可以通过单击“从其他来源选择文件”按钮从WordPress媒体库中选择文件。
上传图像后,它们将显示在图像部分中。
首先,您需要为图库提供标题,然后单击“从计算机中选择文件”按钮上传图像。
您还可以通过单击“从其他来源选择文件”按钮从WordPress媒体库中选择文件。
上传图像后,它们将显示在图像部分中。
 您可以单击图像上的铅笔图标,为每个图像添加标题,标题和替代文字。
您可以单击图像上的铅笔图标,为每个图像添加标题,标题和替代文字。
 接下来,您需要单击“配置”选项卡。
您可以在此处更改图库设置,例如列数,标题和字幕位置,边距,高度,缩略图大小,图像尺寸等。
接下来,您需要单击“配置”选项卡。
您可以在此处更改图库设置,例如列数,标题和字幕位置,边距,高度,缩略图大小,图像尺寸等。
 之后,您需要单击灯箱选项卡。
灯箱弹出窗口允许用户放大图像并浏览它们,而无需离开页面。
默认设置适用于大多数网站,但您可以查看选项并根据需要进行更改。
之后,您需要单击灯箱选项卡。
灯箱弹出窗口允许用户放大图像并浏览它们,而无需离开页面。
默认设置适用于大多数网站,但您可以查看选项并根据需要进行更改。
 您现在可以发布您的图库,这样可以将其添加到WordPress网站的任何位置。
接下来,您需要编辑要在其中显示图库的帖子或页面。
在帖子编辑屏幕上,您会注意到帖子编辑器上方的新“添加图库”按钮。
您现在可以发布您的图库,这样可以将其添加到WordPress网站的任何位置。
接下来,您需要编辑要在其中显示图库的帖子或页面。
在帖子编辑屏幕上,您会注意到帖子编辑器上方的新“添加图库”按钮。
 单击它将弹出一个弹出窗口,您可以在其中选择刚刚创建的库。只需单击以选择库,然后单击插入按钮。
单击它将弹出一个弹出窗口,您可以在其中选择刚刚创建的库。只需单击以选择库,然后单击插入按钮。
 您将在帖子编辑器中看到图库的短代码。
您现在可以保存并发布您的帖子。之后访问您的网站,看看它在行动。
您将在帖子编辑器中看到图库的短代码。
您现在可以保存并发布您的帖子。之后访问您的网站,看看它在行动。
 单击图像时,它将在灯箱弹出窗口中打开图像。您可以通过按键盘上的向左和向右箭头键来浏览灯箱中的图像。
单击图像时,它将在灯箱弹出窗口中打开图像。您可以通过按键盘上的向左和向右箭头键来浏览灯箱中的图像。
 您的画廊在移动设备上看起来同样出色。用户可以点按图像以放大图像并滑动以查看下一张或上一张图像。
您的画廊在移动设备上看起来同样出色。用户可以点按图像以放大图像并滑动以查看下一张或上一张图像。
 我们希望本文能帮助您了解如何在WordPress中创建图库。您可能还希望查看有关如何解决WordPress中常见图像问题的指南。
我们希望本文能帮助您了解如何在WordPress中创建图库。您可能还希望查看有关如何解决WordPress中常见图像问题的指南。