5个CSS效果库,用于为您的设计增压
CSS3为设计人员提供了许多新的属性和模块(如
CSS动画和
CSS过渡模块),使他们能够在工作中添加迷人的交互性。
如果您想利用这些现代CSS功能,一种快速的方法是使用(或研究)
CSS效果库。让我来谈谈一些CSS的开源集合,它们将帮助您创建出色的过渡接口。宁波网站建设

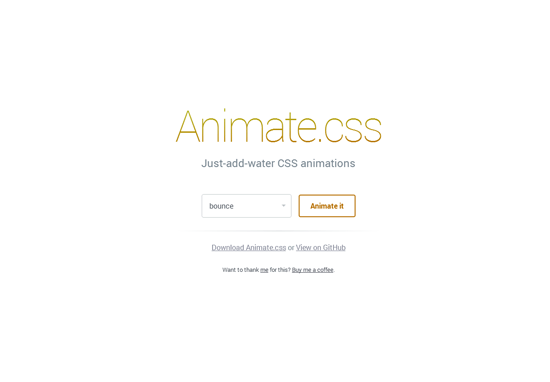
Animate.css是Dropbox设计师Daniel Eden的
60多种CSS效果的集合。Daniel Eden在Animate.css上的工作是对下面一些其他CSS效果库的启发。宁波网站建设

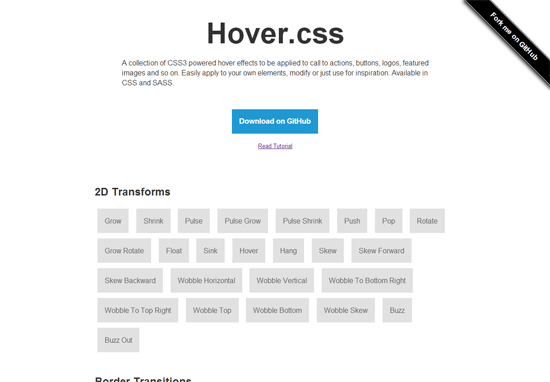
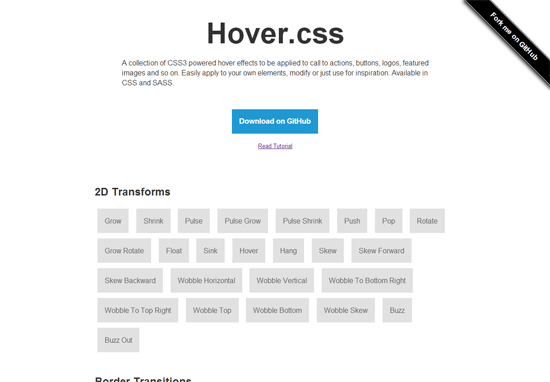
这是前端开发人员Ian Lunn 对
48个CSS3悬停效果的大量收集。Hover.css的酷炫之处在于它配备了SASS版本,这对我们很多人来说真的非常方便。宁波网站建设
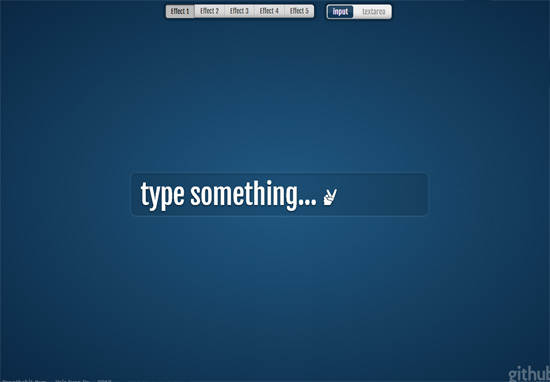
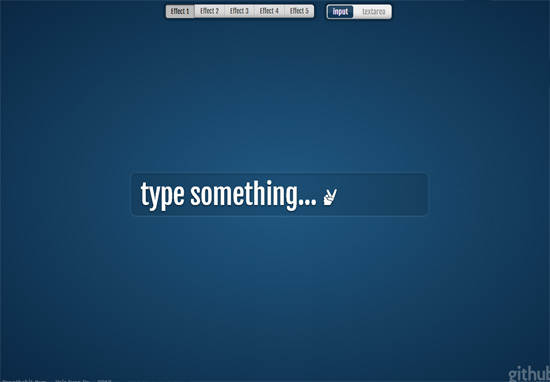
3. fancyInput

fancyInput专门处理与HTML
<input>和
<textarea>元素相关的交互。它使您能够在用户键入表单字段时实现有趣的CSS效果。宁波网站建设
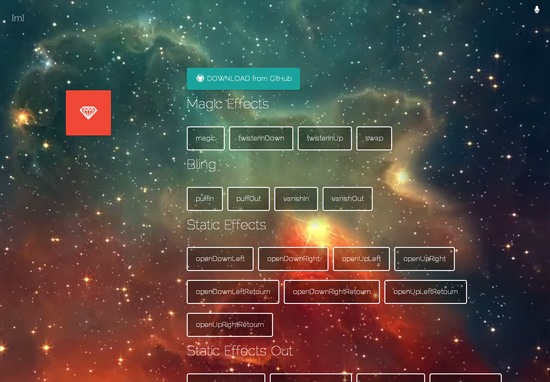
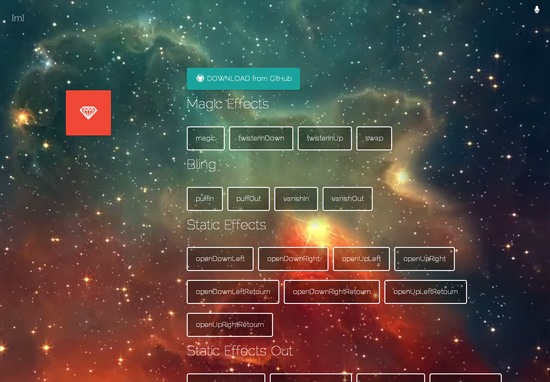
4. Magic

(
注意:上面的链接转到意大利语网站。)
magic是一个有趣的CSS3效果集合。魔术项目的灵感来自Daniel Eden在Animate.css上的工作,并由一位意大利开发人员推荐,他的名字来自miniMAC。
借助魔术,您可以使用
jQuery(或首选的JavaScript前端Web开发框架)轻松触发CSS动画和过渡,只需在目标HTML对象上设置事件侦听器,然后在事件时添加/删除魔术特定的CSS动画类发生。
例如,假设我们有一个名为“按钮”的按钮
#submit-button,我们希望将其从DOM中删除 – 这是一种关键交互的设计模式,您不希望用户继续点击仅按一次的按钮 – 但我们我想以一种令人印象深刻的过渡方式来确保用户不会感到困惑并想知道按钮的位置,我们需要做的就是这个(使用jQuery):宁波网站建设
$( '#提交按钮')。点击(函数(){
$(this).addClass('magictime vanishOut')
});

Effeckt.css – 这仍然是一项正在进行的工作 – 是一个Mobile First动画和过渡CSS效果库。所包含的效果是由设计师提供和策划,以确保它们的品味。Effeckt.css强烈强调性能,一个标准是,如果它在移动设备上以60fps不能很好地运行,那么它就会出现。阅读
Effeckt.css的
9个目标,并在YouTube上观看该项目的22秒视频,以了解Effeckt.css的未来。宁波网站建设
 Animate.css是Dropbox设计师Daniel Eden的60多种CSS效果的集合。Daniel Eden在Animate.css上的工作是对下面一些其他CSS效果库的启发。宁波网站建设
Animate.css是Dropbox设计师Daniel Eden的60多种CSS效果的集合。Daniel Eden在Animate.css上的工作是对下面一些其他CSS效果库的启发。宁波网站建设
 这是前端开发人员Ian Lunn 对48个CSS3悬停效果的大量收集。Hover.css的酷炫之处在于它配备了SASS版本,这对我们很多人来说真的非常方便。宁波网站建设
这是前端开发人员Ian Lunn 对48个CSS3悬停效果的大量收集。Hover.css的酷炫之处在于它配备了SASS版本,这对我们很多人来说真的非常方便。宁波网站建设
 fancyInput专门处理与HTML
fancyInput专门处理与HTML  (注意:上面的链接转到意大利语网站。)
magic是一个有趣的CSS3效果集合。魔术项目的灵感来自Daniel Eden在Animate.css上的工作,并由一位意大利开发人员推荐,他的名字来自miniMAC。
借助魔术,您可以使用jQuery(或首选的JavaScript前端Web开发框架)轻松触发CSS动画和过渡,只需在目标HTML对象上设置事件侦听器,然后在事件时添加/删除魔术特定的CSS动画类发生。
例如,假设我们有一个名为“按钮”的按钮
(注意:上面的链接转到意大利语网站。)
magic是一个有趣的CSS3效果集合。魔术项目的灵感来自Daniel Eden在Animate.css上的工作,并由一位意大利开发人员推荐,他的名字来自miniMAC。
借助魔术,您可以使用jQuery(或首选的JavaScript前端Web开发框架)轻松触发CSS动画和过渡,只需在目标HTML对象上设置事件侦听器,然后在事件时添加/删除魔术特定的CSS动画类发生。
例如,假设我们有一个名为“按钮”的按钮 Effeckt.css – 这仍然是一项正在进行的工作 – 是一个Mobile First动画和过渡CSS效果库。所包含的效果是由设计师提供和策划,以确保它们的品味。Effeckt.css强烈强调性能,一个标准是,如果它在移动设备上以60fps不能很好地运行,那么它就会出现。阅读Effeckt.css的9个目标,并在YouTube上观看该项目的22秒视频,以了解Effeckt.css的未来。宁波网站建设
Effeckt.css – 这仍然是一项正在进行的工作 – 是一个Mobile First动画和过渡CSS效果库。所包含的效果是由设计师提供和策划,以确保它们的品味。Effeckt.css强烈强调性能,一个标准是,如果它在移动设备上以60fps不能很好地运行,那么它就会出现。阅读Effeckt.css的9个目标,并在YouTube上观看该项目的22秒视频,以了解Effeckt.css的未来。宁波网站建设