宁波定制官网-创建客户端仪表板
小程序定制-网站变社交网络
2018年9月25日宁波网站优化-显示广告块
2018年9月25日您想在WordPress中创建客户端仪表板吗?WordPress中的自定义仪表板可以帮助您的客户获得入门所需的资源和快捷方式。在本文中,我们将向您展示如何在WordPress中创建客户端仪表板,而无需编写任何代码或影响客户端更新其网站宁波定制官网的能力。

 让我们通过清理杂乱来开始创建客户端仪表板。
为此,您需要安装并激活Adminimize插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
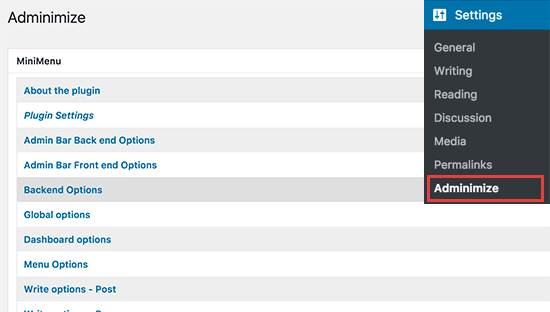
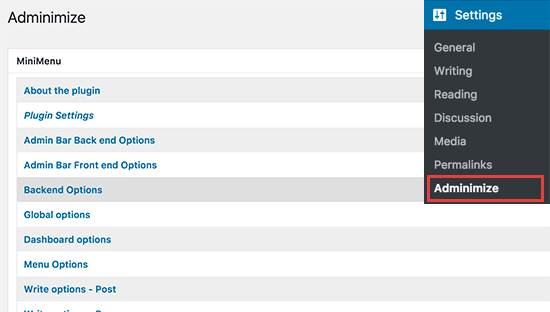
激活后,您需要访问设置»管理页面来配置插件。
让我们通过清理杂乱来开始创建客户端仪表板。
为此,您需要安装并激活Adminimize插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»管理页面来配置插件。
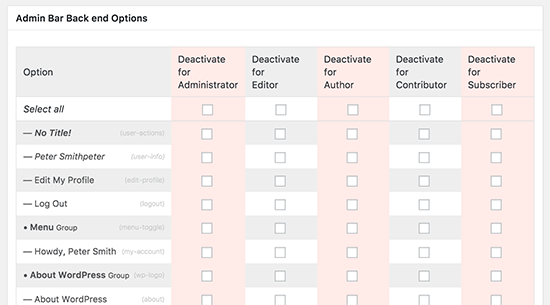
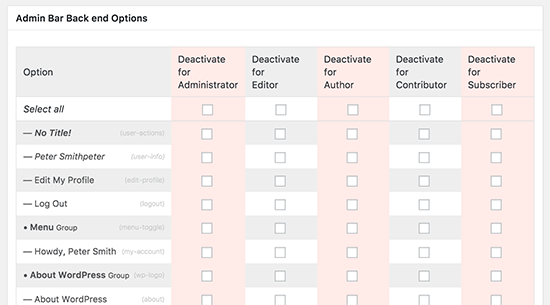
 您将在设置页面上看到不同的管理部分。单击某个部分将展开它,您将看到该特定部分的选项。
您将在设置页面上看到不同的管理部分。单击某个部分将展开它,您将看到该特定部分的选项。
 您可以显示或隐藏不同用户角色的部分下列出的任何项目。在隐藏之前仔细检查每个项目,因为这可能会影响您的客户使用其网站的能力。
有关详细说明,请参阅我们的指南,了解如何使用Adminimize在WordPress中隐藏不必要的菜单项。
您可以显示或隐藏不同用户角色的部分下列出的任何项目。在隐藏之前仔细检查每个项目,因为这可能会影响您的客户使用其网站的能力。
有关详细说明,请参阅我们的指南,了解如何使用Adminimize在WordPress中隐藏不必要的菜单项。
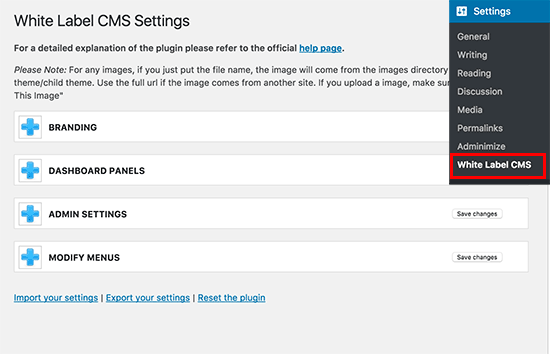
 设置页面分为不同的部分。您可以单击某个部分以展开并查看其设置。
插件中的某些选项也可在Adminimize中使用。如果您已经隐藏了这些选项,那么您可以跳过它们。
有关每个部分的详细说明,请查看有关如何为WordPress管理信息中心添加白名的文章。
设置页面分为不同的部分。您可以单击某个部分以展开并查看其设置。
插件中的某些选项也可在Adminimize中使用。如果您已经隐藏了这些选项,那么您可以跳过它们。
有关每个部分的详细说明,请查看有关如何为WordPress管理信息中心添加白名的文章。
 想把它带到一个新的水平?尝试WordPress管理主题。这些主题可作为插件使用,您可以安装这些插件以更改WordPress管理区域的外观。
想把它带到一个新的水平?尝试WordPress管理主题。这些主题可作为插件使用,您可以安装这些插件以更改WordPress管理区域的外观。
 这里有一些免费的WordPress管理主题和插件,你可以尝试。
这里有一些免费的WordPress管理主题和插件,你可以尝试。
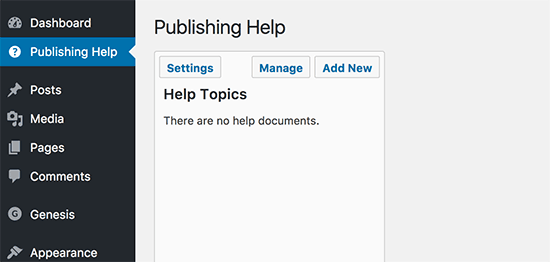
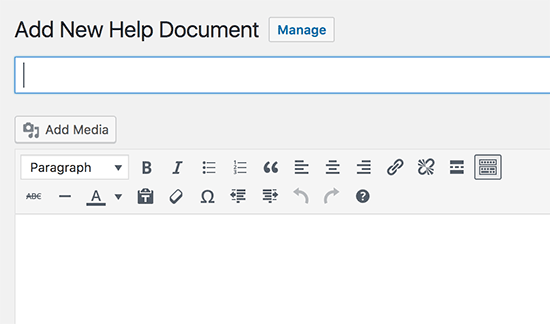
 由于您尚未创建任何帮助资源,因此该区域将为空。继续,然后单击“添加新”按钮创建一个。
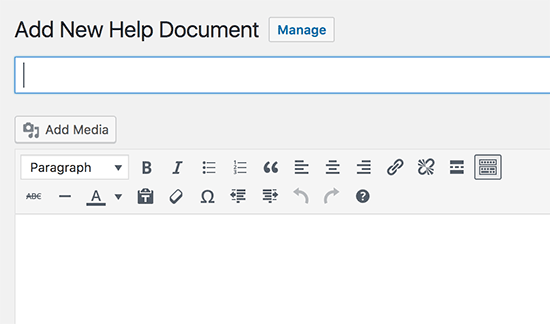
在下一页上,您可以像创建WordPress 帖子或页面一样创建帮助文档。
由于您尚未创建任何帮助资源,因此该区域将为空。继续,然后单击“添加新”按钮创建一个。
在下一页上,您可以像创建WordPress 帖子或页面一样创建帮助文档。
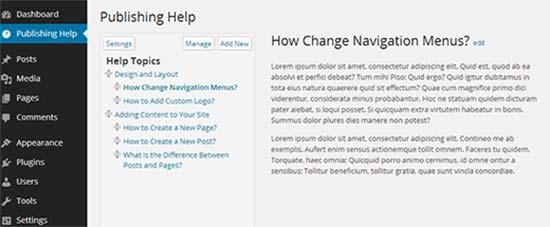
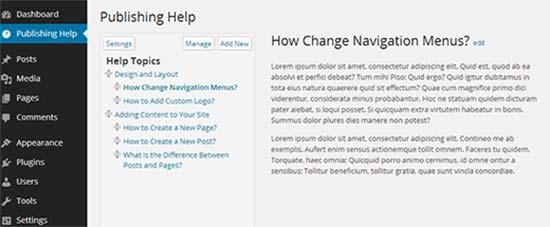
 WP帮助对文档使用自定义帖子类型,它们是分层的页面。您可以创建父文档和子文档来组织它们。
WP帮助对文档使用自定义帖子类型,它们是分层的页面。您可以创建父文档和子文档来组织它们。
 您还可以从另一个WordPress站点同步文档。这允许您对所有客户端项目使用相同的文档。
有关详细说明,请参阅我们的指南,了解如何在WordPress管理中添加帮助/资源部分。
您还可以从另一个WordPress站点同步文档。这允许您对所有客户端项目使用相同的文档。
有关详细说明,请参阅我们的指南,了解如何在WordPress管理中添加帮助/资源部分。
 有关更多信息,请查看有关如何在WordPress中添加自定义仪表板小部件的文章。
目前为止就这样了。
有关更多信息,请查看有关如何在WordPress中添加自定义仪表板小部件的文章。
目前为止就这样了。

为什么在WordPress中创建客户端仪表板?
作为WordPress解决方案提供商,您会遇到以前没有使用过WordPress的客户,他们不熟悉HTML,CSS或WordPress术语。 通过为客户创建自定义仪表板,您可以为他们提供精简的WordPress界面并提高可用性。 它将提高客户满意度,从而导致更多的重复工作。您的客户将需要更少的支持,这也将节省您的时间。 话虽如此,让我们来看看如何在WordPress中轻松创建客户端仪表板。 我们将引导您完成整个过程中的不同步骤。您可以根据客户的要求决定要自定义宁波定制官网多少。1.隐藏不必要的管理员菜单
宁波定制官网
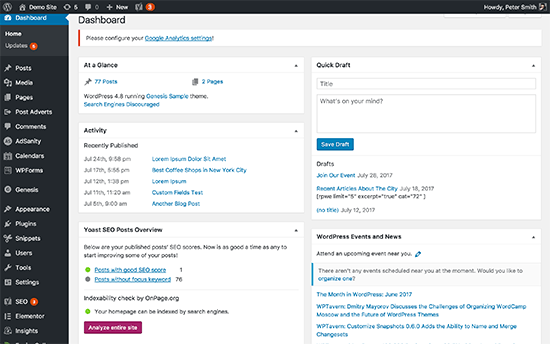
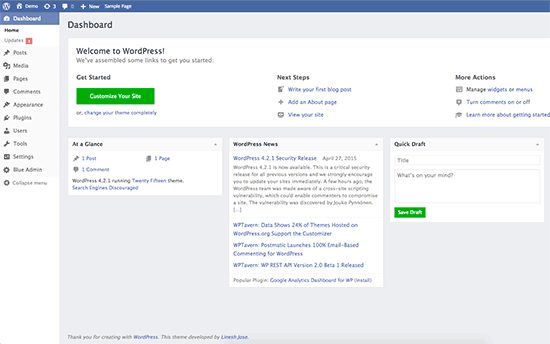
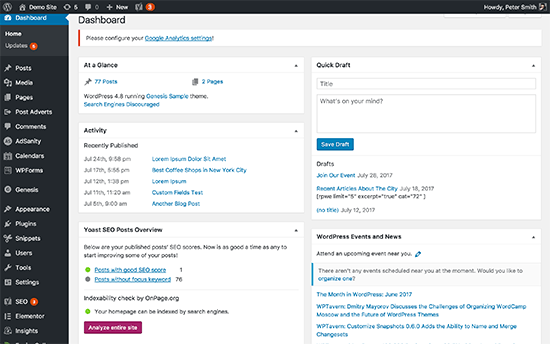
在为客户构建网站时,您可以使用不同的WordPress插件,自定义帖子类型,WordPress页面构建器和其他工具。宁波定制官网其中许多工具将在WordPress管理栏中添加自己的菜单项,在管理仪表板中创建自定义窗口小部件,并在工具栏中添加链接。 最终结果看起来有点凌乱。对于从未使用过WordPress的客户,这些额外的项目使仪表板看起来比它需要的更复杂。 让我们通过清理杂乱来开始创建客户端仪表板。
为此,您需要安装并激活Adminimize插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»管理页面来配置插件。
让我们通过清理杂乱来开始创建客户端仪表板。
为此,您需要安装并激活Adminimize插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»管理页面来配置插件。
 您将在设置页面上看到不同的管理部分。单击某个部分将展开它,您将看到该特定部分的选项。
您将在设置页面上看到不同的管理部分。单击某个部分将展开它,您将看到该特定部分的选项。
 您可以显示或隐藏不同用户角色的部分下列出的任何项目。在隐藏之前仔细检查每个项目,因为这可能会影响您的客户使用其网站的能力。
有关详细说明,请参阅我们的指南,了解如何使用Adminimize在WordPress中隐藏不必要的菜单项。
您可以显示或隐藏不同用户角色的部分下列出的任何项目。在隐藏之前仔细检查每个项目,因为这可能会影响您的客户使用其网站的能力。
有关详细说明,请参阅我们的指南,了解如何使用Adminimize在WordPress中隐藏不必要的菜单项。
2.白标WordPress仪表板
宁波定制官网
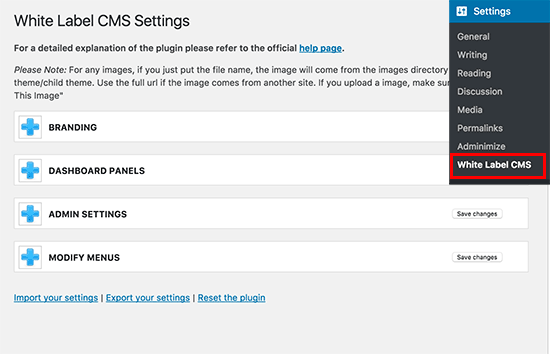
Adminimize插件包含许多控制WordPress管理仪表板外观的选项。但是,它没有隐藏WordPress品牌和白色标签管理区域的选项。 白色标签包括用自定义徽标替换WordPress徽标,更改管理区域页脚,显示或隐藏菜单中的项目等。 首先,您需要安装并激活White Label CMS插件。激活后,请转到设置»白标CMS页面以配置插件设置。 设置页面分为不同的部分。您可以单击某个部分以展开并查看其设置。
插件中的某些选项也可在Adminimize中使用。如果您已经隐藏了这些选项,那么您可以跳过它们。
有关每个部分的详细说明,请查看有关如何为WordPress管理信息中心添加白名的文章。
设置页面分为不同的部分。您可以单击某个部分以展开并查看其设置。
插件中的某些选项也可在Adminimize中使用。如果您已经隐藏了这些选项,那么您可以跳过它们。
有关每个部分的详细说明,请查看有关如何为WordPress管理信息中心添加白名的文章。
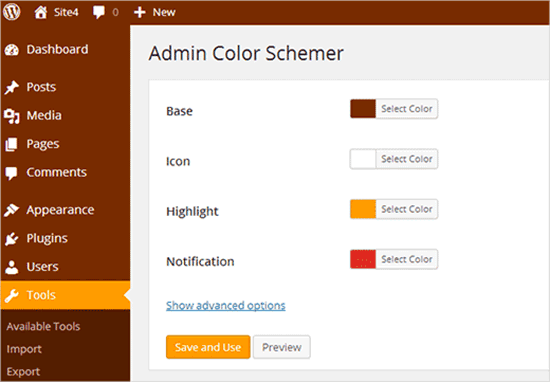
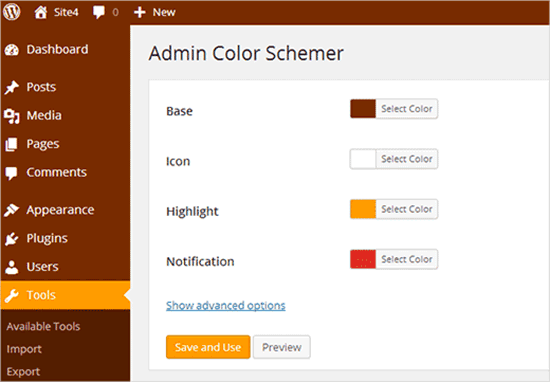
3.更改WordPress仪表板外观
WordPress附带了一些管理员配色方案,用户可以从他们的个人资料中进行更改。您可以将颜色方案设置为新用户的默认颜色。您还可以创建自己的自定义颜色方案。 想把它带到一个新的水平?尝试WordPress管理主题。这些主题可作为插件使用,您可以安装这些插件以更改WordPress管理区域的外观。
想把它带到一个新的水平?尝试WordPress管理主题。这些主题可作为插件使用,您可以安装这些插件以更改WordPress管理区域的外观。
 这里有一些免费的WordPress管理主题和插件,你可以尝试。
这里有一些免费的WordPress管理主题和插件,你可以尝试。
4.将有用的资源添加到客户端仪表板
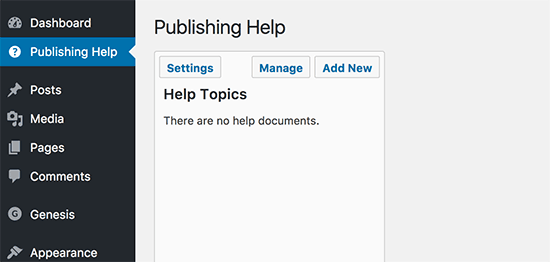
在向您的客户交付项目时,您会注意到他们中的许多人都有类似的问题。在WordPress客户端仪表板中添加帮助或资源部分可以帮助您回答这些问题并节省提供支持所花费的时间。 添加帮助部分的最佳方法是安装并激活WP帮助插件。激活后,插件会在WordPress管理栏中添加一个新的“发布帮助”菜单项。单击它将转到设置页面。 由于您尚未创建任何帮助资源,因此该区域将为空。继续,然后单击“添加新”按钮创建一个。
在下一页上,您可以像创建WordPress 帖子或页面一样创建帮助文档。
由于您尚未创建任何帮助资源,因此该区域将为空。继续,然后单击“添加新”按钮创建一个。
在下一页上,您可以像创建WordPress 帖子或页面一样创建帮助文档。
 WP帮助对文档使用自定义帖子类型,它们是分层的页面。您可以创建父文档和子文档来组织它们。
WP帮助对文档使用自定义帖子类型,它们是分层的页面。您可以创建父文档和子文档来组织它们。
 您还可以从另一个WordPress站点同步文档。这允许您对所有客户端项目使用相同的文档。
有关详细说明,请参阅我们的指南,了解如何在WordPress管理中添加帮助/资源部分。
您还可以从另一个WordPress站点同步文档。这允许您对所有客户端项目使用相同的文档。
有关详细说明,请参阅我们的指南,了解如何在WordPress管理中添加帮助/资源部分。
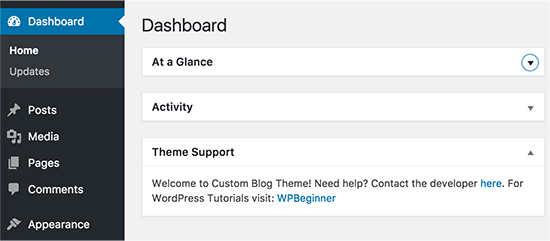
5.创建自定义仪表板小组件
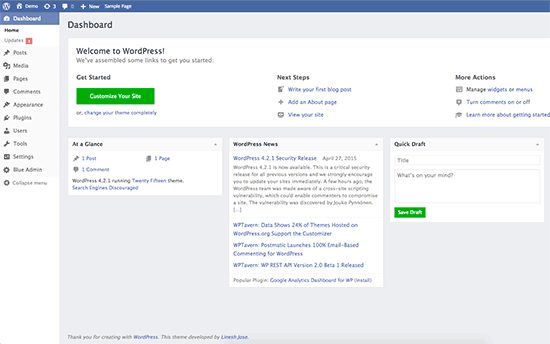
仪表板小部件是用户登录WordPress管理区域时首先看到的内容。这是通过添加您自己的自定义仪表板小部件将您的客户指向正确方向的最佳位置。 这是一个简单的仪表板小部件代码,您可以将其用作起点。 您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
// Content you want to show inside the widget
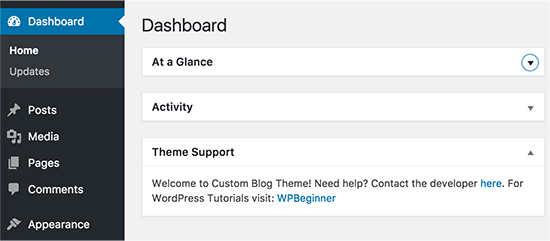
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
不要忘记使用您自己的消息更改内容部分。您可以使用纯HTML进行格式设置和样式设置。
以下是我们的演示网站上的内容。
 有关更多信息,请查看有关如何在WordPress中添加自定义仪表板小部件的文章。
目前为止就这样了。
有关更多信息,请查看有关如何在WordPress中添加自定义仪表板小部件的文章。
目前为止就这样了。