在线网站-网页添加动画GIF
网页设计与制作-跟踪出站链接
2018年9月27日网页怎么备份-如何备份wordpress
2018年9月28日你想在你的WordPress博客文章中添加动画GIF吗?有时,当您在WordPress中添加动画GIF时,它会丢失动画并显示为纯静态图像。在本文中,我们将向您展示如何在WordPress中正确添加在线网站动画GIF。

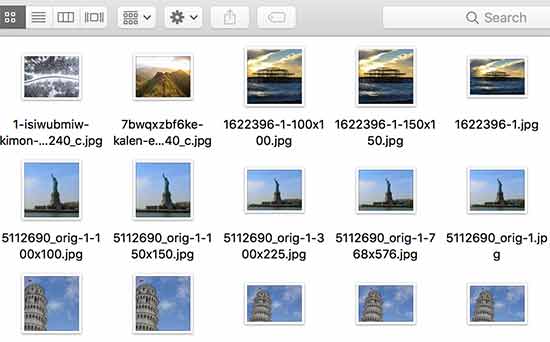
 为动画GIF创建新的图像尺寸时,WordPress最终只保存GIF的在线网站第一帧。
现在,如果您将任何这些图像尺寸添加到帖子或页面中,它们将是没有动画的静态GIF图像。
话虽如此,让我们来看看如何在WordPress中正确添加动画GIF而不会丢失动画。
为动画GIF创建新的图像尺寸时,WordPress最终只保存GIF的在线网站第一帧。
现在,如果您将任何这些图像尺寸添加到帖子或页面中,它们将是没有动画的静态GIF图像。
话虽如此,让我们来看看如何在WordPress中正确添加动画GIF而不会丢失动画。
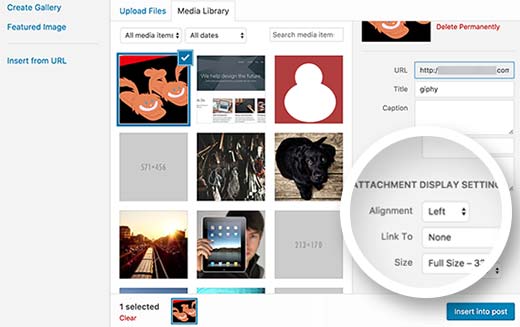
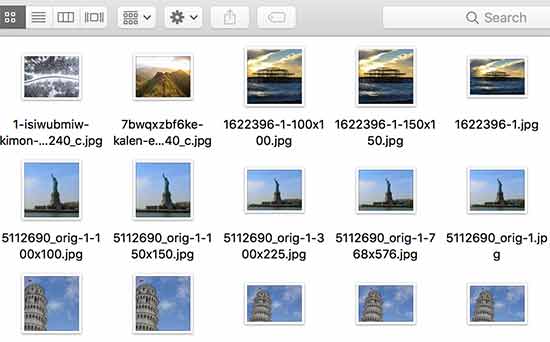
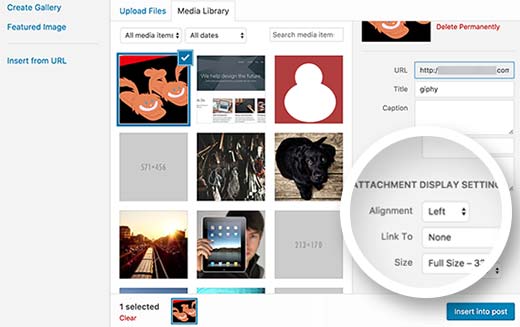
 这将打开WordPress媒体上传器弹出窗口。您需要单击上传文件按钮,然后从计算机中选择动画GIF文件进行上传。
上传文件后,选择右侧“附件显示设置”部分下在线网站的“完整尺寸”。
这将打开WordPress媒体上传器弹出窗口。您需要单击上传文件按钮,然后从计算机中选择动画GIF文件进行上传。
上传文件后,选择右侧“附件显示设置”部分下在线网站的“完整尺寸”。
 之后点击“插入帖子”按钮继续。
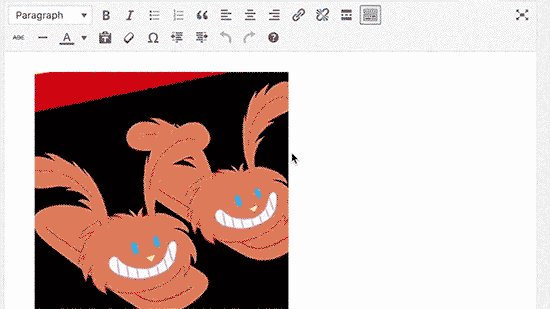
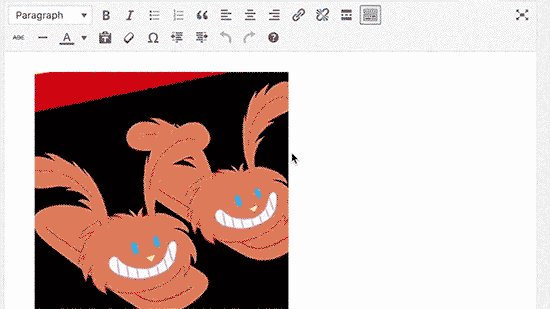
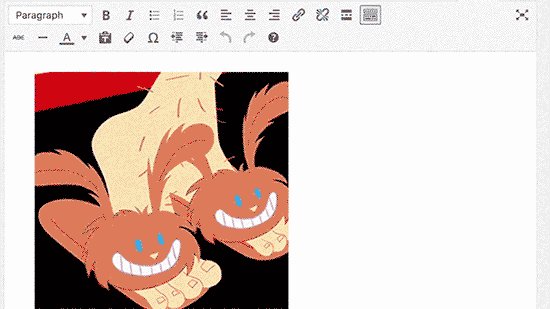
WordPress现在将在帖子编辑器中插入您的动画GIF。
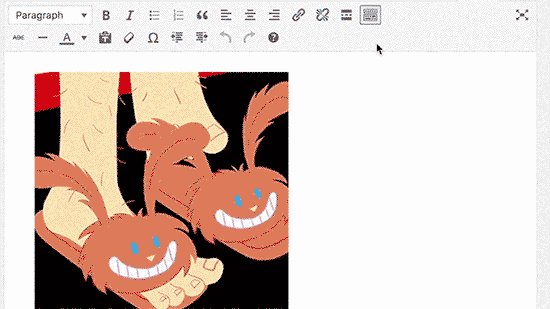
此全尺寸图片是您上传到WordPress的原始动画GIF。您将能够在在线网站可视化帖子编辑器中立即看到动画。
之后点击“插入帖子”按钮继续。
WordPress现在将在帖子编辑器中插入您的动画GIF。
此全尺寸图片是您上传到WordPress的原始动画GIF。您将能够在在线网站可视化帖子编辑器中立即看到动画。
 您现在可以继续编辑帖子或保存以进行预览。
您现在可以继续编辑帖子或保存以进行预览。
在线网站

为什么动画GIF成为WordPress中的静态图像?
WordPress附带一个易于使用的媒体上传器,允许您将图像添加到WordPress的帖子或页面。使用媒体上传器上传图像时,WordPress会自动创建不同大小的图像的多个副本在线网站。 有三种默认的WordPress图像大小:缩略图,中等和大。它还可以保持在线网站原始图像的完整尺寸。 为动画GIF创建新的图像尺寸时,WordPress最终只保存GIF的在线网站第一帧。
现在,如果您将任何这些图像尺寸添加到帖子或页面中,它们将是没有动画的静态GIF图像。
话虽如此,让我们来看看如何在WordPress中正确添加动画GIF而不会丢失动画。
为动画GIF创建新的图像尺寸时,WordPress最终只保存GIF的在线网站第一帧。
现在,如果您将任何这些图像尺寸添加到帖子或页面中,它们将是没有动画的静态GIF图像。
话虽如此,让我们来看看如何在WordPress中正确添加动画GIF而不会丢失动画。
在WordPress中正确添加动画GIF
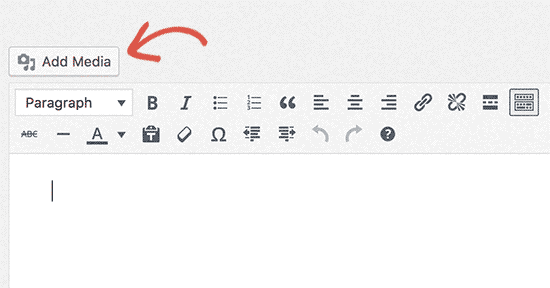
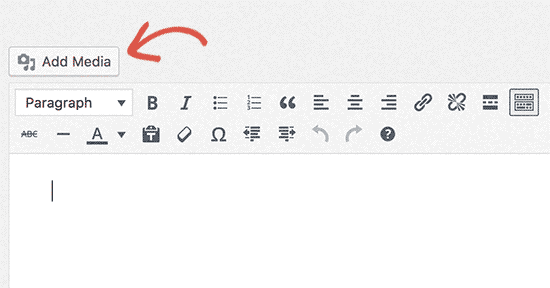
首先,您需要编辑要添加动画GIF的帖子或页面,然后单击“添加媒体”按钮。 这将打开WordPress媒体上传器弹出窗口。您需要单击上传文件按钮,然后从计算机中选择动画GIF文件进行上传。
上传文件后,选择右侧“附件显示设置”部分下在线网站的“完整尺寸”。
这将打开WordPress媒体上传器弹出窗口。您需要单击上传文件按钮,然后从计算机中选择动画GIF文件进行上传。
上传文件后,选择右侧“附件显示设置”部分下在线网站的“完整尺寸”。
在线网站
 之后点击“插入帖子”按钮继续。
WordPress现在将在帖子编辑器中插入您的动画GIF。
此全尺寸图片是您上传到WordPress的原始动画GIF。您将能够在在线网站可视化帖子编辑器中立即看到动画。
之后点击“插入帖子”按钮继续。
WordPress现在将在帖子编辑器中插入您的动画GIF。
此全尺寸图片是您上传到WordPress的原始动画GIF。您将能够在在线网站可视化帖子编辑器中立即看到动画。
 您现在可以继续编辑帖子或保存以进行预览。
您现在可以继续编辑帖子或保存以进行预览。




