7个你应该使用的CSS工具-宁波网站建设

5个CSS效果库,用于为您的设计增压-宁波网站建设
2018年7月10日
灵感的CSS样式指南列表-宁波网站建设
2018年7月10日7个你应该使用的CSS工具
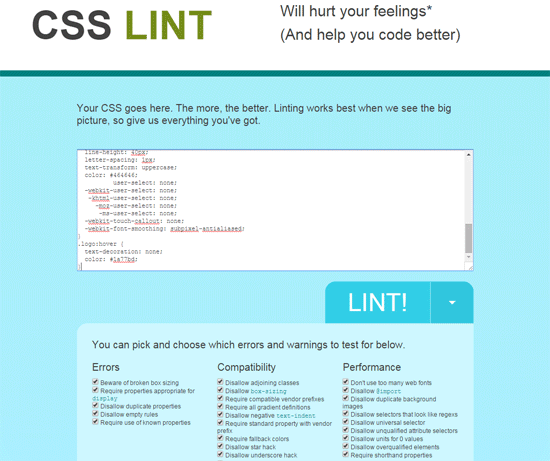
CSS Lint
 CSS Lint将指出语法错误,并突出显示与浏览器兼容性,性能,可访问性和其他关注领域相关的潜在问题。
如果您想在计算机或Web服务器上脱机运行,可以在GitHub上获取CSS Lint 的源代码。
用于:通过可视化测试和CSS验证识别不易察觉的问题
CSS Lint将指出语法错误,并突出显示与浏览器兼容性,性能,可访问性和其他关注领域相关的潜在问题。
如果您想在计算机或Web服务器上脱机运行,可以在GitHub上获取CSS Lint 的源代码。
用于:通过可视化测试和CSS验证识别不易察觉的问题
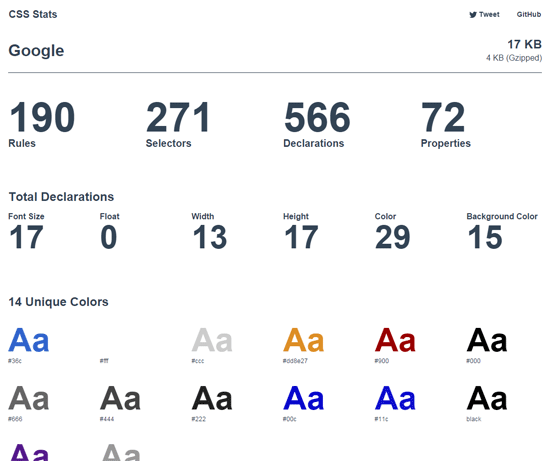
CSS统计数据
 正如其名称所示,CSS Stats为您提供了大量关于网站CSS的统计信息,例如网站有多少样式规则,它使用的媒体查询,它使用的所有字体等等。
另一个使用的在线CSS统计工具是StyleStats。宁波网站建设
用于: 深入了解网站的CSS以进行分析并发现潜在的改进点
正如其名称所示,CSS Stats为您提供了大量关于网站CSS的统计信息,例如网站有多少样式规则,它使用的媒体查询,它使用的所有字体等等。
另一个使用的在线CSS统计工具是StyleStats。宁波网站建设
用于: 深入了解网站的CSS以进行分析并发现潜在的改进点
CSS Shrink
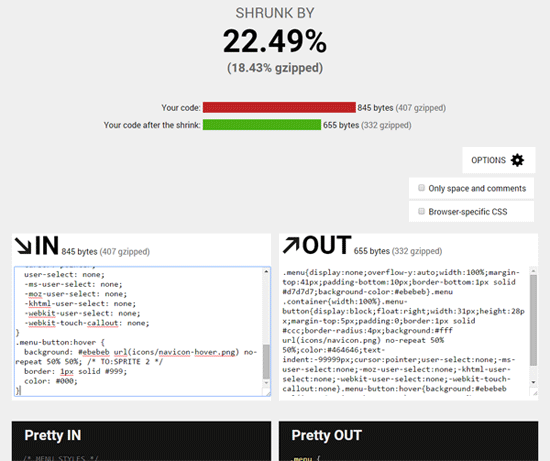
 CSS Shrink是一种用于减少CSS文件大小的在线工具,可以转换为页面加载时间的改进。它删除了不必要的东西,如空格,注释,换行符和标签 – 一个称为缩小的过程。
缩小源代码会使其难以阅读,因此这应该只在开发之后完成,并且您仍然应该使用非缩小的CSS源代码以供将来开发和维护。宁波网站建设
用于:加速您的网站
CSS Shrink是一种用于减少CSS文件大小的在线工具,可以转换为页面加载时间的改进。它删除了不必要的东西,如空格,注释,换行符和标签 – 一个称为缩小的过程。
缩小源代码会使其难以阅读,因此这应该只在开发之后完成,并且您仍然应该使用非缩小的CSS源代码以供将来开发和维护。宁波网站建设
用于:加速您的网站
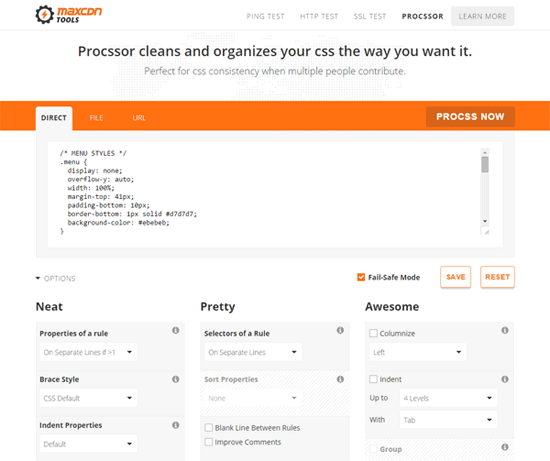
ProCSSor
 这个在线工具将清理,格式化和组织您的CSS。特别是这种CSS格式化工具的优点在于它具有大量配置选项,因此您可以很好地控制代码的格式化方式。宁波网站建设
要检查的其他CSS代码格式化工具是CSScomb,Code Beautifier和Styleneat。
用于:即时格式化和清理CSS
这个在线工具将清理,格式化和组织您的CSS。特别是这种CSS格式化工具的优点在于它具有大量配置选项,因此您可以很好地控制代码的格式化方式。宁波网站建设
要检查的其他CSS代码格式化工具是CSScomb,Code Beautifier和Styleneat。
用于:即时格式化和清理CSS
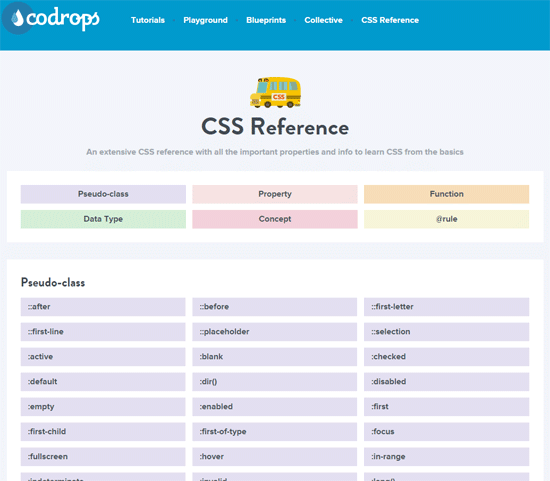
Codrops CSS参考
 Codrops开发的这个有用的CSS参考可以用作学习某些CSS属性,伪类,函数等的工具。宁波网站建设
用于:学习和发现不熟悉的CSS功能
Codrops开发的这个有用的CSS参考可以用作学习某些CSS属性,伪类,函数等的工具。宁波网站建设
用于:学习和发现不熟悉的CSS功能
我可以使用(CSS)
 此在线参考工具将帮助您了解CSS功能在流行的Web浏览器中的良好支持。了解CSS功能的浏览器支持级别对于帮助您做出明智的实施决策非常重要。宁波网站建设
用于:了解CSS功能在Web浏览器中的支持程度
此在线参考工具将帮助您了解CSS功能在流行的Web浏览器中的良好支持。了解CSS功能的浏览器支持级别对于帮助您做出明智的实施决策非常重要。宁波网站建设
用于:了解CSS功能在Web浏览器中的支持程度
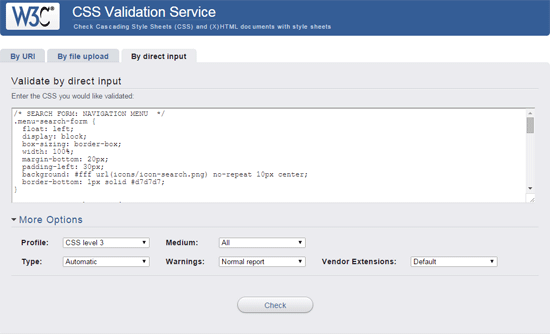
W3C CSS验证服务
 此在线工具将检查您的样式表,以确保它符合W3C CSS规范。
用于:验证您的CSS是否符合W3C标准
此在线工具将检查您的样式表,以确保它符合W3C CSS规范。
用于:验证您的CSS是否符合W3C标准
奖金:浏览器附带的开发人员工具
也许最重要的CSS开发工具是你可能已经拥有的工具:Chrome有DevTools,Firefox 有一套可通过浏览器菜单访问的内置开发者工具,以及Firefox Developer Edition,Safari有Web Inspector和IE有F12开发人员工具。宁波网站建设 这些开发人员工具不是严格的在线工具,如此列表中提到的其他工具,因为它们甚至可以在没有Internet连接的情况下工作,但它们是您在CSS开发期间绝对应该使用的工具。 浏览器中的开发工具包含了用于调试,分析和分析CSS的功能。 Chrome DevTools – 我最喜欢的一群 – 可以,例如,配置您的CSS,以帮助您发现与缓慢的绘制时间和渲染时间有关的性能问题。 用于:调试,分析和分析CSS
用于:调试,分析和分析CSS



