宁波建站:如何在 WordPress 提要栏构件中添加图像
网站域名注册:Com vs Net – 域扩展之间的区别是什么
2018年8月16日宁波建站:如何在 WordPress 中添加 GDPR 注释隐私选择复选框
2018年8月17日是否要在 WordPress 的侧栏小部件中添加图像?默认情况下, WordPress 可以很容易地上传和添加图像在您的网站上的任何地方。在本文中, 我们将向您展示如何轻松地在 WordPress 侧栏构件中添加图像。我们将分享多种方法, 所以你可以使用一个最适合你。


 上载图像后, 您将在右列中看到图像设置。从这里, 您可以为图像提供标题/ALT 文本, 添加说明, 选择大小, 甚至添加链接。
完成后, 您可以单击 “添加到小部件” 按钮来保存更改。您现在将在小部件设置区域中看到图像的预览。
上载图像后, 您将在右列中看到图像设置。从这里, 您可以为图像提供标题/ALT 文本, 添加说明, 选择大小, 甚至添加链接。
完成后, 您可以单击 “添加到小部件” 按钮来保存更改。您现在将在小部件设置区域中看到图像的预览。





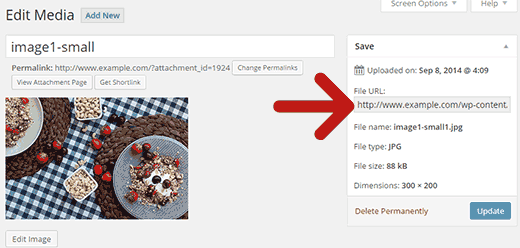
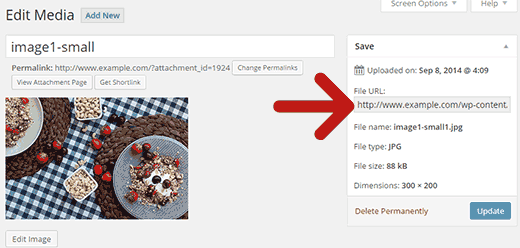
 WordPress 现在将带您到 “编辑媒体” 页面, 在这里您可以看到屏幕右侧的图像文件 URL。您需要复制此 URL 并将其粘贴到文本编辑器 (如记事本) 中。
WordPress 现在将带您到 “编辑媒体” 页面, 在这里您可以看到屏幕右侧的图像文件 URL。您需要复制此 URL 并将其粘贴到文本编辑器 (如记事本) 中。


 接下来, 单击 “选择图像” 按钮上载图像或从媒体库中选择一个。之后, 你需要点击 “插入到小部件” 按钮, 你会看到在小部件设置下的图像预览。
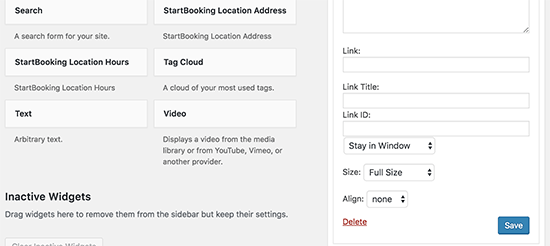
可以为图像添加标题、alt 文本、链接和标题。也可以从可用选项列表中选择图像大小。
接下来, 单击 “选择图像” 按钮上载图像或从媒体库中选择一个。之后, 你需要点击 “插入到小部件” 按钮, 你会看到在小部件设置下的图像预览。
可以为图像添加标题、alt 文本、链接和标题。也可以从可用选项列表中选择图像大小。
 一旦你满意了, 只需点击保存按钮保存图像小部件。这就是所有的, 你现在可以去你的网站, 看到在你的侧栏显示的图像。
一旦你满意了, 只需点击保存按钮保存图像小部件。这就是所有的, 你现在可以去你的网站, 看到在你的侧栏显示的图像。

使用图像小部件在 WordPress 中添加图像
在WordPress 边栏中添加图像的最简单方法是使用默认的 “图像” 小部件。
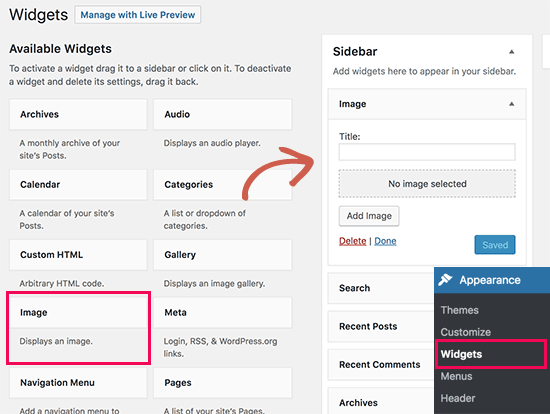
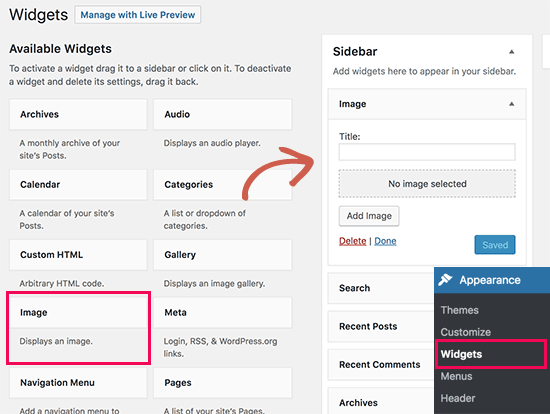
只需转到外观»小部件页, 并添加 “图像” 小部件到您的侧栏。如果您以前没有使用过小部件, 那么请参阅我们的指南, 介绍如何在 WordPress 中添加和使用小部件。.
小部件将会扩展, 您将能够看到它的设置。
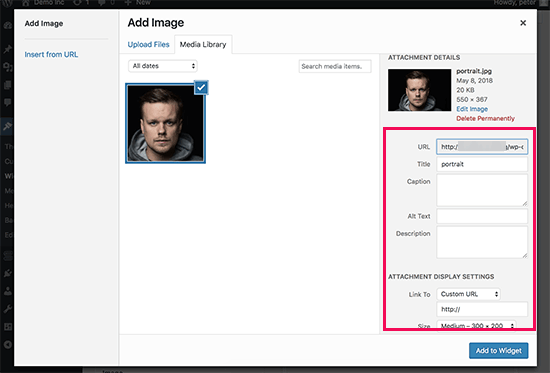
第一个选项是向图像构件添加标题。然后, 单击 “添加图像” 按钮继续。这将带来 WordPress 媒体上传在那里你可以点击上传文件按钮上传你的图像或选择你以前上传的图像。
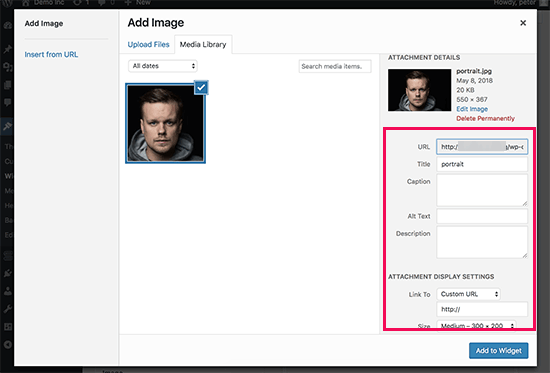
 上载图像后, 您将在右列中看到图像设置。从这里, 您可以为图像提供标题/ALT 文本, 添加说明, 选择大小, 甚至添加链接。
完成后, 您可以单击 “添加到小部件” 按钮来保存更改。您现在将在小部件设置区域中看到图像的预览。
上载图像后, 您将在右列中看到图像设置。从这里, 您可以为图像提供标题/ALT 文本, 添加说明, 选择大小, 甚至添加链接。
完成后, 您可以单击 “添加到小部件” 按钮来保存更改。您现在将在小部件设置区域中看到图像的预览。

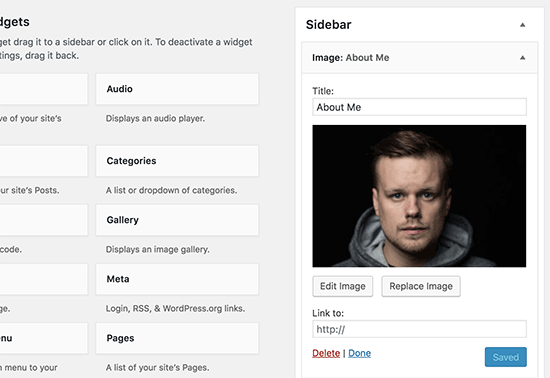
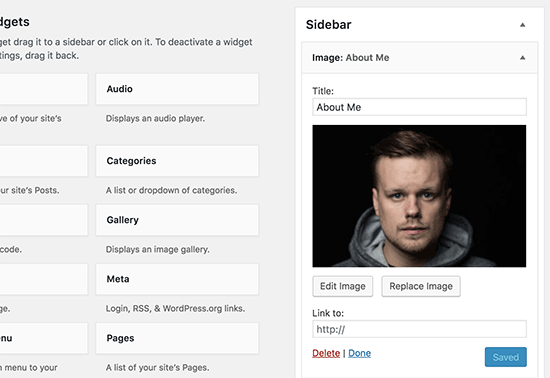
不要忘记点击 “保存” 按钮保存您的图像小部件。
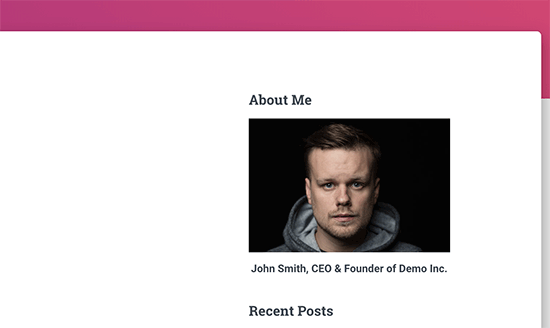
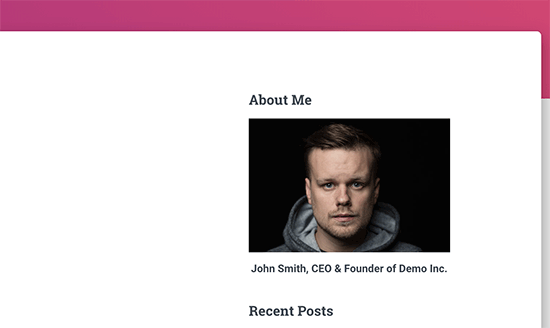
您现在可以访问您的网站, 以查看您的 WordPress 博客的侧栏上显示的图像。

使用文本构件在 WordPress 边栏中添加图像
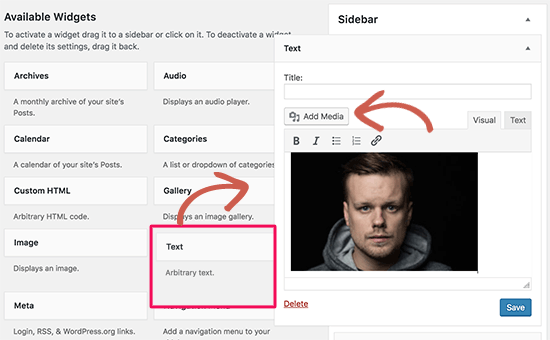
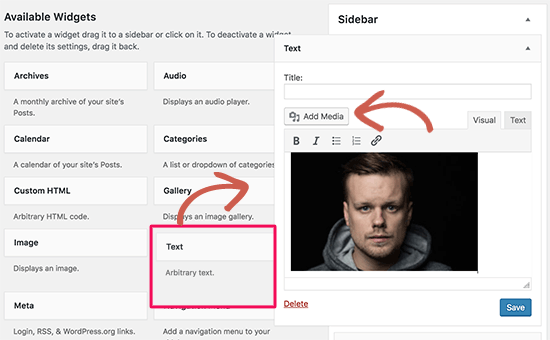
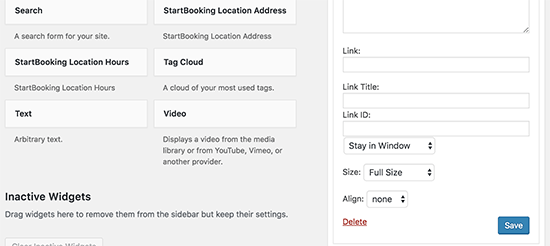
使用默认的 “图像” 小部件将图像添加到边栏很容易。但是, 有时您可能需要添加带有格式化的自定义 HTML 或文本的图像。在这种情况下, 您将需要使用 “文本” 小部件代替。 只需转到外观»小部件页, 并添加 “文本” 小部件到您的侧栏。在小部件设置下, 您将看到文本编辑区域上方的 “添加媒体” 按钮。
单击该按钮将会弹出媒体上传, 允许您从媒体库中上载或选择图像。
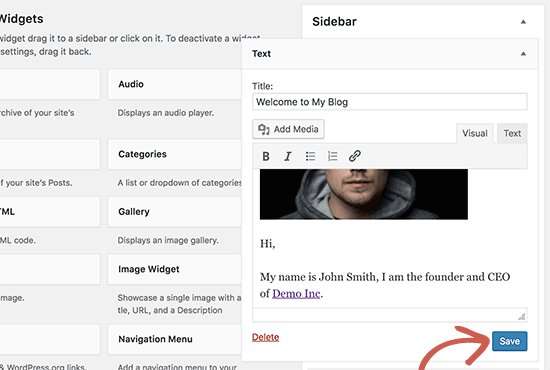
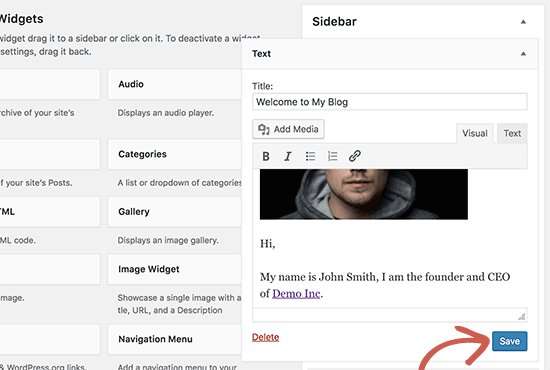
选择图像后, 单击 “插入到 post” 按钮。现在, 您将能够在文本构件设置中看到图像预览。 您可以继续向文本构件添加文本和其他元素。文本编辑器中的工具栏为您提供了一些基本的格式设置按钮。
完成后, 不要忘记单击 “保存” 按钮来存储小部件设置。
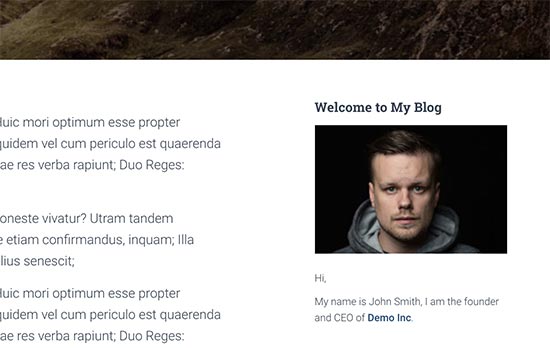
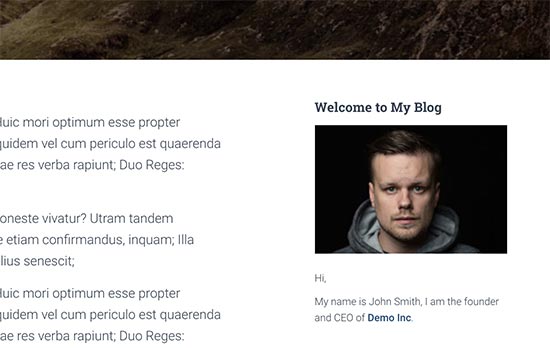
您现在可以访问您的网站, 以查看在行动中的侧栏图像。

在 WordPress 侧栏构件中手动添加图像
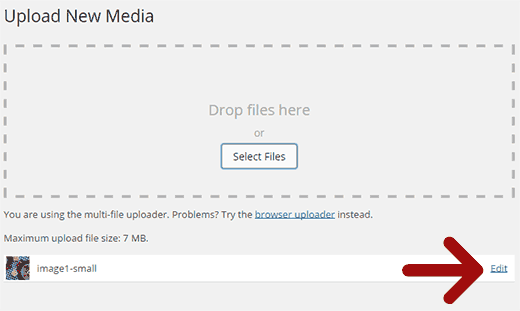
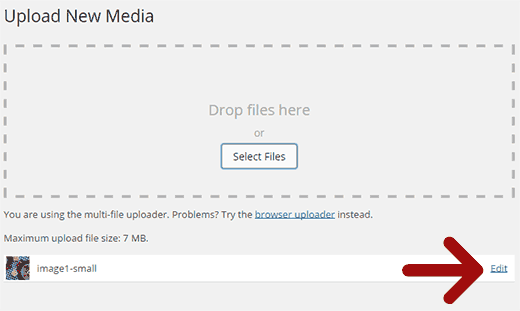
在某些情况下, 可能需要向图像中添加其他 HTML 代码。默认的文本构件允许一些非常基本的 html, 但它可能无法使用高级 html 或格式。在这种情况下, 您需要手动将图像添加到博客的侧栏中。 首先, 你需要上传的图像到你的 WordPress 网站。只需转到媒体»添加新的和上传您的图像文件。上传图像后, 您需要单击图像旁边的编辑链接。
 WordPress 现在将带您到 “编辑媒体” 页面, 在这里您可以看到屏幕右侧的图像文件 URL。您需要复制此 URL 并将其粘贴到文本编辑器 (如记事本) 中。
WordPress 现在将带您到 “编辑媒体” 页面, 在这里您可以看到屏幕右侧的图像文件 URL。您需要复制此 URL 并将其粘贴到文本编辑器 (如记事本) 中。

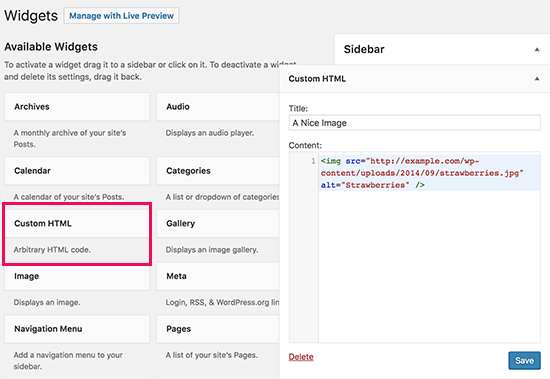
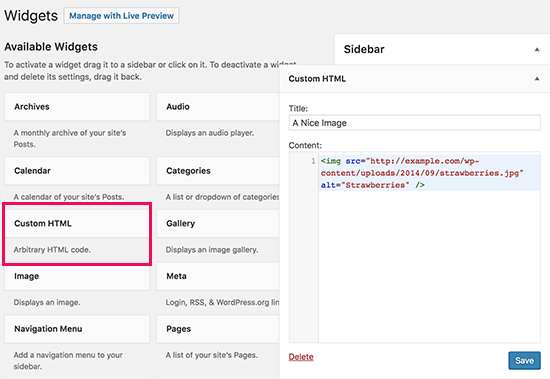
接下来, 您需要去外观»小部件屏幕和拖放 ‘ 自定义 HTML ‘ 小部件到您的侧栏, 你要显示图像。

在小部件的文本框区域中, 您需要使用以下代码添加图像:
<img src="Paste The File URL Here" alt="Strawberries" />
img标签用于 HTML 显示图像。它需要两个属性, 第一个是src , 它定义了图像文件的位置。在这里, 您将粘贴前面复制的 URL。
第二个是alt , 用于为图像提供备用文本。您的最终 img 标签将类似如下:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
您需要单击 “保存” 按钮来存储您的小部件设置, 然后预览您的网站。
使用插件在 WordPress 边栏中添加图像
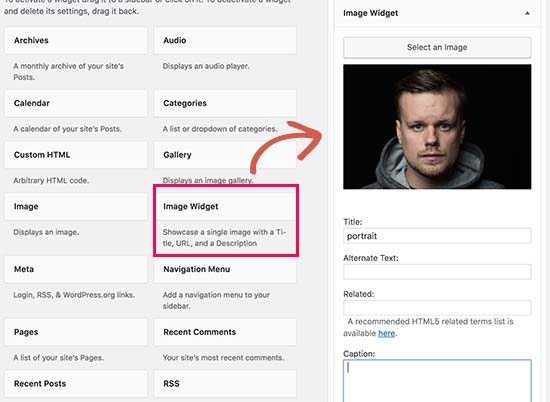
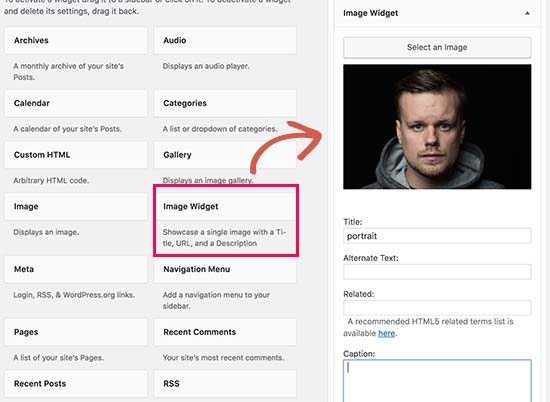
另一种将图像添加到 WordPress 边栏的方法是使用插件。这将给你更多的选项和一个简单的界面, 一些初学者可能会发现比默认的 “图像” 小部件更容易。 首先, 您需要安装和激活图像插件插件。有关详细信息, 请参阅我们关于如何安装 WordPress 插件的步骤指南. 激活后, 只需转到外观»小部件页面。你会注意到一个新的小部件标记为 “图像构件” 下可用的小部件栏。只需将此图像小部件拖放到您要显示图像的 WordPress 边栏中。 接下来, 单击 “选择图像” 按钮上载图像或从媒体库中选择一个。之后, 你需要点击 “插入到小部件” 按钮, 你会看到在小部件设置下的图像预览。
可以为图像添加标题、alt 文本、链接和标题。也可以从可用选项列表中选择图像大小。
接下来, 单击 “选择图像” 按钮上载图像或从媒体库中选择一个。之后, 你需要点击 “插入到小部件” 按钮, 你会看到在小部件设置下的图像预览。
可以为图像添加标题、alt 文本、链接和标题。也可以从可用选项列表中选择图像大小。
 一旦你满意了, 只需点击保存按钮保存图像小部件。这就是所有的, 你现在可以去你的网站, 看到在你的侧栏显示的图像。
一旦你满意了, 只需点击保存按钮保存图像小部件。这就是所有的, 你现在可以去你的网站, 看到在你的侧栏显示的图像。


