灵感的CSS样式指南列表-宁波网站建设
7个你应该使用的CSS工具-宁波网站建设
2018年7月10日11个网站,以帮助您找到材料设计灵感-宁波网站建设
2018年7月11日灵感的CSS样式指南列表
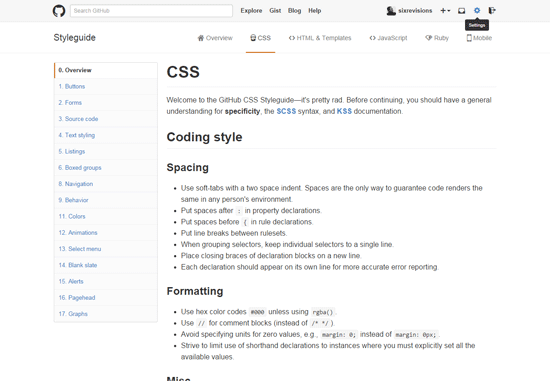
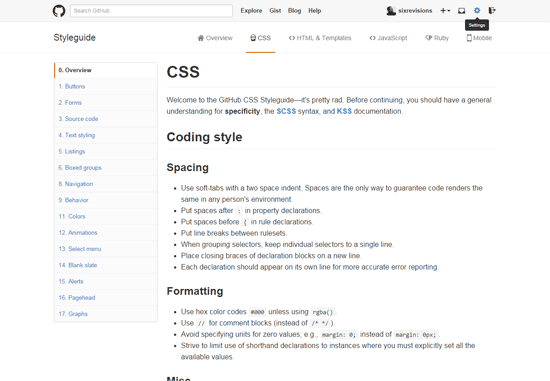
1. GitHub的CSS样式指南
 GitHub的CSS样式指南涵盖了从代码缩进样式到何时使用换行符到公司品牌颜色的所有内容。宁波网站建设
GitHub的CSS样式指南涵盖了从代码缩进样式到何时使用换行符到公司品牌颜色的所有内容。宁波网站建设
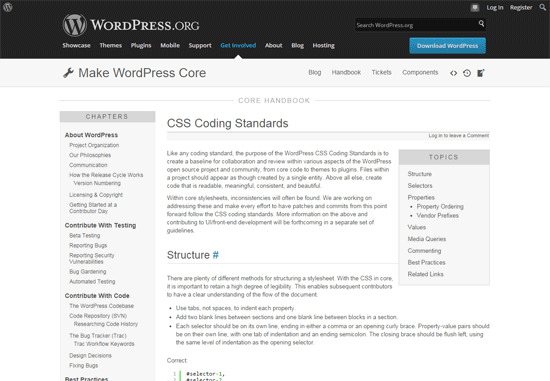
2. WordPress CSS编码标准
 WordPress的CSS编码标准概述了如何组织CSS属性,如何分组媒体查询,CSS最佳实践等等。宁波网站建设
WordPress的CSS编码标准概述了如何组织CSS属性,如何分组媒体查询,CSS最佳实践等等。宁波网站建设
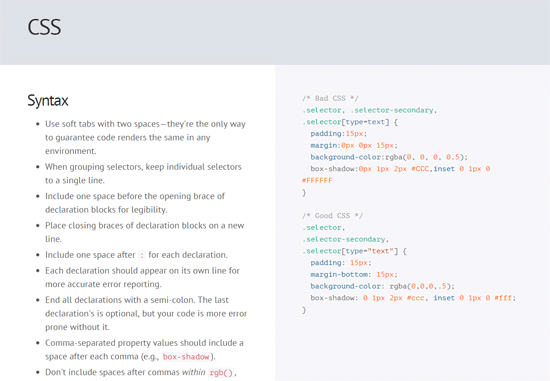
3. 谷歌HTML / CSS样式指南
 Google的HTML和CSS样式指南非常全面,但以简洁的方式编写,使其易于用作参考。宁波网站建设
Google的HTML和CSS样式指南非常全面,但以简洁的方式编写,使其易于用作参考。宁波网站建设
4. Bootstrap CSS代码指南
 Bootstrap的CSS样式指南遵循@mdo的Code Guide,这是由Bootstrap的共同创建者Mark Otto开发的一组HTML和CSS指南。宁波网站建设
Bootstrap的CSS样式指南遵循@mdo的Code Guide,这是由Bootstrap的共同创建者Mark Otto开发的一组HTML和CSS指南。宁波网站建设
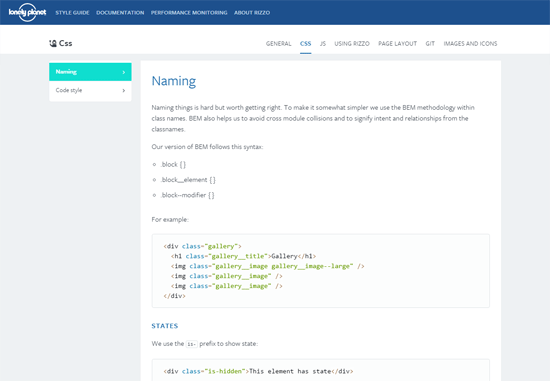
5. Lonely Planet CSS
 Lonely Planet在网站的在线风格指南(称为Rizzo)中记录了CSS编码约定。
Lonely Planet在网站的在线风格指南(称为Rizzo)中记录了CSS编码约定。
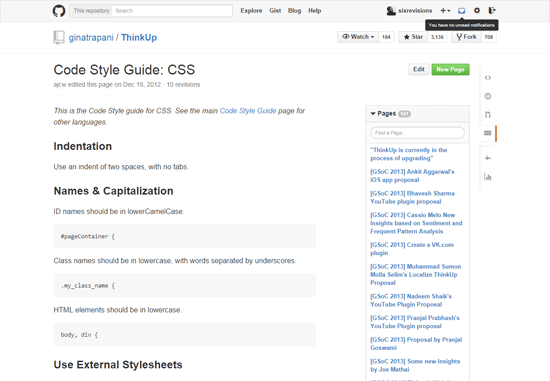
6. ThinkUp的CSS代码风格指南
 ThinkUp是一个社交媒体分析应用程序,它有一个CSS编码风格指南,他们已经在GitHub上发布了。该指南概述了公司的基本CSS约定,例如缩进样式,类和id命名样式等。宁波网站建设
ThinkUp是一个社交媒体分析应用程序,它有一个CSS编码风格指南,他们已经在GitHub上发布了。该指南概述了公司的基本CSS约定,例如缩进样式,类和id命名样式等。宁波网站建设
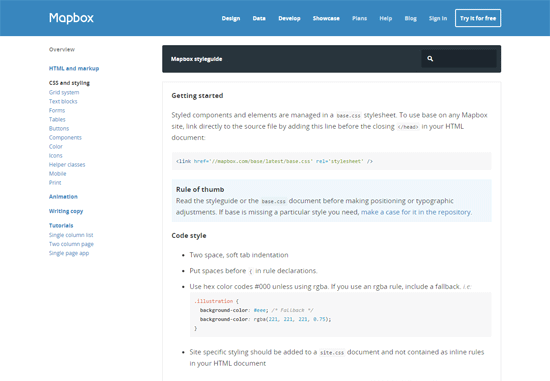
7. Mapbox的CSS和样式
 Mapbox是一个用于创建交互式地图的基于Web的工具,它有一个公共样式指南,用于记录应用程序的CSS。样式指南记录了编码风格,网格系统的工作原理,网站的颜色属性值等。宁波网站建设
Mapbox是一个用于创建交互式地图的基于Web的工具,它有一个公共样式指南,用于记录应用程序的CSS。样式指南记录了编码风格,网格系统的工作原理,网站的颜色属性值等。宁波网站建设