企业网站设计-创建导航菜单
网页速度很慢-快速加载网页
2018年9月30日企业网站安全问题-网站禁用引用和ping
2018年9月30日企业网站设计-创建导航菜单,您是否注意到许多热门网站现在使用粘性导航菜单。通常,导航菜单显示在顶部,并在用户向下滚动时消失。当用户向下滚动时,粘滞的导航菜单会浮动,并且始终在屏幕上可见。在本文中,我们将向您展示如何在WordPress中轻松创建粘性浮动导航菜单。

 首先,您需要输入要粘贴的导航菜单的CSS ID。
您需要使用浏览器的检查工具来查找导航菜单使用的CSS ID。
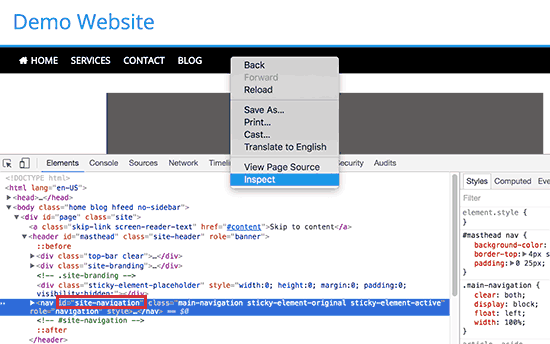
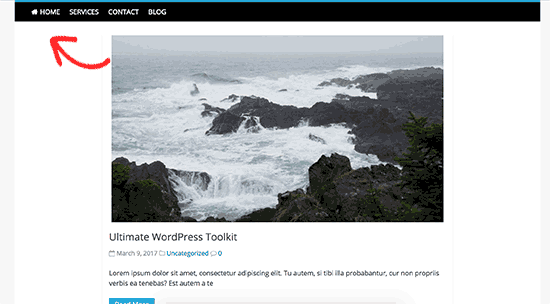
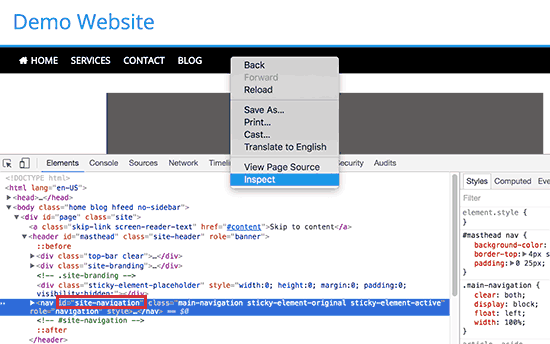
只需访问您的网站并将鼠标移至导航菜单即可。之后,您需要右键单击并从浏览器菜单中选择Inspect。
首先,您需要输入要粘贴的导航菜单的CSS ID。
您需要使用浏览器的检查工具来查找导航菜单使用的CSS ID。
只需访问您的网站并将鼠标移至导航菜单即可。之后,您需要右键单击并从浏览器菜单中选择Inspect。
 这将拆分您的浏览器屏幕,您将能够看到导航菜单的源代码。你需要找到一行代码:
这将拆分您的浏览器屏幕,您将能够看到导航菜单的源代码。你需要找到一行代码:
在此示例中,我们的导航菜单的CSS ID是
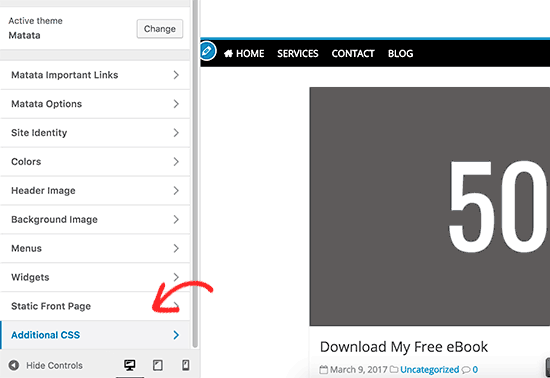
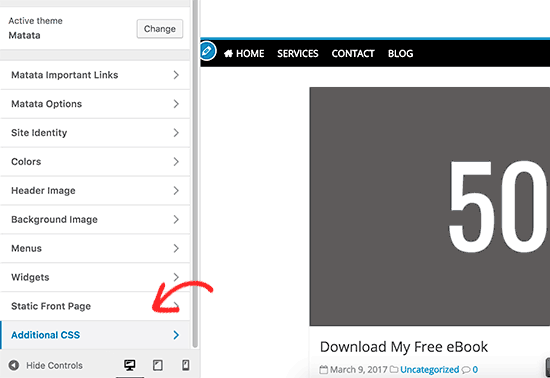
 单击左窗格中的“Additional CSS”,然后添加此CSS代码。
单击左窗格中的“Additional CSS”,然后添加此CSS代码。
替换
替换

方法1:使用插件添加粘滞浮动导航菜单
企业网站设计
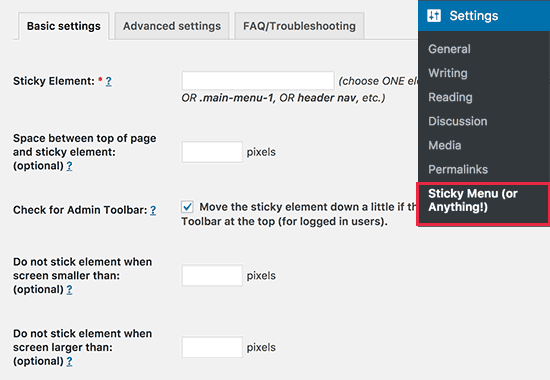
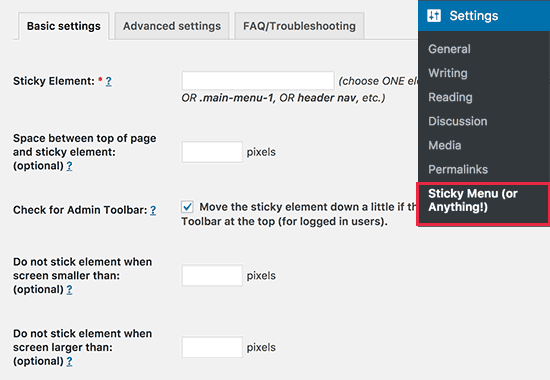
此方法更容易,建议所有用户使用。如果您尚未设置导航菜单,请参阅我们的指南,了解如何在WordPress中添加导航菜单。 您需要做的第一件事是在Scroll插件上安装并激活Sticky Menu(或Anything!)。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。 激活后,您需要访问设置»粘滞菜单(或任何!)页面来配置插件设置。 首先,您需要输入要粘贴的导航菜单的CSS ID。
您需要使用浏览器的检查工具来查找导航菜单使用的CSS ID。
只需访问您的网站并将鼠标移至导航菜单即可。之后,您需要右键单击并从浏览器菜单中选择Inspect。
首先,您需要输入要粘贴的导航菜单的CSS ID。
您需要使用浏览器的检查工具来查找导航菜单使用的CSS ID。
只需访问您的网站并将鼠标移至导航菜单即可。之后,您需要右键单击并从浏览器菜单中选择Inspect。
 这将拆分您的浏览器屏幕,您将能够看到导航菜单的源代码。你需要找到一行代码:
这将拆分您的浏览器屏幕,您将能够看到导航菜单的源代码。你需要找到一行代码:
|
1 |
<nav id="site-navigation" class="main-navigation" role="navigation"> |
site-navigation。
继续,在插件设置中输入导航CSS ID,如下所示#site-navigation。
插件设置页面上的下一个选项是定义屏幕顶部和粘性导航菜单之间的空间。如果菜单与您不想隐藏的元素重叠,则可以使用此设置。如果没有,则忽略此设置。
之后,您需要单击选项旁边的复选框:“检查管理栏”。这允许插件为WordPress管理栏添加一些空间,该空间仅为登录用户添加。
如果用户使用较小的屏幕(如移动设备)访问您的网站,则设置页面中的下一个选项允许您取消导航菜单。
您可以测试它在移动设备或平板电脑上的外观。如果您不喜欢它,那么您可以为此选项添加780px。
不要忘记单击“保存设置”按钮来存储更改。
您现在可以访问您的网站,查看您的粘性浮动导航菜单。

方法2:手动添加粘滞浮动导航菜单
此方法要求您向主题添加自定义CSS代码。如果您之前没有这样做,企业网站设计,那么请参阅我们的指南,了解如何轻松地将自定义CSS添加到您的WordPress网站。 首先,您需要访问外观»自定义以启动主题定制器。 单击左窗格中的“Additional CSS”,然后添加此CSS代码。
单击左窗格中的“Additional CSS”,然后添加此CSS代码。
|
1
2
3
4
五
6
7
8
9
10
11
12
13 |
#site-navigation { background:#fff; height:60px; z-index:170; margin:0 auto; border-bottom:1px solid #dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: center;} |
#site-navigation为导航菜单的CSS ID,然后单击“保存并发布”按钮。
您现在可以访问您的网站,查看您的粘性浮动导航菜单,企业网站设计。
如果您的导航菜单通常出现在网站标题之后,则此CSS代码可能会与网站标题和标题重叠。
这可以通过使用这样的CSS为标题区域添加边距来轻松调整:
|
1
2
3 |
.site-branding {margin-top:60px;} |
site-branding为标题区域的CSS类。
我们希望本文能帮助您将粘性浮动导航菜单添加到您的WordPress网站。企业网站设计,您可能还想查看我们的15个最佳教程列表,以掌握WordPress导航菜单。